Minbox Logging 是一款分布式、零侵入式的链路日志分析框架,支持 SpringCloud 微服务架构下配置使用,内部封装了 RestTemplate、OpenFeign 两种方式透传链路信息。
零侵入式
MinBoxLogging无需使用注解配置采集链路日志,只需要添加 依赖后简单配置 MinboxLogginAdmin的相关 地址或 服务名称即可,每次在收到请求时就会把请求对应的链路日志详细信息自动上报到 MinBoxLoggingAdmin进行后续分析、告警通知等。
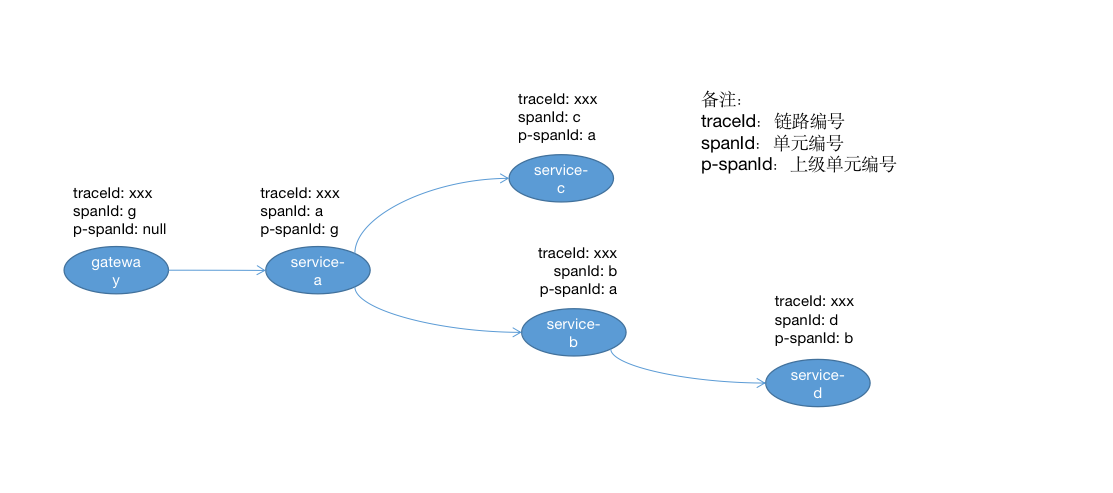
链路日志分析图

日志客户端
链路日志的采集端,也就是具体的业务服务,只需要添加 minbox-logging-client客户端进行简单的配置就可以实现日志的采集以及日志的异步上报。
日志管理端
对外提供 安全的日志上报功能,通过整合 SpringSecurity来完成 BasicAuth基础认证,管理端接收到采集端上报的日志后会自动将日志存储到数据库,考虑到扩展方便,同样也提供监听 日志上报事件(ReportLogEvent)的方式来自定义存储日志到 消息队列、 logstash、 文件等存储介质。
日志管理界面
MinBoxLoggingAdmin提供了界面管理应用程序,通过 VUE前端框架进行编写界面与管理端的接口通讯,实时展示 链路日志、 日志采集服务列表等信息,可查看每条链路日志的详细信息(包含:请求头、请求参数、响应内容、响应头、状态码、异常堆栈信息等)。
整合 Spring Security 后的登录界面

可以直接整合 SpringSecurity来完成 Basic安全认证。
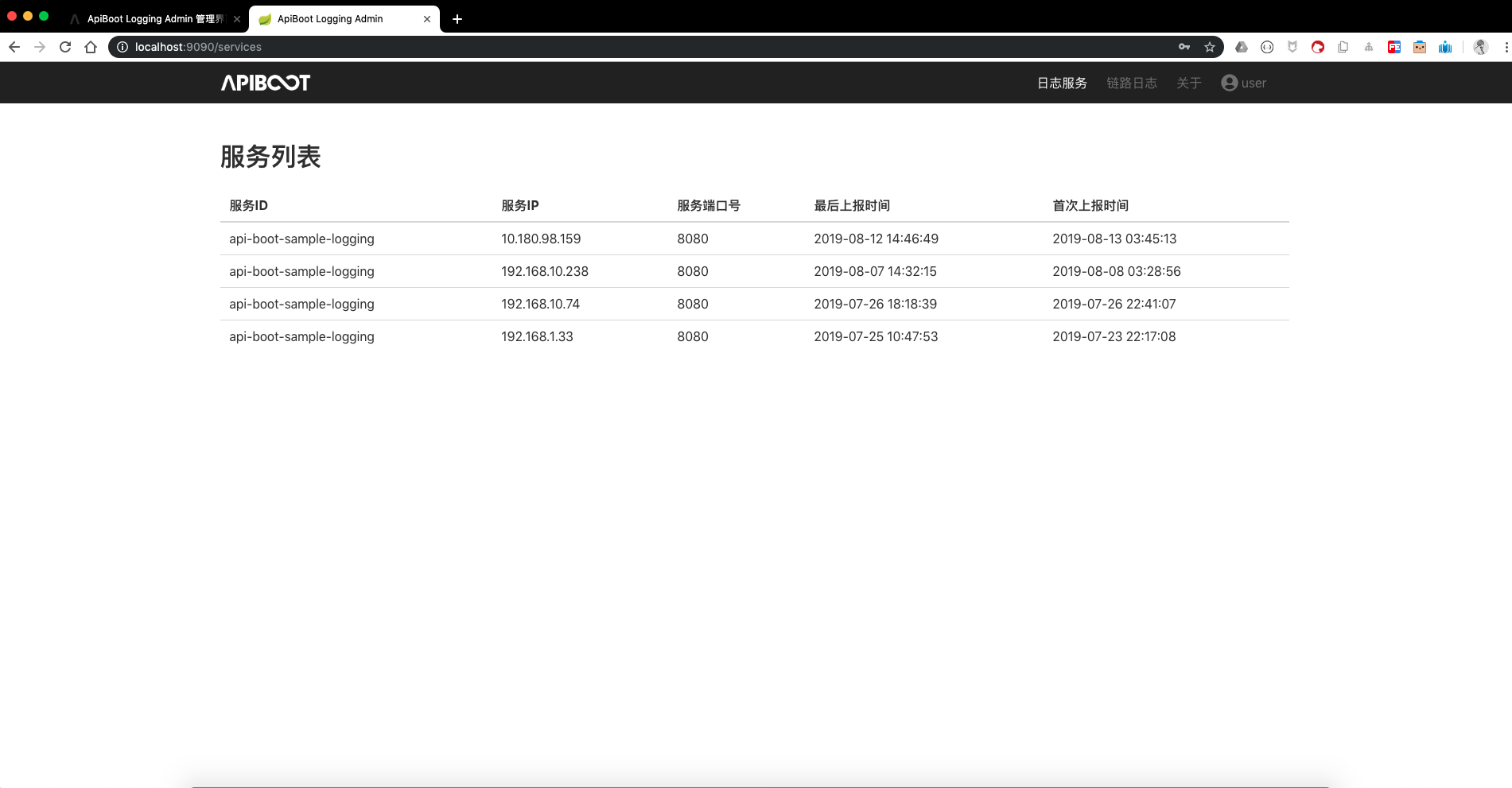
上报日志的服务列表

请求日志的采集服务在第一次上报时,会自动创建一条服务记录,服务的唯一性是根据: 服务ID + 服务IP + 服务端Port 来进行定义。
在每次上报日志成功后会修改服务的最后一次上报时间。
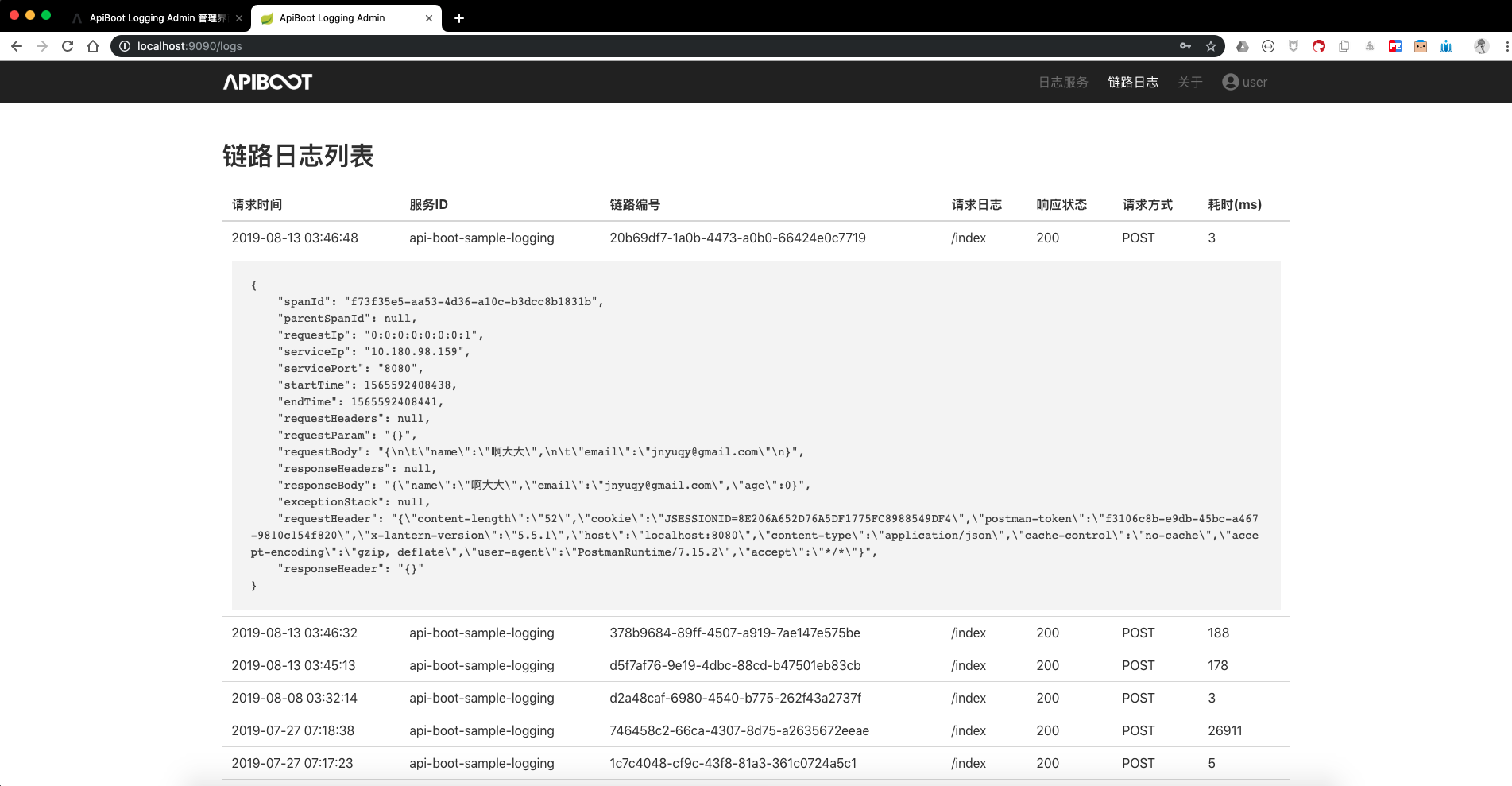
链路日志列表

链路日志是我们访问的入口服务生成,比如: bff-user -> user-service,链路日志产生的位置则是 bff-user服务,链路日志是接口 请求的入口也是做出 响应的结束位置,因此我们可以在页面上查看接口的请求 参数详情、 头信息以及 响应的内容,至于链路日志内的 日志单元目前界面还未做展示,可以根据 traceId链路日志编号自行去数据库查询。
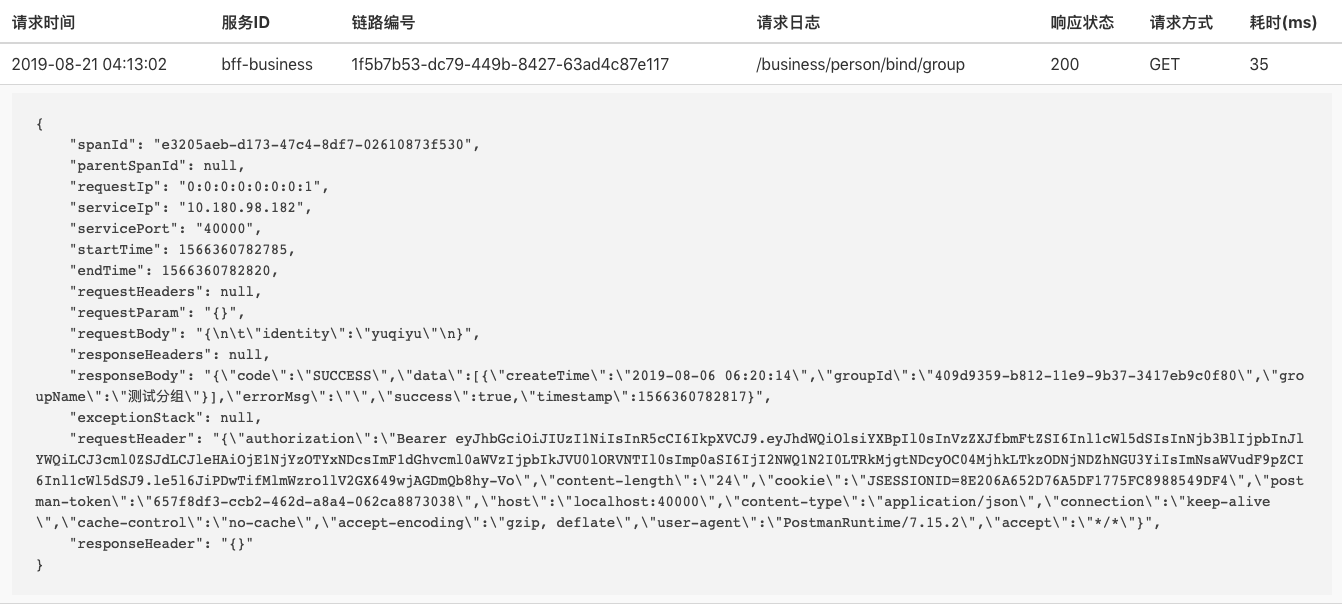
链路日志详情

每一个请求的链路日志都会包含上图中的全部字段,从请求开始 -> 响应结束一条链路闭合记录。
安全性
MinBoxLoggingAdminUI内部提供了 login.html登录页面,可以整合 SpringSecurity通过配置 loginPageUrl登录跳转地址来使用内置的登录页面,当然也可以自定义登录页面。
可与 MinBoxLoggingAdmin共同使用 SpringSecurity的相同配置提升安全性。
文档
当前版本的文档,请访问 Wikis
快速开始
请访问快速开始的 wikis文档来查看并快速接入 MinBoxLogging,快速接入文档
源码方式构建
MinBoxLogging使用 Maven进行构建项目。
先决条件
源码拉取需使用 Git,具体使用方式详见安装 Git
源码采用 JDK1.8版本进行编写,请注意修改使用项目的 JDK版本,JDK 1.8下载地址
需本地安装 Maven环境,Maven 下载地址
因 logging-admin-ui所需 vue-cli-service命令支持,本地需要安装 vue-cli。
拉取源码到本地
git clone git@gitee.com:minbox-projects/minbox-logging.git
安装到本地Maven仓库
mvn install
编译 & 打包生成 jar 包
mvn clean package
Maven仓库依赖构建
MinBoxLogging内的模块都已经上传到 ApacheMavenCenter中央仓库,添加对应的依赖到 pom.xml会自动下载到本地。
欢迎提交贡献代码
MinBoxLogging欢迎广大开发者创建 PullRequest来贡献代码,代码通过审核后会被合并到 master主分支。







