
资料下载

电容并联威廉希尔官方网站 及重要特性
电阻有并联威廉希尔官方网站 ,电容也有并联威廉希尔官方网站 。但是,由于电容的特性比电阻复杂得多,因此电容并联威廉希尔官方网站 也比电阻并联威廉希尔官方网站 复杂,这里的复杂是指威廉希尔官方网站 分析的复杂和对威廉希尔官方网站 工作原理理解的困难。
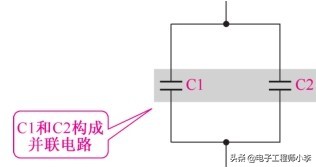
图1-42所示是电容并联威廉希尔官方网站 ,其形式与电阻并联威廉希尔官方网站 一样。威廉希尔官方网站 中的电容C1与C2并联。电容并联威廉希尔官方网站 也有与电阻并联威廉希尔官方网站 相同的特性,但由于电容本身的特性决定了这一威廉希尔官方网站 也有它自己的一些特性。

图1-42 电容并联威廉希尔官方网站
由于电容C1和C2是并联的,这样这两只电容将接在同一个交流信号源威廉希尔官方网站 中,因此加在C1和C2上的交流信号的频率是相同的,而且加在各并联电容上的交流信号电压大小也是一样的。
1.电容并联威廉希尔官方网站 的电流特性
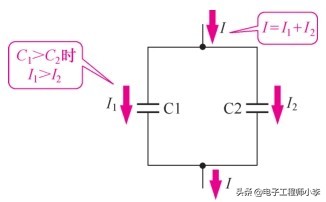
电容并联威廉希尔官方网站 中,交流信号电流将分别流过电容C1和C2,在同样的交流信号下,信号的频率越高,流过各并联电容的交流电流越大。电容支路中,容量大的电容因为容抗小而电流大,容量小的电容因为容抗大而电流小,如图1-43所示。
电容并联威廉希尔官方网站 中,由于流过各电容的电流可能不相等(只有两只电容的容量相等时,其电流才相等),因此对各并联电容的充电电荷量可能不相等,容量大的电容因充电电流大而充到的电荷多。对一只电容的充电电荷多少,与对该电容的充电电流大小成正比关系。

图1-43 示意图
2.电容并联容量增大特性
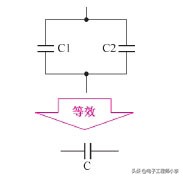
两只或更多只电容并联之后,相当于一只电容,只是容量增大。图1-44所示是电容并联等效威廉希尔官方网站 示意图。

图1-44 电容并联等效威廉希尔官方网站
示意图
在电阻的串联威廉希尔官方网站 中,串联威廉希尔官方网站 的总电阻是越串联越大,对电容威廉希尔官方网站 而言是容量越并联越大。
记忆方法提示
电容是存储电荷的元件,水缸是储水的,多只水缸并排放置可以存放更多的水,电容并联后就能存储更多的电荷,所以电容并联后并联威廉希尔官方网站 的总容量会增大。
电容并联威廉希尔官方网站 中,并联后的总电容等于参与并联的各电容的容量之和,即C =C1+ C2+ C3+ …
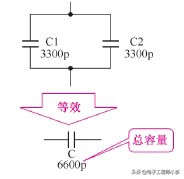
例如,两只3300pF的电容并联,总的容量为6600pF,如图1-45所示。从理论上讲,在电容并联威廉希尔官方网站 中,如果有一只电容的容量远大于另一只电容的容量,那么起决定性作用的是容量很大的那只电容,因为在相同的交流信号频率下容量大的电容其容抗小。

图1-45 电容并联威廉希尔官方网站
总容量示意图
但是实际情况并非如此简单,由于大容量的电容在制造上的原因不可能成为一个纯电容,它还存在着感抗的特性,造成对高频信号的阻抗增大。
3.电容并联威廉希尔官方网站 不能流过直流电流的特性
电容威廉希尔官方网站 中,由于电容本身的特性,它不能让直流电流通过,所以电容的并联威廉希尔官方网站 也不能让直流电流通过,每个电容并联支路中也没有直流电流流过,这一特性与电阻并联威廉希尔官方网站 不同。
4.电容并联威廉希尔官方网站 电压特性
电容并联威廉希尔官方网站 中,各电容上的电压相等,这也是各并联威廉希尔官方网站 的共性。
本文转载自:电子工程师小李,转载此文目的在于传播相关技术知识,版权归原作者所有,如涉及侵权,请联系小编删除(联系邮箱:service@eetrend.com )。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





