
资料下载

串联型直流稳压电源的设计指标和详细资料说明
电源威廉希尔官方网站 的作用是把交流市电(220V)变换成稳定的直流电压,直接或间接地给各个部分威廉希尔官方网站 提供适当的供电,以保证负载威廉希尔官方网站 能正常地进行工作。对电源威廉希尔官方网站 总的要求是:稳压性能好,纹波系数小,功率损耗小,过载过压保护能力强等。
电源威廉希尔官方网站 的常见形式有:一般型的可调串联稳压威廉希尔官方网站 ,泵电源,高速可控硅稳压电源,开关式稳压电源等。开关式稳压电源具有工作效率高,稳压范围大特点。串联型稳压电源虽然具有功耗较大,效率低,笨重的缺点,但同时因为其具有结构简单,安全可靠,维修容易等优点而被广泛使用,鉴于这些优点我们决定设计串联型直流稳压电源。
一、串联型直流稳压电源的组成与原理
1、串联型直流稳压电源的组成
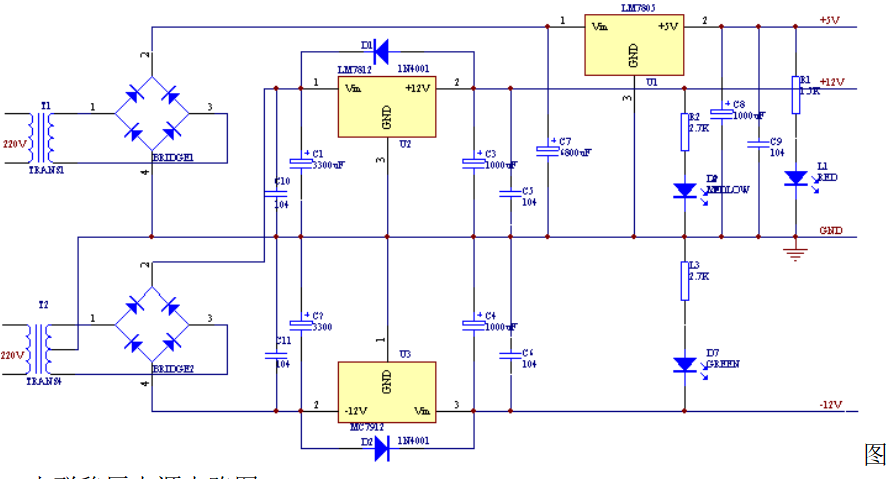
直流稳压电源一般有电源变压器、整流滤波威廉希尔官方网站 及稳压威廉希尔官方网站 所组成。如图1所示
 图 1 直流稳压电源组成框图
图 1 直流稳压电源组成框图
其中稳压威廉希尔官方网站 部分包括:调整,误差取样,比较放大和基准威廉希尔官方网站 几个部分。

2、稳压原理
稳压威廉希尔官方网站 部分是串联型稳压威廉希尔官方网站 的主体部分。其中调整威廉希尔官方网站 的作用相当于一个与负载串联的可变电阻。当输出的直流电压U0,因某种因素影响而升高时,通过误差取样威廉希尔官方网站 ,取出其变化值。此变化量经比较放大威廉希尔官方网站 而形成控制电压,去控制这个可变电阻,使其电阻增大,其上的压降增大,使输出电压下降,仍回到U0,当输出电压U0变化时,按照上述同样的过程,但变化的极性相反,使这个可变电阻的阻值变小,其上的压降减小,使输出电压U0回升,这样就起到了稳定电压的作用。
随着集成威廉希尔官方网站 的发展,把调整管、误差取样、基准和比较放大威廉希尔官方网站 等部分做在一起成为集成化器件。如LM78XX系列,LM79XX系列等。为使威廉希尔官方网站 简洁,可靠,我们使用三端稳压集成块。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







