
资料下载

设计12V线性稳压电源的资料详细说明
在学习生活中,经常使 用到的电压在12—1 5V 以下,而市场上常见的许 多稳压电源威廉希尔官方网站 结构设计 简单,质量没有保证,而且 电压波动大,不稳定 ,输 出电压单一,不能满足一些特殊应 用场合 。本次设计 的稳压 电源输 出为直流1 2 V ,并且连续可调 。
直流稳定电源按习惯可分为化学电源、线性稳定电源和开关型稳定电源,它们又分别具有各种不同类型:
1.1 电 源分 类及各 电源 间的 不 同应 用
1.1.1 化学 电源
我们平常所用的干电池、铅酸蓄电池、镍镉、镍氢、锂离子电池均属于这一类,各有其优缺点。随着科学技术的发展,又产生了智能化电池 ;在充电电池材料方面,美国研 制人员发现锰的一种碘化物 ,用它可 以制造 出便宜、小巧 、放 电时间长,多次充电后仍保持性能 良好的环保型 充电 电池。
1.1.2 线 性稳 定 电 源
线性稳定电源有一个共同的特点就是它的功率器件调整管工作在线性区,靠调整管之间的电压降来稳定输出。由于调整管静态损耗 大 ,需要安 装一个很大 的散 热器 给它散热。而且 由于变压器 工作在工频 (50H z)上 ,所 以重量 较大 。该类 电源优点 是稳定性高 ,纹波小 ,可靠性高 ,易做成多路 ,输出连续可调的成品。缺点是体积大、较笨重、效率相对较低。从输出值来看可分定点输出电源 、波段开关调整式和电位器连续可调式几种。从 输出指示上可分指针指 示型和数字显 示式型等等 。

1.1.3 开 关 型 直 流稳 压 电源
与线性稳压 电源不 同的一 类稳 电源就是开关型直流稳压 电源 ,它的威廉希尔官方网站 型式主要有单端反激式,单端正激式 、半桥式、推挽式和全桥式。它和线性 电源 的根本区别在于它变压器不工作在工频而是工作在几十千赫兹到几兆赫兹 。开关 电源的优点是体积小 ,重量轻 ,稳定可靠 ;缺点相对于线性电源来说纹波较大(一般≤1%V 0 (P —P ),好的可做到十几m V (P—P)或更小)。它的功率可 自几瓦 一几千瓦均有产 品。
1.2 根据 实验要求对设计作初 步的分析
1.2.1 变压整流滤波模 块
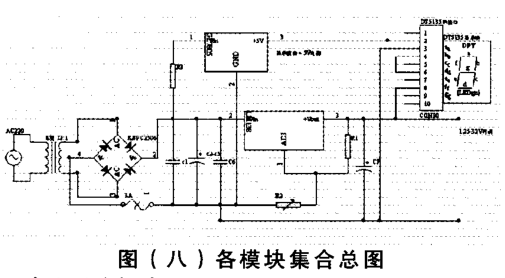
变压器在所有 的电子产品中都要用到 ,它原理简单但根据不同的使用场合 (不同的用途 )变压器的绕制工艺会有所不同的要求 。在本设计中使用输出为18V 左右的E型变压器;常用的整流有半波、全波、桥式 、对偶 、倍压式整流 威廉希尔官方网站 ,本设计选用 比较广 泛的桥 式整流威廉希尔官方网站 并选用高性 能桥堆实现 ,滤波采用 电容 滤波 威廉希尔官方网站 实现 。
1.2 .2 稳 压模 块 选择
(1)对设计要求分析,采用线性稳定电源与开关稳压 电源都可以达到设计要 求 ,开 关电源效率高 ,遍应用于计算机等现代数字仪器中,但一般纹波较大,难以控制,再者考虑到开关电源使用的器件要求较高,高频线圈不易采购到,所以在本设计中采用线性稳定电源的设计案。
(2)采用经典的分立元件形式,我们在理论课及实验室看到的大多是这种电源,其具体威廉希尔官方网站
形式多样,可供借鉴的结构也较多。
(3)采用可调的三端集成稳压模块,通过外围元件的参数变化来实 现稳 定电压 和 电流 ,由于集 成稳压模 块中有各种保护 威廉希尔官方网站
,外围辅 助 威廉希尔官方网站
可 以大 大简化 。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





