
资料下载

×
开关电源设计案例详解
消耗积分:1 |
格式:rar |
大小:0.6 MB |
2017-12-11
开关电源某些参数做得不好会造成EMC难过关、待机功耗大、效率不高。如何减小开关电源的待机功耗、提高开关电源的效率是全球电源行业共同关注的问题。本文配图讲述绿色开关电源设计要点。
随着现代科学技术的发展,器件的性能提高,特别是节能型电源芯片如雨后春笋般涌现,加上威廉希尔官方网站 设计的成熟,要设计效率高、待机功耗小的节能型开关电源已是不太难的事情,设计节能型开关电源正是适应了节能减排的需求。近几年来,美国“能源之星”的实施对设计和制造高性能的节能型开关电源起到了推波助澜的作用。
符合“能源之星”的开关电源又叫“绿色开关电源”,针对开关电源的“能源之星”已经有了多个版本,随着版本的升级,开关电源的效率越来越高,待机功耗越来越小,但设计难度也会越来越大。开关电源的效率一般在满载输出功率时测试,但CEC(美国加州)及“能源之星”规范中对设计的平均效率是在负载的四个测试点进行实际测量,这四个点是:25%,50%,75%及1 0 0%,设计是有一定难度的。
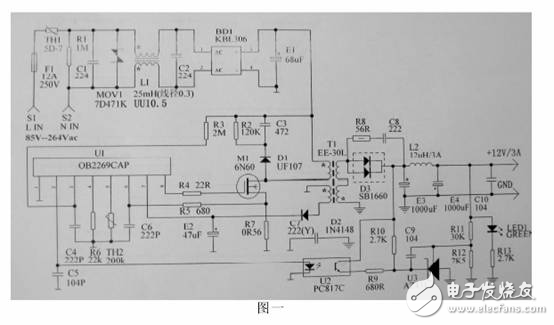
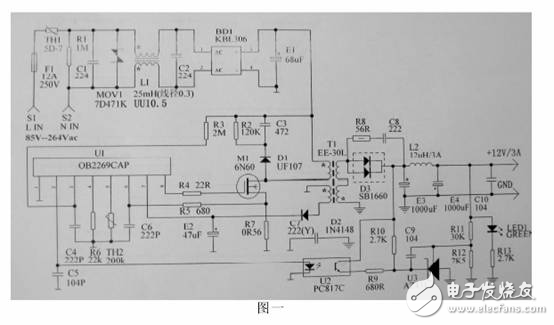
本人现在以图一的威廉希尔官方网站 图为例,以美国加州能源之星法案(Ⅳ等级)Table U-2(2008年1月执行)为设计依据来阐述设计绿色开关电源的要点。美国加州能源之星法案(Ⅳ等级)Table U-2的要求如下:
注意1:表中Pn是外置型开关电源的标准输出功率,Ln是自然对数。
注意2:美国加州“能源之星”是强制执行的,是美国加州地方法规。进入美国加州的商品开关电源必须遵守这一法规。我国不少厂商是按照美国加州“能源之星”法案来设计和生产绿色开关电源的。
图一所示是输出为12V3A的并联型反激式开关电源,作为14英寸至17英寸的液晶显示器的电源适配器之用。
绿色开关电源的设计要点
绿色开关电源的主要内容是效率高,待机功耗小。36W的效率要求大于83%,待机功耗要小于0.5W。现在的电源芯片供应商提供的一般都是绿色电源芯片,待机功耗一般都会很小。但是,效率高除了与芯片有关外,还与其它器件有流+反向漏电流 Idss×反压,用6N60加散热器可满足要求。
二次整流管工作在高频脉冲状态下,在12V3A输出时,要求工作耐压大于输出电压的4 倍,工作电流大于输出电流的3倍,用耐压60V,工作电流为16A的SB1660肖特基二极管可满足要求,但一定要加散热器。
电源芯片的功耗越小越好,因为它除了影响整机效率和待机功耗外,还涉及整机的工作稳定性,其功耗越大,温升越高,工作越不稳定。如昂宝公司的绿色开关电源芯片 0B2269AP,其正常工作功耗小于30mW,工作稳定。
开关变压器的损耗是整机损耗的大头,它包括铜损和磁损。简单复制人家的优质开关变压器很难做成损耗小的开关变压器的,因为开关变压器的损耗是一个复杂的关系,与磁芯的品质、设计、绕制工艺等有关。拿设计反激式开关变压器而言,它与工作频率、导通时间、绕制方法、磁隙(磨磁芯)等有关。开关变压器的设计是设计开关电源的核心,要有高深的理论知识和多年的经验沉淀,优秀的开关电源设计工程师在选择高品质的磁芯、结合先进的绕制工艺,能设计出效率高于97%的开关变压器。图一中的开关变压器的磁芯选用浙江天通的EE-30L,开关工作频率为65KHz,导通时间是0.42T(T是周期),初级78圈,次级8圈,芯片供电绕组9圈,初级电感量 1.2mH,漏感小于35uH,变压器的效率可达96%,工作时温升低于60℃。阻尼吸收网络由R2、C3、D1组成,D1用UF4007,C3用 1000V4700PF的高压瓷片电容器,R2为120K2W的电阻,R2与C3配合得好,脉冲吸收效果明显,R2与C3失配太多,不但损耗加大,还会辐射电磁波而使EMC过不了关。经测试,该网络的损耗小于0.4W。要注意,该网络的设计是与电源芯片、工作频率、变压器的设计有关的,不能应用于所有开关电源的威廉希尔官方网站 。
由于二次整流管在工作时会产生尖脉冲,在输出中会叠加杂波,并且还会辐射电磁波而使EMC难过关,故要在二极管两端并联尖脉冲吸收网络R8与C8,图一中C8为22000PF100V的瓷片电容、R8为56欧姆0.5W的碳膜电阻,此吸收网络也是有一定功耗的,C8越大R8 越小,损耗越大。

图一尖脉冲吸收网络的功率损耗小于0.25W。同样要注意,吸收网络的设计也与电源芯片、开关频率、肖特基二极管的特性、变压器的设计有关的。
阻波电感L2能使输出纹波减小,一般是用漆包线在6毫米粗的磁棒上绕8到16圈。要注意,由于要通过大电流,故漆包线要粗,圈数不要太多,以免产生过大的压降而增大损耗。图一中的 L2的电感量为12uH,用粗0.8毫米的漆包线绕制,至于绕多少圈,要视磁棒的磁材料参数而定。
随着现代科学技术的发展,器件的性能提高,特别是节能型电源芯片如雨后春笋般涌现,加上威廉希尔官方网站 设计的成熟,要设计效率高、待机功耗小的节能型开关电源已是不太难的事情,设计节能型开关电源正是适应了节能减排的需求。近几年来,美国“能源之星”的实施对设计和制造高性能的节能型开关电源起到了推波助澜的作用。
符合“能源之星”的开关电源又叫“绿色开关电源”,针对开关电源的“能源之星”已经有了多个版本,随着版本的升级,开关电源的效率越来越高,待机功耗越来越小,但设计难度也会越来越大。开关电源的效率一般在满载输出功率时测试,但CEC(美国加州)及“能源之星”规范中对设计的平均效率是在负载的四个测试点进行实际测量,这四个点是:25%,50%,75%及1 0 0%,设计是有一定难度的。
本人现在以图一的威廉希尔官方网站 图为例,以美国加州能源之星法案(Ⅳ等级)Table U-2(2008年1月执行)为设计依据来阐述设计绿色开关电源的要点。美国加州能源之星法案(Ⅳ等级)Table U-2的要求如下:
注意1:表中Pn是外置型开关电源的标准输出功率,Ln是自然对数。
注意2:美国加州“能源之星”是强制执行的,是美国加州地方法规。进入美国加州的商品开关电源必须遵守这一法规。我国不少厂商是按照美国加州“能源之星”法案来设计和生产绿色开关电源的。
图一所示是输出为12V3A的并联型反激式开关电源,作为14英寸至17英寸的液晶显示器的电源适配器之用。
绿色开关电源的设计要点
绿色开关电源的主要内容是效率高,待机功耗小。36W的效率要求大于83%,待机功耗要小于0.5W。现在的电源芯片供应商提供的一般都是绿色电源芯片,待机功耗一般都会很小。但是,效率高除了与芯片有关外,还与其它器件有流+反向漏电流 Idss×反压,用6N60加散热器可满足要求。
二次整流管工作在高频脉冲状态下,在12V3A输出时,要求工作耐压大于输出电压的4 倍,工作电流大于输出电流的3倍,用耐压60V,工作电流为16A的SB1660肖特基二极管可满足要求,但一定要加散热器。
电源芯片的功耗越小越好,因为它除了影响整机效率和待机功耗外,还涉及整机的工作稳定性,其功耗越大,温升越高,工作越不稳定。如昂宝公司的绿色开关电源芯片 0B2269AP,其正常工作功耗小于30mW,工作稳定。
开关变压器的损耗是整机损耗的大头,它包括铜损和磁损。简单复制人家的优质开关变压器很难做成损耗小的开关变压器的,因为开关变压器的损耗是一个复杂的关系,与磁芯的品质、设计、绕制工艺等有关。拿设计反激式开关变压器而言,它与工作频率、导通时间、绕制方法、磁隙(磨磁芯)等有关。开关变压器的设计是设计开关电源的核心,要有高深的理论知识和多年的经验沉淀,优秀的开关电源设计工程师在选择高品质的磁芯、结合先进的绕制工艺,能设计出效率高于97%的开关变压器。图一中的开关变压器的磁芯选用浙江天通的EE-30L,开关工作频率为65KHz,导通时间是0.42T(T是周期),初级78圈,次级8圈,芯片供电绕组9圈,初级电感量 1.2mH,漏感小于35uH,变压器的效率可达96%,工作时温升低于60℃。阻尼吸收网络由R2、C3、D1组成,D1用UF4007,C3用 1000V4700PF的高压瓷片电容器,R2为120K2W的电阻,R2与C3配合得好,脉冲吸收效果明显,R2与C3失配太多,不但损耗加大,还会辐射电磁波而使EMC过不了关。经测试,该网络的损耗小于0.4W。要注意,该网络的设计是与电源芯片、工作频率、变压器的设计有关的,不能应用于所有开关电源的威廉希尔官方网站 。
由于二次整流管在工作时会产生尖脉冲,在输出中会叠加杂波,并且还会辐射电磁波而使EMC难过关,故要在二极管两端并联尖脉冲吸收网络R8与C8,图一中C8为22000PF100V的瓷片电容、R8为56欧姆0.5W的碳膜电阻,此吸收网络也是有一定功耗的,C8越大R8 越小,损耗越大。

图一尖脉冲吸收网络的功率损耗小于0.25W。同样要注意,吸收网络的设计也与电源芯片、开关频率、肖特基二极管的特性、变压器的设计有关的。
阻波电感L2能使输出纹波减小,一般是用漆包线在6毫米粗的磁棒上绕8到16圈。要注意,由于要通过大电流,故漆包线要粗,圈数不要太多,以免产生过大的压降而增大损耗。图一中的 L2的电感量为12uH,用粗0.8毫米的漆包线绕制,至于绕多少圈,要视磁棒的磁材料参数而定。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(1)
发评论
-
 都市放牛人
2019-04-19
0 回复 举报好 收起回复
都市放牛人
2019-04-19
0 回复 举报好 收起回复
- 相关下载
- 相关文章





