
资料下载

NCV78XXXPLTFR1GEVB 主板数据手册
NCV78XXXPLTFR1GEVB 是一款高性能主板,具有丰富的功能和先进的技术,适用于各种应用场景。
该主板采用先进的威廉希尔官方网站 设计和高质量的材料,确保了其稳定性和可靠性。它配备了先进的处理器和大容量的内存,能够处理复杂的任务和大规模的数据计算。同时,该主板还支持多种扩展接口,包括PCIe插槽、M.2接口和USB接口,方便用户实现多样化的扩展需求。另外,NCV78XXXPLTFR1GEVB 还拥有丰富的输入输出接口,包括以太网口、HDMI接口、USB接口等,满足用户对于连接性的要求。
除了高性能硬件配置,NCV78XXXPLTFR1GEVB 还拥有许多先进的功能。首先,它支持多种操作系统,包括Windows、Linux等,适用于不同的用户需求。其次,该主板具有强大的图形处理能力,支持高清视频播放和图形渲染,适用于多媒体应用和游戏开发。此外,NCV78XXXPLTFR1GEVB 还具有高速数据传输能力,支持USB 3.0和 PCIe 3.0等接口,实现快速数据传输和高效率的工作流程。同时,该主板还具备良好的网络连接能力,支持千兆以太网接口和Wi-Fi模块,方便用户进行网络通信和互联网访问。
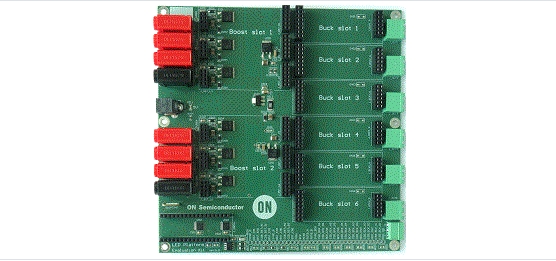
NCV78XXXPLTFR1GEVB 主板允许容纳多种 LED 驱动器子板。它为升压器件提供两个位置(最多 6 个升压相位)和 6 个降压通道插槽。ONMCU5V0R1GEVBMCU控制板可以插入专用插座,作为PC和评估设备之间的接口。此外,还存在半尺寸NCV78XXXDRVR1GEVB LED 平台主板。它包含一个升压器件位置(总共 3 个升压相位)和 3 个降压通道插槽。
NCV78XXXPLTFR1GEVB 主板:

以下是NCV78XXXPLTFR1GEVB 主板数据手册技术文档简介图:

以下是NCV78XXXPLTFR1GEVB 主板数据手册原理简介图:

以下是NCV78XXXPLTFR1GEVB 主板数据手册物料清单简介图:

下面是本文的下载链接,如有需要,大家可以下载哦:https://file1.elecfans.com/web2/M00/D0/C8/wKgaomYiL2OAIMQSAA75UXVaF9w840.rar
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




