
资料下载

MR16中LED驱动电源的设计难点及应对方法的介绍
随着世界各国对于能源问题的日益重视,使用绿色环保节能的LED芯片替代传统光源已经成为通用照明市场一个显著的发展趋势。就目前而言,最具有市场渗透力和商业前景的LED照明灯具是不需要更改现有基础设施就能直接使用的LED替代灯。在众多传统灯具中,MR16卤素灯凭借其在商场、家居、医院等地的聚光灯和洗墙灯上的广泛应用,成为了LED替代灯重点发展的应用领域之一。然而,MR16的小尺寸以及需要与变压器和调光器配合使用的特点又给LED驱动电源的设计带来了挑战性。本文主要讨论LED替代MR16的驱动电源设计所面临的技术难点,对适用的拓扑进行分析和比较。在此基础上提出了一种可以同时兼顾兼容性、体积和成本的两级式方案。
MR16中LED驱动电源的设计挑战
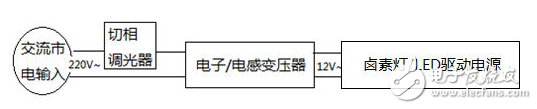
一个典型的可调光MR16系统如图1所示。市电经过一个电子或磁变压器转换为低压12V交流输入,为卤素灯或者LED驱动电源供电。位于市电和变压器之间的调光器通过控制市电的导通相位从而改变交流输入的有效值,起到调节光输出强度的作用。通常电子变压器主要搭配前/后切调光器,而磁变压器主要和前切调光器配合使用。

图1:调光MR16灯系统示意图。
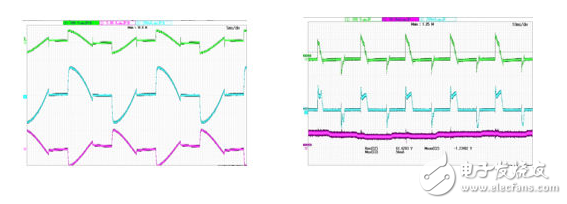
磁变压器是通过工频耦合的方式,利用不同的匝数比,将高压市电输入转换为低压交流输入给MR16灯供电。传统的卤素灯是纯阻型负载,并且功率都在20W以上。当前切调光器导通时,可以有效避免输入电流的过冲和振荡。而较大的输入功率有助于调光器中的可控硅维持可靠导通。卤素灯与前切调光器和磁变压器配合工作时的波形如图2所示。由于整流桥和输入电容的存在,LED驱动电源通常呈现容性负载特性。当调光器导通瞬间,由容性负载引起的电流过冲很容易造成调光器和驱动电源的损坏。而输入电压的突然变化还容易引起回路中电感和电容的振荡,使可控硅不能够可靠导通,造成LED灯闪烁。

图2:配合磁变压器和前切调光器的MR16工作波形:(绿)高压侧输入电压波形;(蓝)高压侧输入电流波形;(紫)输出电流波形。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






