
资料下载

×
数据处理指令之ORR逻辑或指令
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-10-18
6.13 ORR逻辑或指令
1.指令的编码格式
ORR(Logical OR)为逻辑或操作指令,将第二个源操作数《shifter_operand》的值与寄存器Rn的值按位做逻辑或操作,结果保存到Rd中。
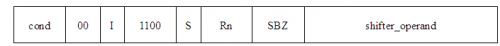
指令的编码格式如图6.14所示。

图6.14 ORR指令编码格式
2.指令的语法格式
ORR{《cond》}{S} 《Rn》,《Rn》,《shifter_operand》
① 《cond》
为指令编码中的条件域。它指示指令在什么条件下执行。当《cond》忽略时,指令为无条件执行(cond=AL(Alway))。
② 《S》
S位(bit[20])决定指令的操作是否影响CPSR中条件标志位的值。当S=1时指令更新CPSR中条件标志位的值;当S=0时指令不更新CPSR中条件标志位的值。当S=1时,有下面两种情况。
· 如果《Rd》不是R15,则CPSR中的N位和Z位根据指令的执行结果设置。C位则根据指令操作是否产生一个进位(即一个无符号溢出)来设置;V位则根据是否有带符号的溢出来设置。CPSR中的其他位不受影响。
· 如果《Rd》是程序计数器R15,则当前程序状态的SPSR拷贝到CPSR。如果处理器处于用户模式或系统模式,则指令的执行结果不可预知。因为这两种模式没有自己的私有SPSR寄存器。
③ 《Rd》
指定目标寄存器。
④ 《Rn》
指定第一个源操作数寄存器。
⑤ 《shifter_operand》
使用ARM的通用寻址模式确定第二个源操作数。它影响指令编码格式中的I(bit[25])位和shifter_operand(bits[11∶0])位。
3.指令操作的伪代码
指令操作的伪代码如下面程序段所示。
If ConditionPassed{cond} then
Rd=Rn OR shifter_operand
If S==1 and Rd==r15 then
CPSR=SPSR
Else if S==1 then
N flag=Rd[31]
Z flag=if Rd==0 then 1 else 0
C flag=shifter_Carry_out
V flag=unaffected
4.指令举例
【例6.13】ORR指令举例。
(1)设置R0中位0和1
ORR R0, R0, #3
(2)将R0的低4位置1
ORR R0,R0,#0x0F;
(3)使用ORR指令将R2的高8位数据移入到R3的低8位中
MOV R1,R2,LSR #4;
ORR R3,R1,R3,LSL #8;
1.指令的编码格式
ORR(Logical OR)为逻辑或操作指令,将第二个源操作数《shifter_operand》的值与寄存器Rn的值按位做逻辑或操作,结果保存到Rd中。
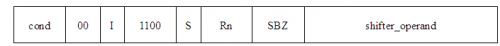
指令的编码格式如图6.14所示。

图6.14 ORR指令编码格式
2.指令的语法格式
ORR{《cond》}{S} 《Rn》,《Rn》,《shifter_operand》
① 《cond》
为指令编码中的条件域。它指示指令在什么条件下执行。当《cond》忽略时,指令为无条件执行(cond=AL(Alway))。
② 《S》
S位(bit[20])决定指令的操作是否影响CPSR中条件标志位的值。当S=1时指令更新CPSR中条件标志位的值;当S=0时指令不更新CPSR中条件标志位的值。当S=1时,有下面两种情况。
· 如果《Rd》不是R15,则CPSR中的N位和Z位根据指令的执行结果设置。C位则根据指令操作是否产生一个进位(即一个无符号溢出)来设置;V位则根据是否有带符号的溢出来设置。CPSR中的其他位不受影响。
· 如果《Rd》是程序计数器R15,则当前程序状态的SPSR拷贝到CPSR。如果处理器处于用户模式或系统模式,则指令的执行结果不可预知。因为这两种模式没有自己的私有SPSR寄存器。
③ 《Rd》
指定目标寄存器。
④ 《Rn》
指定第一个源操作数寄存器。
⑤ 《shifter_operand》
使用ARM的通用寻址模式确定第二个源操作数。它影响指令编码格式中的I(bit[25])位和shifter_operand(bits[11∶0])位。
3.指令操作的伪代码
指令操作的伪代码如下面程序段所示。
If ConditionPassed{cond} then
Rd=Rn OR shifter_operand
If S==1 and Rd==r15 then
CPSR=SPSR
Else if S==1 then
N flag=Rd[31]
Z flag=if Rd==0 then 1 else 0
C flag=shifter_Carry_out
V flag=unaffected
4.指令举例
【例6.13】ORR指令举例。
(1)设置R0中位0和1
ORR R0, R0, #3
(2)将R0的低4位置1
ORR R0,R0,#0x0F;
(3)使用ORR指令将R2的高8位数据移入到R3的低8位中
MOV R1,R2,LSR #4;
ORR R3,R1,R3,LSL #8;
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





