Kraken 是 Uber 开源的点对点(P2P)Docker 容器仓库。Kraken 旨在为大规模系统提供 Docker 镜像服务,解决跨区域支持、性能瓶颈和混合云环境所面临的挑战。
Kraken 大致基于BitTorrent 协议,与 Docker registry API 兼容,并提供可配置的存储后端,诸如S3和HDFS等。Kraken 最初于 2018 年初在优步内部开始部署,随后向开源社区公开。
在容器中运行的Docker 镜像是由镜像层组成的,这些层包含了相对之前的层所发生的变更,并与镜像文件和可执行文件的二进制大对象(blob)相关联。Docker 容器仓库是服务端应用,用于存储和分发镜像层和镜像 blob。Docker 在Docker Hub 提供了免费的容器仓库,另外还提供了商业版本的容器仓库。除 Docker 外,还诞生了很多其它容器仓库以满足各种特殊需求,例如私有托管或将 IPFS 实现为存储后端。
优步在一个混合云环境中运行自己的大规模分布式集群。 尽管优步努力通过镜像缓存和数据库分片来提高性能,但 Docker 仓库还是无法满足其环境下不断增长的需求,最终优步团队选择构建了自己的解决方案。
Kraken 在优步部署以来,每天能支持超过 100 万个 blob。 在优步的生产高峰时期,Kraken 可以在 30 秒内分发多达 2 万个 blob,每个 blob 的大小从 100MB 到 1GB 不等。 根据Kraken 文档介绍,Kraken 能够在每个主机上以高于下载速度上限达 50%的速度分发 Docker 镜像。此外,集群大小和镜像大小都对下载速度没有显著影响。Kraken未来的改进将集中在提升大镜像性能、安全性改进和支持 Docker 标记转换等方面。
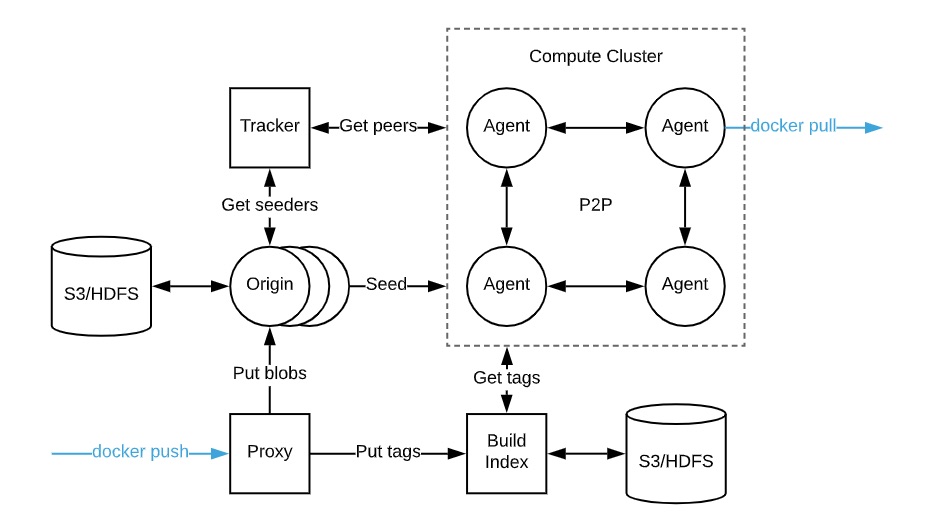
Kraken 的优秀架构是优步得以实现可扩展且高度可用的容器仓库的关键所在。该设计的基础是一个定制的 P2P 网络,其中包含数量有限的主机,这些主机将内容分发(seed)到代理网络上。网络中的代理形成具有高连通性和小直径的伪随机规则图,这是提升系统下载速度的重要环节。代理接受来自源的内容,源则在后端存储镜像 blob,并与网络中的端点连接,返回 docker 所请求的镜像。

优步 Kraken 架构(图片来自 Kraken README)
Kraken 最初是使用 BitTorrent 构建的,但 Kraken 与 BT 网络面临的挑战差异导致 Kraken 团队开始构建自己的 P2P 驱动。但该团队也在积极审查 Kraken 协议,以便使其再次与 BitTorrent 实现兼容。
介绍内容来自 InfoQ








