Hestia —— 基于树莓派的智能家居项目的设想与实现
初衷
-
利用红外线传感器智能控制空调、电视等基于红外遥控的家电设备;
-
智能控制家中的灯泡设备(部分基于网络协议);
(待更新...)
方案
硬件
首先,除了树莓派之外,还需要如下硬件:
-
移动端设备 iPhone一台(安卓手机当然也没问题,但是本案例中只基于iPhone做了实现)
-
外网可直接访问的服务器一台(本案例使用阿里云服务器)
-
基于树莓派的传感器若干
-
基于光敏电阻的光线传感器一个
-
软件
此外,本案例同样需要如下软件环境的支持(注:如果您完全不懂软件,且不愿意为实现本案例的结果而学习软件知识,那么下面的需要软件知识的相关内容可以不用深究):
-
主要涉及的编程语言:Java、Python、Swift(iOS)
-
基于Linux系统的公网服务器
-
基于较新版本的iOS系统设备iPhone(之所以标注“较新”是因为笔者对iOS 软件研发理解尚浅,未能进行多种版本的兼容测试,所以只提供一个版本参考:iOS系统版本11.1.2亲测有效)
-
基于raspberry系统的树莓派
架构
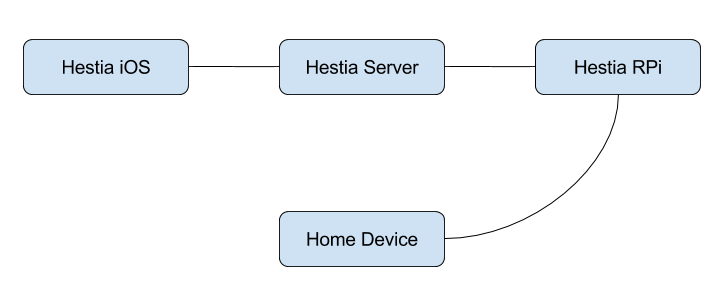
系统大致分为三部分
-
服务端
-
Hestia Server 部署在公网服务器中的项目
-
-
客户端
-
Hestia RPi 部署在树莓派中的项目
-
Hestia iOS 部署在iPhone移动设备中的项目
-
各部分的主要用途
-
Hestia Server 用于连接、监控其他客服端,传输命令信息
-
Hestia RPi 用于接受服务端信息、控制传感器等设备
-
Hestia iOS 用于发送当前地理位置信息

整体系统架构

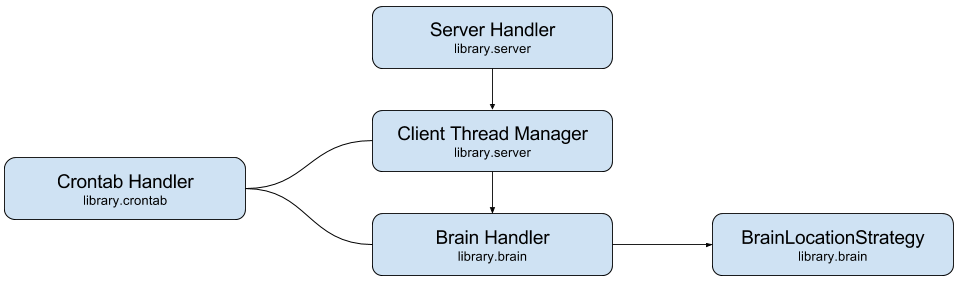
Hestia Server 系统架构
项目
-
Hestia Server https://github.com/GenialX/hestia-server
-
Hestia RPi https://github.com/GenialX/hestia-rpi
-
Hestia iOS https://github.com/GenialX/hestia-ios
实现功能
-
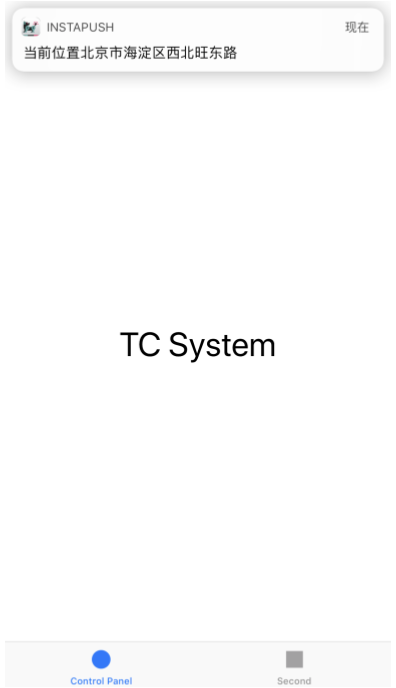
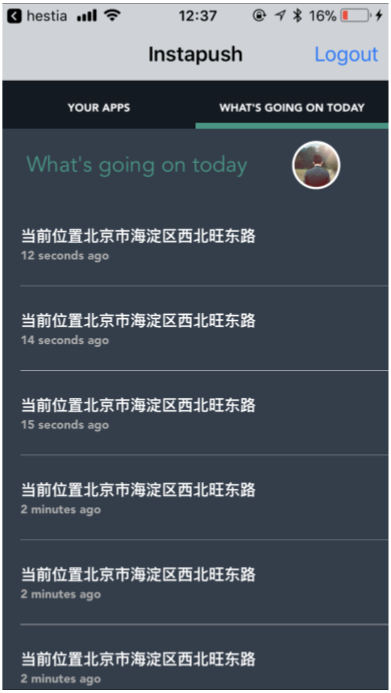
实时监控主人的地理位置,并推送给主人的手机中
-
通过GPS实时将当前的经纬度信息发送给服务器,服务器将当前位置信息推送给iPhone
-


Hestia iOS发送经纬度到服务器,并接收当前位置信息的推送 Instapush 接收推送信息的截图
-
基于室内光线明亮程度,在主人离家与回家时会智能控制灯泡的开关
-
基于移动设备iPhone的位置信息与室内光线传感器的信息来智能控制室内宜家灯泡的开关,对室内灯泡的控制是基于tcp协议的
-
中文介绍:http://blog.ihuxu.com/tentative-plan-and-realization-of-smart-home-project-based-on-raspberry-pi/









