
资料下载

如何使用示波器抓取LIN协议波形并且进行分析
一、功能检查
1.接通仪器电源;电源开关按钮在示波器的顶上靠左的位置。
接通电源后,让仪器以最大测量精度优化数字存储示波器信号路径执行自校正程序,按[UTILITY]按钮,按[F1]执行。然后进入下一页按 [F1],调出出厂设置。上述过程结束后,按[CH2],进入CH2菜单。
2.数字存储示波器接入信号;
①.将数字存储示波器探头连接到CH2输入端,并将探头上的衰减倍率开关设定为1×。
②.在数字存储示波器上需要设置探头衰减系数。此衰减系数改变仪器的垂直档位倍率,从而使得测量结果正确反映被测信号的幅值。设置探头衰减系数的方法如下:按[F4]使菜单显示1×。
③.把探头的探针和接地夹连接到探头补偿信号的相应连接端上。按[AUTO]按钮。几秒钟内,可见到方波显示(1kHz,约3V,峰峰值)。(以同样的方法可以检查CH1:按[CH2]功能按钮以关闭CH2,按[CH1]功能按钮以打开CH1,重复步骤2和步骤3)
二、捕捉单次信号数字存储示波器的优势和特点在于可能方便地捕捉脉冲、毛刺等非周期性的信号,若捕捉一个单次信号,首先需要对此信号有一定的先验知识,才能设置触发电平和触发沿。例如,如果脉冲是一个TTL电平的逻辑信号,触发电平应该设置成2伏左右,触发沿设置成上升沿触发。如果对于信号的情况不确定,可以通过自动或普通的触发方式先行观察,以确定触发电平和触发沿。操作步骤如下:
1.如前例设置探头和CH2通道的衰减系数;
2.进行触发设定。
①.按下触发控制区域[TRIG MENU]按钮,显示触发设置菜单。
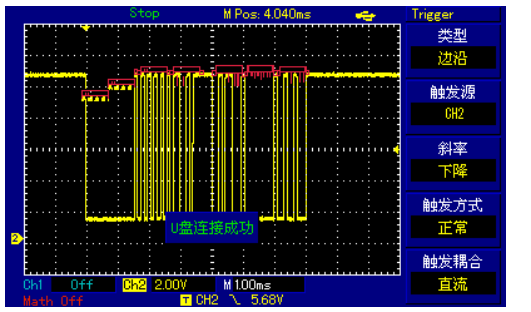
②.在此菜单下分别应用[F1~F5]键菜单按钮进行设置。设置触发类型为“边沿”、触发源选择为“CH2”、斜率为“下降”、触发方式为“正常”、 触发耦合为“直流”。
③.调整水平时基和垂直档位至适合的范围。调节水平的[SCALE]旋钮,将电压调至2.00V;调节垂直的[SCALE]旋钮,将脉宽调至1.00ms;然后再调节水平和垂直的[POSITION]旋钮,将波形图像调至屏幕的中央。
④.旋转[TRIGGER LEVEL]旋钮,调整适合的触发电平。至少调节到中线以上。
⑤.按[RUN/STOP]执行按钮,等待符合触发条件的信号出现。
如果有某一信号达到设定的触发电平,即采样一次,显示在屏幕上。利用此功能可以轻易捕捉到偶然发生的事件。
三、将波形图像存盘
抓取到波形图像后,可以将波形图像存到U盘上,然后复制到电脑上,随后就可以进行保存,传播,对比分析等操作了。
1.将U盘插入到[F5]按钮下面的U盘插孔,等待一段时间(要几分钟的,耐心等吧)后,界面上会出现“U盘连接成功”。
2.按下[F1]按钮上面的[PrtSc]按钮,界面上会出现一个进度条,进度条完成后,即将当前波形图像保存到U盘了。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






