
资料下载

NCV78763R1DAGEVB子板数据手册
该NCV78763R1DAGEVB是汽车升压降压功率 LED 驱动器的外形参考设计,用于驱动两个高达 1.6A/60V 的 LED 灯串。该参考设计可通过 I/O 引脚和 SPI 总线连接到外部微控制器。它是NCV78763R1GEVK评估套件的一部分,该套件提供了将SPI命令转换为LED灯串控制的完整解决方案。注意:此板是 NCV78763R1GEVK LED 驱动器评估套件的一部分。
NCV78763R1DAGEVB是一款多功能的子板,适用于各种汽车应用。
该子板采用NXP公司的芯片NCV78763,是一款集成了多种功能的汽车电子控制器。它具有高度集成化的设计,可以实现车辆电气系统的智能控制和监测。该款子板适用于各种车型,包括传统燃油车、混合动力车、以及纯电动车。
NCV78763R1DAGEVB的主要功能包括以下几个方面。首先,它具有高效的电力管理功能。该芯片集成了多路直流-直流(DC-DC)转换器,可以通过调节输出电压来提供高效的电源管理。其次,它支持智能灯光控制。通过集成的PWM控制器,可以实现车灯的亮度调节和闪烁控制。此外,该芯片还支持车辆电池管理、以及高压电源管理等功能。
具体来说,NCV78763R1DAGEVB的主要特点如下:
1. 高集成度:该子板集成了多种车辆电子控制功能,可以减少威廉希尔官方网站 板的大小和复杂性。
2. 高可靠性:芯片采用了先进的制造工艺和工作温度范围,保证了其在恶劣环境下的稳定运行。
3. 易于使用:该子板提供了丰富的接口和开发工具,方便开发者进行软硬件的调试和开发。
4. 可定制性:开发者可以根据自己的需求进行芯片的配置和参数设置,以满足不同应用的需求。
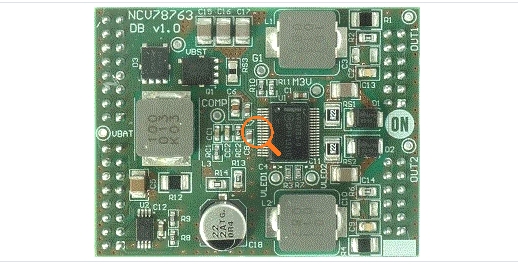
NCV78763R1DAGEVB子板:

以下是NCV78763R1DAGEVB子板数据手册技术文档简介图:
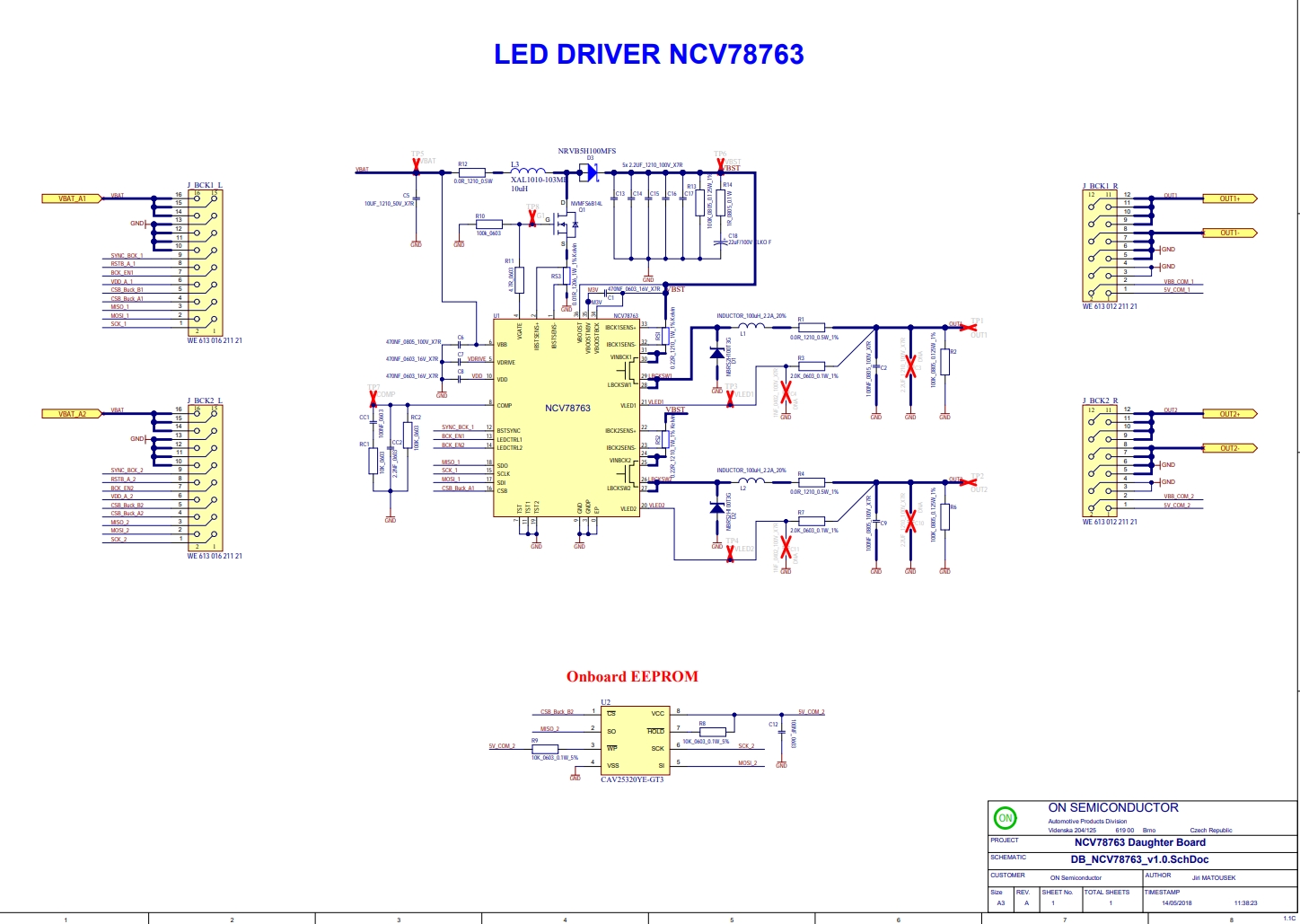
以下是NCV78763R1DAGEVB子板数据手册原理简介图:

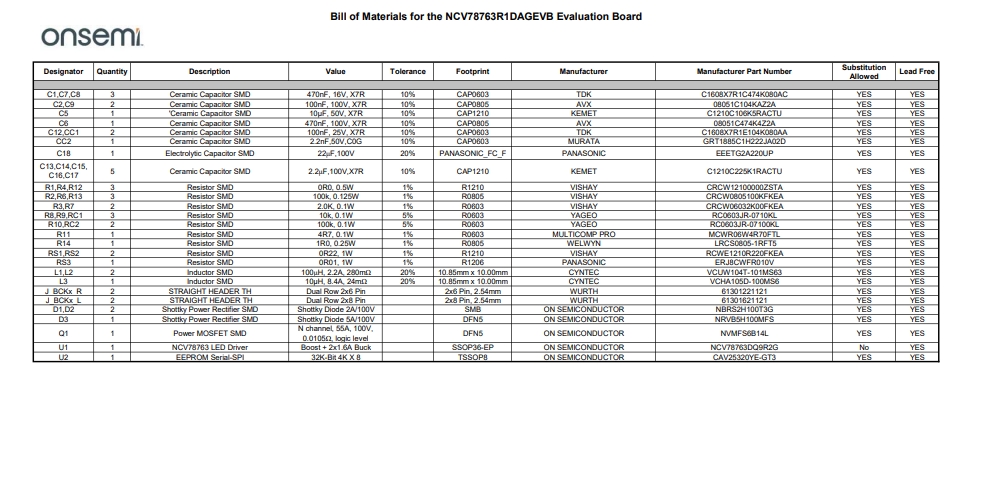
以下是NCV78763R1DAGEVB子板物料清单简介图:

下面是本文的下载链接,如有需要,大家可以下载哦:https://file1.elecfans.com/web2/M00/CF/DC/wKgZomYiKKmANrpiAAhVp5yJok0255.rar
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




