
资料下载

开源方案|PYNQ框架下开发可重构运动控制器
本文转载自: PYNQ开源社区微信公众号
感兴趣者可与 pynq_china@xilinx.com 联系,共同合作拓展项目。
这项工作是由加州州立理工大学波莫纳分校、C3SR的产学合作课程设计项目。该项目的目标是创建一个通用的运动控制器,与任何运动控制系统或设备兼容,解决工业和开源运动控制器中的问题,同时也相对便宜,易于对创作者群体进行扩展。项目在PYNQ框架下开发了可重构运动控制器,所提出的体系结构依赖于使用S曲线算法来控制轨道上的运动,而另一个则是为了验证概念。
1.什么是S型运动轨迹规划
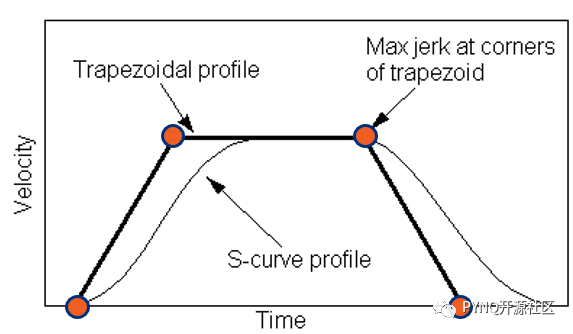
市场上发现的许多工业运动控制器使用具有线性加速和减速阶段的梯形运动轮廓。然而,由于图1所示不同点期间的加速度突然变化,这会导致冲击运动,导致控制系统中出现不必要的振荡。在 S 曲线算法中,加速和减速阶段使用二阶或更高多项式实现,以减少这种冲击运动并产生更平滑的运动。S曲线的阶数越高,生成的运动将变得越平滑,尽管这是以额外资源为代价的。

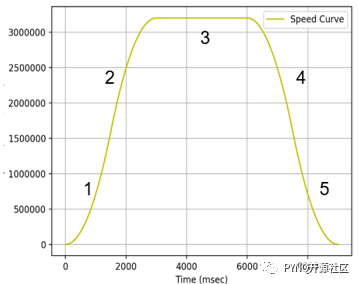
S 曲线算法本身有 5 个主要部分,如图 2 所示。第一节和第二节包括一个增加的正加速度阶段,然后是递减的正加速度阶段。第三部分是加速度为 0 且速度为最大值的稳定状态。第 4 节和第 5 节是前两节的相反状态,其负加速度增加,然后是负加速度递减,直到系统到达目的地。应当指出,这些部分可以进一步细分为其他部分,这将有助于进一步理顺提案。

2.实现
此控制器的实现需要三个主要组件:S-Curve 算法块(蓝色)、FIFO 块(橙色)和包含向目标设备驱动程序生成脉冲的管理块(黄色)。
使用此实现版本的FIFO块是因为S曲线和管理块的频率不同。它充当一个缓冲区,使S曲线与管理器中的脉冲产生相兼容。管理器本身是几个功能的组合,其中最重要的是脉冲发生器或PWM,因为它将S曲线的频率转换为驱动器的脉冲。

3.该项目状态和未来计划
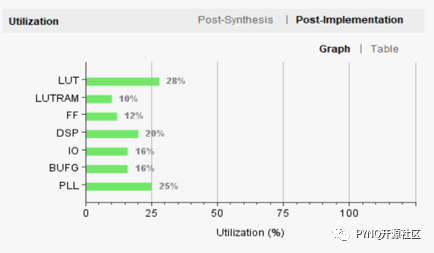
目前的项目状态是一个工作的二阶S曲线运动控制器,计划扩展到更高的阶数以及多个运动轴。在电源和资源使用方面,运动控制器仅使用约318mw,仅占用PYNQ板不到30%的资源,有很大的扩展空间。详细步骤请点击:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





