
资料下载

×
物流车载终端设计方案
消耗积分:1 |
格式:rar |
大小:0.2 MB |
2017-11-06
摘要 提出一种基于Windows CE嵌入式操作系统的物流车载终端设计方案。在此方案中集成了电子地图、GPS定位、GPRS无线通信、热敏打印机、电子秤等功能。文中给出了相应的实现及测试结果。
关键词 物流 车载终端 电子地图 GPS定位GPRS通信Windows CE
物流在现代社会中正扮演着越来越重要的角色。但是,与国外技术密集型的物流行业相比,国内物流行业在信息化、智能化程度上还存在着较大差距。鉴于这样一种状况,本文提出了一个基于WindowsCE平台的物流车载终端设计方案。该物流车载终端以Liod评估板(简称为“Liod板”)为硬件平台,在嵌入式操作系统Windows CE上实现的功能有:电子地图,实现地图4级缩放、平移、归中功能;无线通信,实现终端与控制中心的GPRS无线通信;GPS定位,定位车载终端当前的位置;称重与打印,读取电子秤数据,实现票据的打印;语音提示,提供更好的人机交互功能。
1 软硬件平台简介
本车载终端以Liod板为硬件平台。Liod板的核心PXA270是一款属于Intel XScale微架构的高性能、低功耗嵌入式处理器。在本设计中要用到的主要有LCD、触摸屏、以太网接口、全功能串口、音频接口等。本设计方案采用WindowsCE作为软件平台。WindowsCE是一种针对小容量、移动式、智能化设备的多任务、抢占式、模块化实时嵌入式操作系统。Windows CE具有与桌面Windows几乎完全兼容的API接口,为了配合WindowsCE上的应用程序开发,微软公司推出了eMbedded Visual C++(简称 “eVC”)集成开发环境。本系统采用的是eVC 4.O。
2 硬件设计
2.1 系统硬件设计
在Liod板的基础上扩充了部分外围威廉希尔官方网站 。根据Liod板提供的硬件资源和系统需要使用的硬件情况,硬件设计主要包括两个部分:以太网口转串口威廉希尔官方网站 设计和电子秤硬件威廉希尔官方网站 设计。
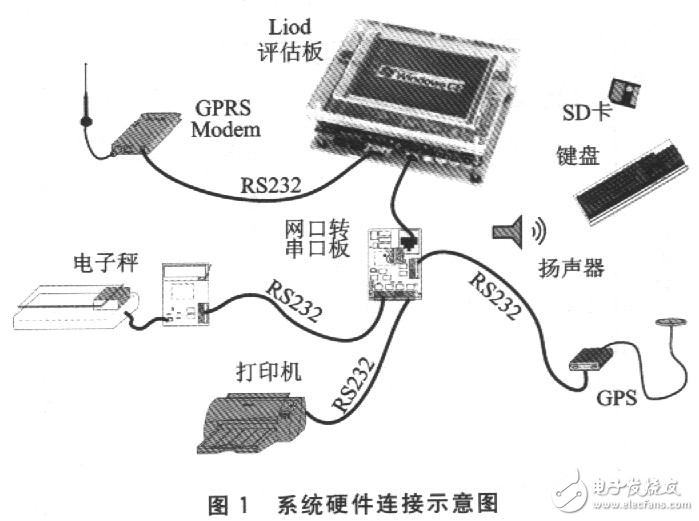
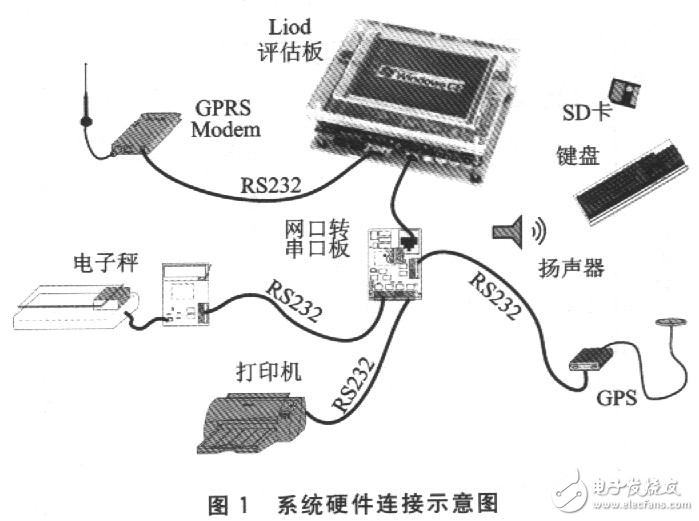
无线通信设备采用GPRS Modem。该GPRS Modem通过Liod板的串行口COMl发送和接收数据;GPS定位采用12通道定位模块GARMIN-15L;打印机采用TD58热敏打印机;电子秤采用应变片压力传感器结合C805lF020单片机自行开发;语音提示模块直接使用Liod板提供的音频接口。由于GPS接收模块、热敏打印机、电子秤都要通过串行口与Liod板通信,Liod板原有的串口数量已经无法满足要求,因此采用ZNE-100T以太网转串口模块,把Liod板的以太网口扩充成3个串行口。系统的硬件连接如图1所示。

关键词 物流 车载终端 电子地图 GPS定位GPRS通信Windows CE
物流在现代社会中正扮演着越来越重要的角色。但是,与国外技术密集型的物流行业相比,国内物流行业在信息化、智能化程度上还存在着较大差距。鉴于这样一种状况,本文提出了一个基于WindowsCE平台的物流车载终端设计方案。该物流车载终端以Liod评估板(简称为“Liod板”)为硬件平台,在嵌入式操作系统Windows CE上实现的功能有:电子地图,实现地图4级缩放、平移、归中功能;无线通信,实现终端与控制中心的GPRS无线通信;GPS定位,定位车载终端当前的位置;称重与打印,读取电子秤数据,实现票据的打印;语音提示,提供更好的人机交互功能。
1 软硬件平台简介
本车载终端以Liod板为硬件平台。Liod板的核心PXA270是一款属于Intel XScale微架构的高性能、低功耗嵌入式处理器。在本设计中要用到的主要有LCD、触摸屏、以太网接口、全功能串口、音频接口等。本设计方案采用WindowsCE作为软件平台。WindowsCE是一种针对小容量、移动式、智能化设备的多任务、抢占式、模块化实时嵌入式操作系统。Windows CE具有与桌面Windows几乎完全兼容的API接口,为了配合WindowsCE上的应用程序开发,微软公司推出了eMbedded Visual C++(简称 “eVC”)集成开发环境。本系统采用的是eVC 4.O。
2 硬件设计
2.1 系统硬件设计
在Liod板的基础上扩充了部分外围威廉希尔官方网站 。根据Liod板提供的硬件资源和系统需要使用的硬件情况,硬件设计主要包括两个部分:以太网口转串口威廉希尔官方网站 设计和电子秤硬件威廉希尔官方网站 设计。
无线通信设备采用GPRS Modem。该GPRS Modem通过Liod板的串行口COMl发送和接收数据;GPS定位采用12通道定位模块GARMIN-15L;打印机采用TD58热敏打印机;电子秤采用应变片压力传感器结合C805lF020单片机自行开发;语音提示模块直接使用Liod板提供的音频接口。由于GPS接收模块、热敏打印机、电子秤都要通过串行口与Liod板通信,Liod板原有的串口数量已经无法满足要求,因此采用ZNE-100T以太网转串口模块,把Liod板的以太网口扩充成3个串行口。系统的硬件连接如图1所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






