
资料下载

ONMCU DIL 3V3 CTRL板数据手册
ONMCU3V3R1是一款功能强大的微控制器,集成了丰富的外设接口和功能单元,能够满足多种复杂应用的需求。它采用先进的制造工艺和架构,具有高性能、低功耗的特点,同时支持多种通信协议和操作系统,为嵌入式系统的开发提供了强大的硬件支持。
ONMCU3V3R1GEVB评估板特性
高性能微控制器核心:评估板采用ONMCU3V3R1微控制器作为核心,具备出色的计算能力和数据处理速度,能够应对各种复杂的嵌入式应用需求。
丰富的外设接口:评估板提供了多种外设接口,包括GPIO、UART、SPI、I2C等,方便开发者连接各种传感器、执行器以及其他外设设备。
灵活的电源管理:评估板支持多种电源输入方式,并具备宽电压范围,能够适应不同的应用场景和电源环境。同时,它还提供了电源管理功能,有助于降低功耗并延长系统的使用寿命。
易于扩展的设计:评估板采用模块化设计,具有可扩展的引脚和接口,方便开发者根据实际需求进行定制和扩展。
全面的软件支持:评估板提供了完整的开发工具链和丰富的软件资源,包括编译器、调试器、示例代码等,降低了开发难度,提高了开发效率。
ONMCU3V3R1GEVB是一个通用的MCU控制板,可将来自PC的文本协议命令通过USB转换为SPI命令和I/O引脚控制。ONMCU3V3R1GEVB具有3.3 V接口,带有评估套件上的器件。注意:该板还提供 5 V 接口版本,可在 ONMCU5V0R1GEVB 下使用。
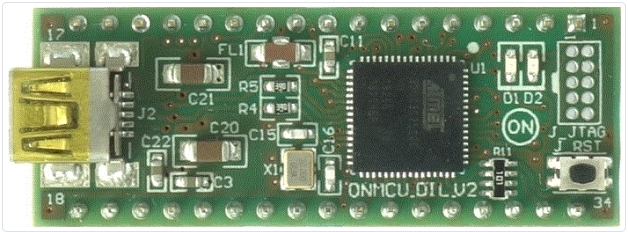
ONMCU DIL 3V3 CTRL板:

以下是ONMCU DIL 3V3 CTRL板数据手册技术文档简介图:

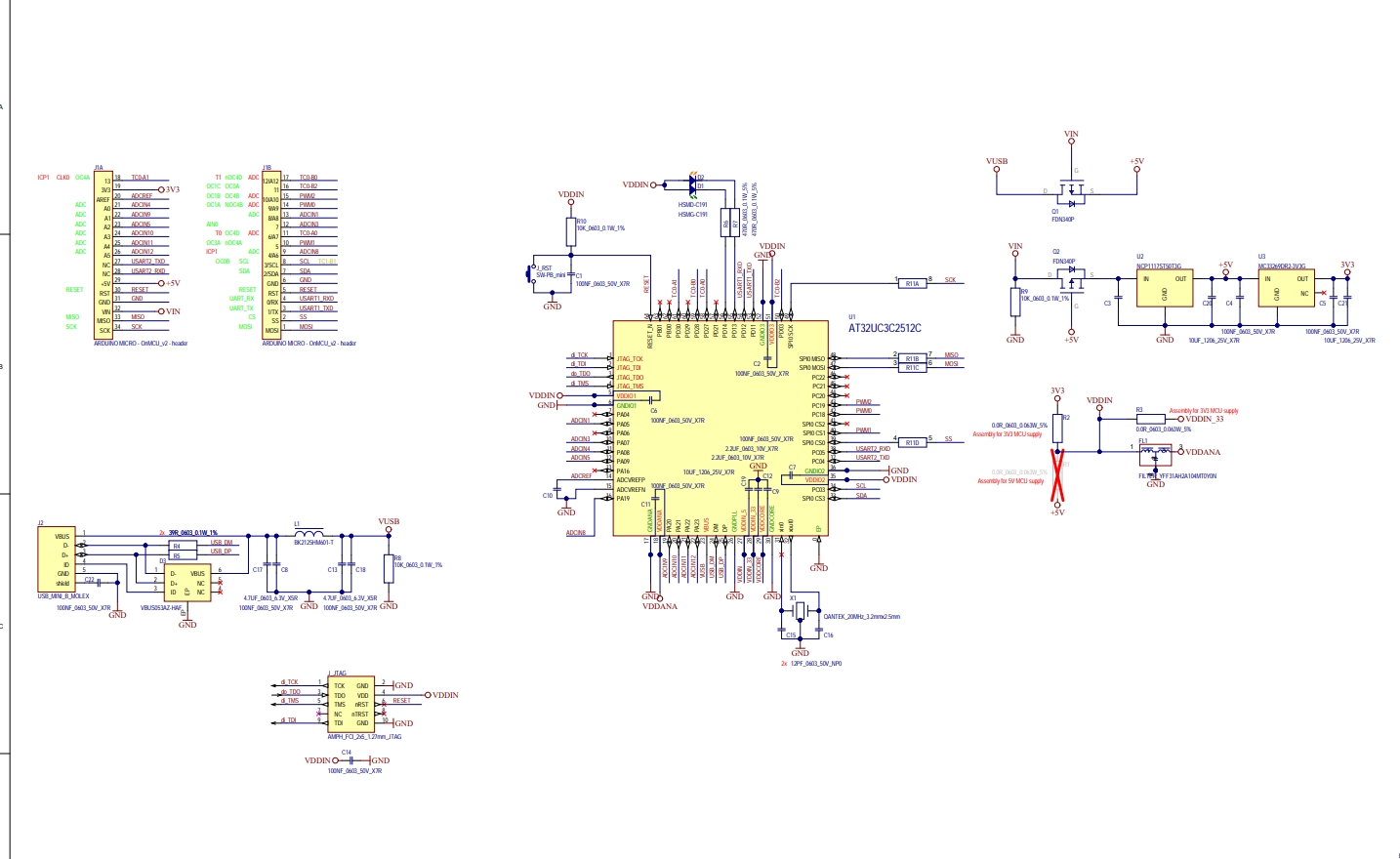
以下是ONMCU DIL 3V3 CTRL板原理简介图:

下面是本文的下载链接,如有需要,大家可以下载哦:https://file1.elecfans.com/web2/M00/D5/E0/wKgaomYmNP-AZ8gtAAZ3nnUi51Y153.rar
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






