
资料下载

差分信号的原理及其在PCB设计的处理方法
差分线是 PCB 设计中非常重要的一部分信号线,信号处理要求也是相当严谨,今天为大家介绍下差分信号的原理以及其在 PCB 设计中的处理方法。
什么是差分信号
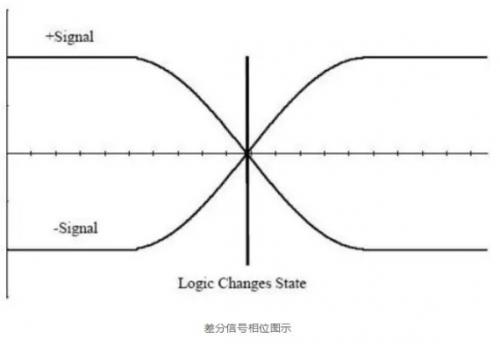
差分传输是一种信号传输的技术,区别于传统的一根信号线一根地线的做法,差分传输在这两根线上都传输信号,这两个信号的振幅相等,相位相差 180 度,极性相反。在这两根线上传输的信号就是差分信号。

差分信号与单端信号的区别
单端信号指的是用一个线传输的信号,一根线没参考点怎么会有信号呢?参考点就是地啊。也就是说,单端信号是在一跟导线上传输的与地之间的电平差。那么当你把信号从 A 点传递到 B 点的时候,有一个前提就是 A 点和 B 点的地电势应该差不多是一样的。

差分信号指的是用两根线传输的信号,传输的是两根信号之间的电平差。当你把信号从 A 点传递到 B 点的时候,A 点和 B 点的地电势可以一样也可以不一样,但是 A 点和 B 点的地电势差有一个范围,超过这个范围就会出问题了。

一个差分信号是用一个数值来表示两个物理量之间的差异。从严格意义上来讲,所有电压信号都是差分的,因为一个电压只能是相对于另一个电压而言的。在某些系统里,系统地被用作电压基准点。当地当作电压测量基准时,这种信号规划被称之为单端的。我们使用该术语是因为信号是用单个导体上的电压来表示的。
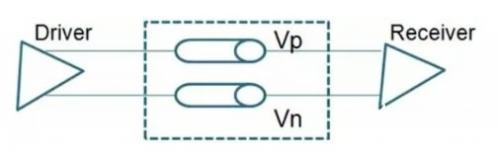
另一方面,一个差分信号作用在两个导体上。信号值是两个导体间的电压差。尽管不是非常必要,这两个电压的平均值还是会经常保持一致。我们用一个方法对差分信号做一下比喻,差分信号就好比是跷跷板上的两个人,当一个人被跷上去的时候,另一个人被跷下来了 - 但是他们的平均位置是不变的。继续跷跷板的类推,正值可以表示左边的人比右边的人高,而负值表示右边的人比左边的人高。0 表示两个人都是同一水平。这两个跷跷板用一对标识为 V+和 V- 的导线来表示。当 V+>V- 时,信号定义成正极信号,当 V+



差分信号的优点
优点一,相对于单端信号,差分信号减小了潜在的电磁干扰(EMI)。使用差分方式传输,信号的电压峰峰值会被放大了一倍,但是单根线上的电流却保持不变。如果采用传统的单线传输方式,在驱动相同的信号时,更容易造成 EMI 问题。
优点二,差分信号的值很大程度上与“地”的精确值无关,能很好的抵抗电源的干扰。在一个地做基准,单端信号方案的系统里,测量信号的精确值依赖系统内地的一致性。信号源和信号接收器距离越远,他们局部地的电压值之间有差异的可能性就越大。从差分信号恢复的信号值在很大程度上与地的精确值无关,而在某一范围内。假如两条信号都收到同样的(同向、等幅度)的干扰信号,由于接收端是对接收的两条线信号进行减法处理,因此干扰信号会被基本抵消。也就是说,一个差分放大器的输入有效信号幅度只需要几毫伏,但是它却能够对一个高达几伏特的共模信号无动于衷。
优点三,差分对内每根信号都有自己的返回路径,能够减轻信号跨分割带来的影响。单线跨分割对传输线的影响很大,差分线对跨分割就不是那么敏感,主要原因就是,差分对两线可以互为参考,两根线可以相互作为返回路径。
差分信号在做 pcb 设计时的处理方法
一般我们在做 PCB 设计时,习惯的硬件命名上,会在差分信号的信号名尾部加“+”和“-”或者“P”和“N”作为标识,大家可以通过命名来识别差分信号。常规的差分信号处理方法是:
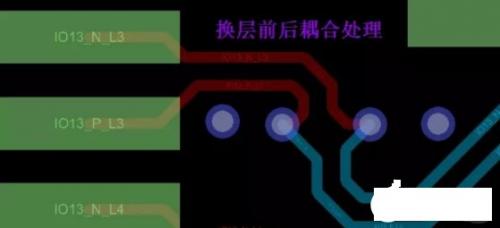
1、 差分信号走线要耦合处理,就是 2 根信号线在 PCB 设计时是紧挨着的,不允许分开走线,如下图示。

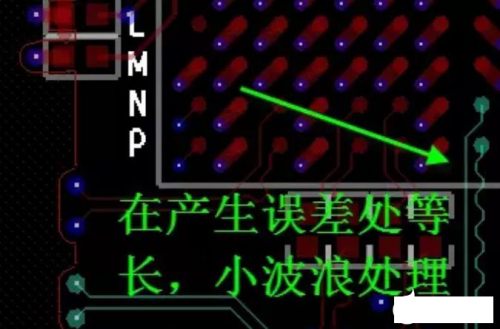
2、一对差分信号的 2 根信号线之间需要做等长处理,等长范围为 5mil,等长不需要做到更小,有仿真验证,等长范围做到 5mil 以下(1mil)并不能对信号质量有很大提升。等长处理的位置选择在产生长度误差的地方,等长需要做小波浪处理。如下图示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





