
资料下载

×
DSP软开关电源的数字控制器解析
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-10-20
1 引言
近年来,随着大功率开关电源的发展,对控制器的要求越来越高,开关电源的数字化和智能化也将成为未来的发展方向。
目前,我国的大功率开关电源多采用传统的 模拟控制方式,威廉希尔官方网站 复杂,可靠性差。因此,采用集成度高、集成功能强大的数字控制器设计开关电源控制器,来适应不断提高的开关电源输出可编程控制、数据通 讯、智能化控制等要求。
2.数字控制器设计

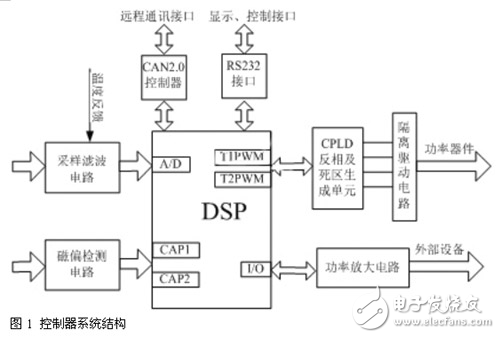
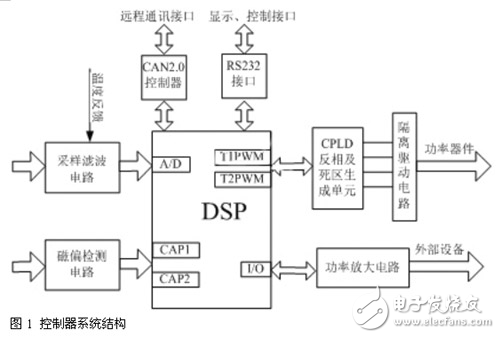
本文设计的数字控制器,采用TI公司24X系列DSP控制器中的TMS320LF2407A芯片作为主控制器,主要功能模块包括:(1)DSP与可编程逻 辑器件CPLD相配合实现全桥移相谐振软开关驱动(2)偏磁检测威廉希尔官方网站 ;(3)其他功能,如数据采集、保护及外部接口等。控制系统结构如图1所示。
2.1移相控制波形的生成
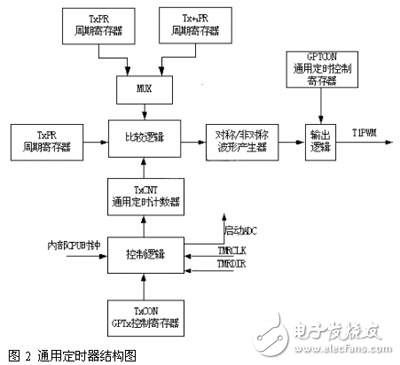
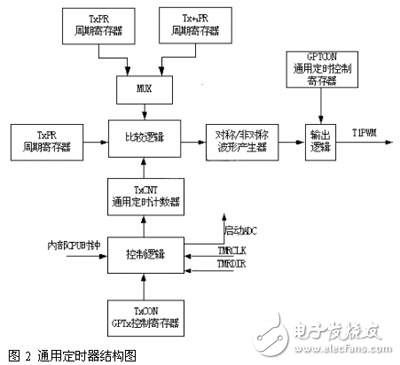
TMS320LF2407A芯片包含两个事件管理器EVA和EVB,每个事件管理器都包括两个通用定时器,通用定时器GPT1和GPT2对应于事件管理器EVA,GPT1和GPT2对应于事件管理器EVB,通用定时器的结构如图2所示。
通用定时器是PWM波形产生的基础,每个通用定时器都可以提供一路单独的PWM输出通道。获得指定周期指定脉宽的PWM信号的过程是:首先设置通用定时器 控制寄存器TxCON确定计数器的计数模式和时钟源;然后根据需要的PWM波形周期设置周期寄存器TxPR;接着装载比较寄存器TxCMPR,确定PWM 波形的占空比。通过上述相应的设置即可获得指定周期、指定脉宽的PWM信号。

而输出移相波形的关键是让同一事件管理器中的两个通用定时器同步工作,并且在一个通用定时器从零开始计数的时刻,赋予另一个通用定时器计数器不同的初值, 初值的大小决定两个通用定时器输出PWM波形的相位关系。本文利用事件管理器EVA的两个通用定时器GPT1和GPT2的同步工作,产生移相波形。
为了避免因开关器件特别是IGBT器件在关断时电流拖尾造成桥臂瞬时直通所造成的危害,还需要在同侧桥臂的开关器件控制波形中添加死区。因为PLD具有可 在线修改能力,可在PCB威廉希尔官方网站 完成后随时修改设计,而不必改动硬件威廉希尔官方网站 ,因此本文采用ALTERA公司的EPM7000S系列的CPLD芯片,通过编程生 成控制波形的死区。如图3所示。
2.2磁偏检测威廉希尔官方网站
在全桥威廉希尔官方网站 中,一对功率开关管在工作周期的前半部分和后半部分交替地通断,若它们的饱和压降相等,导通脉宽也一样,则称威廉希尔官方网站 工作在平衡状态。但若由于某种 原因导致两个半周期内施加在中频变压器上的电压不相等(例如功率开关管的饱和压降有较大差异)或是一对晶体管的导通脉宽不相等(例如由于存储时间的不一 致、控制威廉希尔官方网站 输出脉宽不相等以及反馈回路引起的不对称等)时,功率转换威廉希尔官方网站 就工作在不平衡状态。变压器的磁通在一个周期终了时不能返回到起始点,于是将在 一个方向增大,其工作区域将偏向一个象限,引起磁芯饱和从而导致功率开关管损坏,逆变失败,此即所谓“单向偏磁”。
近年来,随着大功率开关电源的发展,对控制器的要求越来越高,开关电源的数字化和智能化也将成为未来的发展方向。
目前,我国的大功率开关电源多采用传统的 模拟控制方式,威廉希尔官方网站 复杂,可靠性差。因此,采用集成度高、集成功能强大的数字控制器设计开关电源控制器,来适应不断提高的开关电源输出可编程控制、数据通 讯、智能化控制等要求。
2.数字控制器设计

本文设计的数字控制器,采用TI公司24X系列DSP控制器中的TMS320LF2407A芯片作为主控制器,主要功能模块包括:(1)DSP与可编程逻 辑器件CPLD相配合实现全桥移相谐振软开关驱动(2)偏磁检测威廉希尔官方网站 ;(3)其他功能,如数据采集、保护及外部接口等。控制系统结构如图1所示。
2.1移相控制波形的生成
TMS320LF2407A芯片包含两个事件管理器EVA和EVB,每个事件管理器都包括两个通用定时器,通用定时器GPT1和GPT2对应于事件管理器EVA,GPT1和GPT2对应于事件管理器EVB,通用定时器的结构如图2所示。
通用定时器是PWM波形产生的基础,每个通用定时器都可以提供一路单独的PWM输出通道。获得指定周期指定脉宽的PWM信号的过程是:首先设置通用定时器 控制寄存器TxCON确定计数器的计数模式和时钟源;然后根据需要的PWM波形周期设置周期寄存器TxPR;接着装载比较寄存器TxCMPR,确定PWM 波形的占空比。通过上述相应的设置即可获得指定周期、指定脉宽的PWM信号。

而输出移相波形的关键是让同一事件管理器中的两个通用定时器同步工作,并且在一个通用定时器从零开始计数的时刻,赋予另一个通用定时器计数器不同的初值, 初值的大小决定两个通用定时器输出PWM波形的相位关系。本文利用事件管理器EVA的两个通用定时器GPT1和GPT2的同步工作,产生移相波形。
为了避免因开关器件特别是IGBT器件在关断时电流拖尾造成桥臂瞬时直通所造成的危害,还需要在同侧桥臂的开关器件控制波形中添加死区。因为PLD具有可 在线修改能力,可在PCB威廉希尔官方网站 完成后随时修改设计,而不必改动硬件威廉希尔官方网站 ,因此本文采用ALTERA公司的EPM7000S系列的CPLD芯片,通过编程生 成控制波形的死区。如图3所示。
2.2磁偏检测威廉希尔官方网站
在全桥威廉希尔官方网站 中,一对功率开关管在工作周期的前半部分和后半部分交替地通断,若它们的饱和压降相等,导通脉宽也一样,则称威廉希尔官方网站 工作在平衡状态。但若由于某种 原因导致两个半周期内施加在中频变压器上的电压不相等(例如功率开关管的饱和压降有较大差异)或是一对晶体管的导通脉宽不相等(例如由于存储时间的不一 致、控制威廉希尔官方网站 输出脉宽不相等以及反馈回路引起的不对称等)时,功率转换威廉希尔官方网站 就工作在不平衡状态。变压器的磁通在一个周期终了时不能返回到起始点,于是将在 一个方向增大,其工作区域将偏向一个象限,引起磁芯饱和从而导致功率开关管损坏,逆变失败,此即所谓“单向偏磁”。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





