
资料下载

紫金桥软件的节能发电监控系统
能源是人类社会赖以生存和发展的重要物质基础。纵观人类社会发展的历史,人类文明的每一次重大进步都伴随着能源的改进和更替。能源的开发利用极大地推进了世界经济和人类社会的发展。过去100多年里,发达国家先后完成了工业化,消耗了地球上大量的自然资源,特别是能源资源。当前,一些发展中国家正在步入工业化阶段,能源消费增加是经济社会发展的客观必然。国家统计局的初步统计数据表明,2007年中国能源消费总量比2006年增长7.8%。2007年我国能源消费总量26.5亿吨标准煤,增幅略有回落,比2006年增幅下降了1.5个百分点。但同时,我国能源消费总量仍然庞大,节能减排形势依然严峻。这也是贯彻落实科学发展观、构建社会主义和谐社会的重大举措;是建设资源节约型、环境友好型社会的必然选择;是推进经济结构调整,转变增长方式的必由之路;是维护中华民族长远利益的必然要求。而如何有效回收企业放散浪费的热能进行发电,也成为我国节能减排行业的一项重点攻关技术。我国拥有约40万台工业锅炉,产生的蒸汽十分可观,是进行余压、余热回收发电的大市场;我国的水泥、陶瓷等行业的大型工业窑炉排烟温度高达400摄氏度以上而未加利用,如果有效回收进行发电既有经济效益又可解决烟尘的净化环保问题;许多化工厂工艺流程中的反应热、压差及工矿企业废气、废液都有大量的潜热和显热可以回收利用。另外由于缺乏技术和相关产品,目前国内很多企业对生产中大量的热、蒸汽、烟气等一排了之,无法推进循环经济的发展。本文将介绍的基于紫金桥软件的节能发电监控系统,正是响应国家号召,组态软件在资源回收再利用中的一项成功应用。
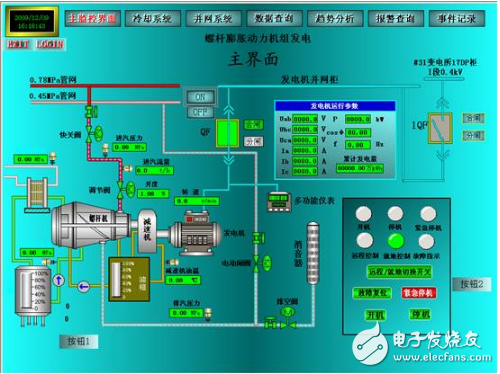
本系统设备采用不需要柴油汽油,而只靠回收工业生产的副产品蒸汽、热水、烟气以及地热等热源进行发电的螺杆膨胀发电机,上位机采用紫金桥监控组态软件,主要实现对现场生产过程的实时监控,系统由主监控系统、冷却系统、并网系统、数据查询系统、趋势分析和报警监控系统几部分组成。此系统中,紫金桥监控组态软件的应用,减少了现场人力资源的浪费及操作人员的工作量,实时、准确的现场情况显示也使故障得以及时解决,提高生产效率,减少投资成本和资源的浪费,直观的监控界面使得操作变得简单易操作。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








