
资料下载

×
RTX51用户专用键盘软件设计方案
消耗积分:1 |
格式:rar |
大小:0.2 MB |
2017-10-23
RTX51实时操作系统进行单片机软件设计,可以真正做到各任务并行执行,同时,由于程序结构更加科学合理,可以方便地实现修改升级,以满足功能较多的设计要求。
1 用户专用键盘简介
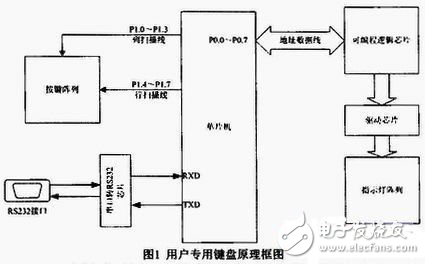
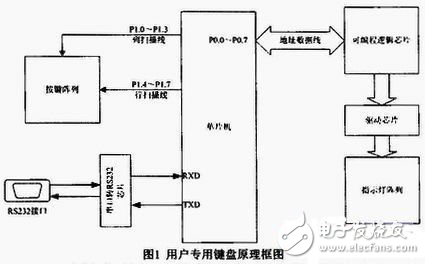
用户专用键盘多使用在工业控制场合,它由按键和指示灯组成,对外采用RS232接口,当某个按键按下时,键盘将命令(码值)发送计算机,同时,键盘接收来自计算机的命令(码值)点亮(熄灭)某个指示灯,以指示系统工作状态,从而实现快速人机交互。用户专用键盘硬件原理框图如图1所示。

图中,可编程逻辑芯片实现单片机输出接口扩展,其内部包含多个输出锁存器。工作时,单片机输出的地址信号经可编程芯片内部译码器译码产生片选信号,使能不同的输出锁存器,将数据信号输出控制各个指示灯的亮/灭。
2 RTX51实时操作系统介绍
RTX51是德国Keil公司开发的一种应用于MCS51系列单片机的实时多任务操作系统,它有两个版本,RTX51 Full和RTX51 Tiny,本文采用RTX51 Tiny进行软件设计。RTX51 Tiny是一个很小的内核,完全集成在Keil C51编译器中,它可以很容易地运行在没有扩展外部存储器的单片机系统上,并且仅占用800字节左右的程序存储空间。
RTX51 Tiny允许最大16个任务循环切换,在实现上,它采用时间片轮转算法,系统每次调度时,把CPU分配给一个就绪的任务,并令其执行一个时间片,构成微观上轮流运行、宏观上并行执行的多任务效果。RTX51 Tiny支持任务间的信号传递,还能并行地利用中断功能。
RTX51 Tiny的用户任务主要具有以下几个状态:
·运行(RUNNING):任务正处于运行中。同一时刻只有一个任务可以处于“RUNNING”状态。
·准备好(READY):等待运行的任务处于“READY”状态。在当前运行的任务退出运行状态后,就绪队列中的任务根据调度策略被调度执行,进入到运行状态。
·等待(BLOcKED):等待一个事件的任务处于“BLOCKED”状态。如果等待的事件发生,则此任务进入“READY”状态,等待被调度。
RTX51 Tiny内核用以下事件进行任务问的通信和同步:
·超时(TIMEOUT):由OS-wait函数调用引发的时间延时,持续时间可由定时节拍数确定。带有TIMEOUT值调用OS-it函数的任务将被挂起,直到延时结束,才返回到“READY”。
·间隔(INTERVAL):由OS-wait函数调用引发的时间间隔,其间隔时间可由定时节拍数确定。带有INTERVAL值调用wait函数的任务将被挂起,直到间隔时间结束,然后返回到READY状态。与TIMEOUT不同的是,任务的节拍计数器不复位,典型应用是产生时钟。
·信号(SIGNAL):系统定义的位变量,可以由系统函数置位或清除。可以调用OS-wait函数暂停一个任务并等待从另一任务发出的信号,这可以用于协调两个或更多的任务。如果某个任务在等待一个信号并且信号标志为0,则在收到这个信号之前,这个任务将一直处于挂起状态。如果信号标志已经被置1,则当任务查询信号时,信号标志会被清除,任务将可以被继续执行。
3 用户专用键盘软件设计
3.1 任务分配
根据前面对用户专用键盘功能的描述,它主要实现以下两个功能:
(1)按键处理;
(2)串口数据处理。
其中功能(1)又可细分为以下三个任务:
任务1:按键状态扫描;
任务2:按键码值查询;
任务3:串口发送;
同样,功能(2)也可细分为以下两个任务:
任务4:串口接收;
任务5:串口数据处理;
以上两个功能需要并行运行,而内部的子任务之间为前级驱动后级的关系,在程序实际运行过程中,功能二(2)的任意子任务可能与功能(1)的任务1或任务2或任务3处于同时并行运行状态,鉴于此,需要在程序设计时创建5个子任务。
采用时间轮询的方式决定了某个任务在执行完时间片后,在下一次执行前需要等待固定的时间,这个时间与系统的任务数及每个任务的执行时间密切相关,为避免数据丢失,串口接收任务应及时读取接收缓存器中的数据。由于中断处理过程与正在运行的任务是相互独立的,即中断处理过程在RTX51系统内核之外和任务切换规则没有关联,因此可以在串口中断服务程序中完成串口接收任务。另外,串口发送时要求将整个按键码值数据包一次性发送完毕,如果将串口发送过程在中断服务程序中完成,在SBUF缓存器发送完一个字节后触发串口发送中断标志,再次进入中断服务程序继续下一字节数据的发送,则可以方便地实现上述要求。根据以上分析,串口接收、串口发送两个子任务的功能在中断服务程序中完成,将系统子任务的个数由5个减少为3个,调整后的任务分配如下:
任务1:按键状态扫描(TASK SCAN);
任务2:按键码值查询(TASK KEY);
任务3:串口数据处理((TASK LIGHT));
中断服务程序:串口接收、发送。
1 用户专用键盘简介
用户专用键盘多使用在工业控制场合,它由按键和指示灯组成,对外采用RS232接口,当某个按键按下时,键盘将命令(码值)发送计算机,同时,键盘接收来自计算机的命令(码值)点亮(熄灭)某个指示灯,以指示系统工作状态,从而实现快速人机交互。用户专用键盘硬件原理框图如图1所示。

图中,可编程逻辑芯片实现单片机输出接口扩展,其内部包含多个输出锁存器。工作时,单片机输出的地址信号经可编程芯片内部译码器译码产生片选信号,使能不同的输出锁存器,将数据信号输出控制各个指示灯的亮/灭。
2 RTX51实时操作系统介绍
RTX51是德国Keil公司开发的一种应用于MCS51系列单片机的实时多任务操作系统,它有两个版本,RTX51 Full和RTX51 Tiny,本文采用RTX51 Tiny进行软件设计。RTX51 Tiny是一个很小的内核,完全集成在Keil C51编译器中,它可以很容易地运行在没有扩展外部存储器的单片机系统上,并且仅占用800字节左右的程序存储空间。
RTX51 Tiny允许最大16个任务循环切换,在实现上,它采用时间片轮转算法,系统每次调度时,把CPU分配给一个就绪的任务,并令其执行一个时间片,构成微观上轮流运行、宏观上并行执行的多任务效果。RTX51 Tiny支持任务间的信号传递,还能并行地利用中断功能。
RTX51 Tiny的用户任务主要具有以下几个状态:
·运行(RUNNING):任务正处于运行中。同一时刻只有一个任务可以处于“RUNNING”状态。
·准备好(READY):等待运行的任务处于“READY”状态。在当前运行的任务退出运行状态后,就绪队列中的任务根据调度策略被调度执行,进入到运行状态。
·等待(BLOcKED):等待一个事件的任务处于“BLOCKED”状态。如果等待的事件发生,则此任务进入“READY”状态,等待被调度。
RTX51 Tiny内核用以下事件进行任务问的通信和同步:
·超时(TIMEOUT):由OS-wait函数调用引发的时间延时,持续时间可由定时节拍数确定。带有TIMEOUT值调用OS-it函数的任务将被挂起,直到延时结束,才返回到“READY”。
·间隔(INTERVAL):由OS-wait函数调用引发的时间间隔,其间隔时间可由定时节拍数确定。带有INTERVAL值调用wait函数的任务将被挂起,直到间隔时间结束,然后返回到READY状态。与TIMEOUT不同的是,任务的节拍计数器不复位,典型应用是产生时钟。
·信号(SIGNAL):系统定义的位变量,可以由系统函数置位或清除。可以调用OS-wait函数暂停一个任务并等待从另一任务发出的信号,这可以用于协调两个或更多的任务。如果某个任务在等待一个信号并且信号标志为0,则在收到这个信号之前,这个任务将一直处于挂起状态。如果信号标志已经被置1,则当任务查询信号时,信号标志会被清除,任务将可以被继续执行。
3 用户专用键盘软件设计
3.1 任务分配
根据前面对用户专用键盘功能的描述,它主要实现以下两个功能:
(1)按键处理;
(2)串口数据处理。
其中功能(1)又可细分为以下三个任务:
任务1:按键状态扫描;
任务2:按键码值查询;
任务3:串口发送;
同样,功能(2)也可细分为以下两个任务:
任务4:串口接收;
任务5:串口数据处理;
以上两个功能需要并行运行,而内部的子任务之间为前级驱动后级的关系,在程序实际运行过程中,功能二(2)的任意子任务可能与功能(1)的任务1或任务2或任务3处于同时并行运行状态,鉴于此,需要在程序设计时创建5个子任务。
采用时间轮询的方式决定了某个任务在执行完时间片后,在下一次执行前需要等待固定的时间,这个时间与系统的任务数及每个任务的执行时间密切相关,为避免数据丢失,串口接收任务应及时读取接收缓存器中的数据。由于中断处理过程与正在运行的任务是相互独立的,即中断处理过程在RTX51系统内核之外和任务切换规则没有关联,因此可以在串口中断服务程序中完成串口接收任务。另外,串口发送时要求将整个按键码值数据包一次性发送完毕,如果将串口发送过程在中断服务程序中完成,在SBUF缓存器发送完一个字节后触发串口发送中断标志,再次进入中断服务程序继续下一字节数据的发送,则可以方便地实现上述要求。根据以上分析,串口接收、串口发送两个子任务的功能在中断服务程序中完成,将系统子任务的个数由5个减少为3个,调整后的任务分配如下:
任务1:按键状态扫描(TASK SCAN);
任务2:按键码值查询(TASK KEY);
任务3:串口数据处理((TASK LIGHT));
中断服务程序:串口接收、发送。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





