
资料下载

双电源供电与EPS应急电源的对比分析
双电源供电有两种情况,一种是一路市电外加发电机组,另一种是两路不同的市电。对于前几篇阐述EPS与发电机组的优缺点比较中已讲述过,对于后一种的两路不同的市电供电,每路需有独立的6KV以上电力变电器降压后供电,如条件不允许的情况下,只有一台6KV以上电力变电器变供电,那么至少应从此台电力变压器处拉出两路独立的供电电缆过来,每路必须能承受100%的负荷。这样长距离的两路拉线,总造价成本一般接近或超过EPS应急电源的造价,而供电的可靠度要比EPS应急电源低。而导致其可靠度降低有两个因素:①长距离的备用拉线,一旦中间意外损断,备用威廉希尔官方网站 就中断瘫痪。②一旦基层变电站的前一级10KV以上变电站(或配电所)总供威廉希尔官方网站 意外瘫痪,则两路市电就会全部中断瘫痪。与双电源供电的侧重点不同,双电源供电设计的侧重点是日常的长时间总负荷应急备用电所需(一般是需要12h以上应急供电的用户整体负载)总功率一般较大,一般设计于重要部门的整幢大楼(或整个用电单位)的所有用电设备所需。而EPS应急电源供电设计的侧重点一般是消防电气设备的应急备用,功率设计一般相对不大,但只是限于整幢大楼内用电设备的一部分(即消防负荷),而且一般设计于30~120min的短时间应急供电场合所需。如图所示

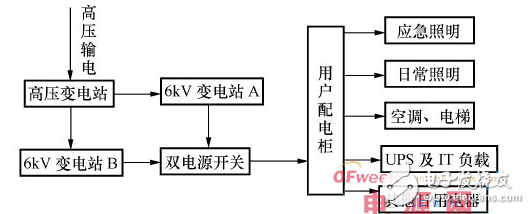
双路市电的双电源供电原理框架图
如图所示是重要部门的典型双路市电供电方式,也就是高压变电站降压输出到两个基层低压配电站A和B,双电源开关(ATSE)前有两路低压380V市电各从低压变电站A和B的输出端引入,其中一路为主供市电,另一路作备用市电。两路市电由自动切换开关(ATSE)自动切换。如果主供配电站故障瘫痪,那么由ATSE自动切换开关切入另一路备用市电威廉希尔官方网站 。如果高压变电站瘫痪,则下级的配电站A和B均中断供电,用户设备如无其他备用电源,用电设备就会因缺电停止运行。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






