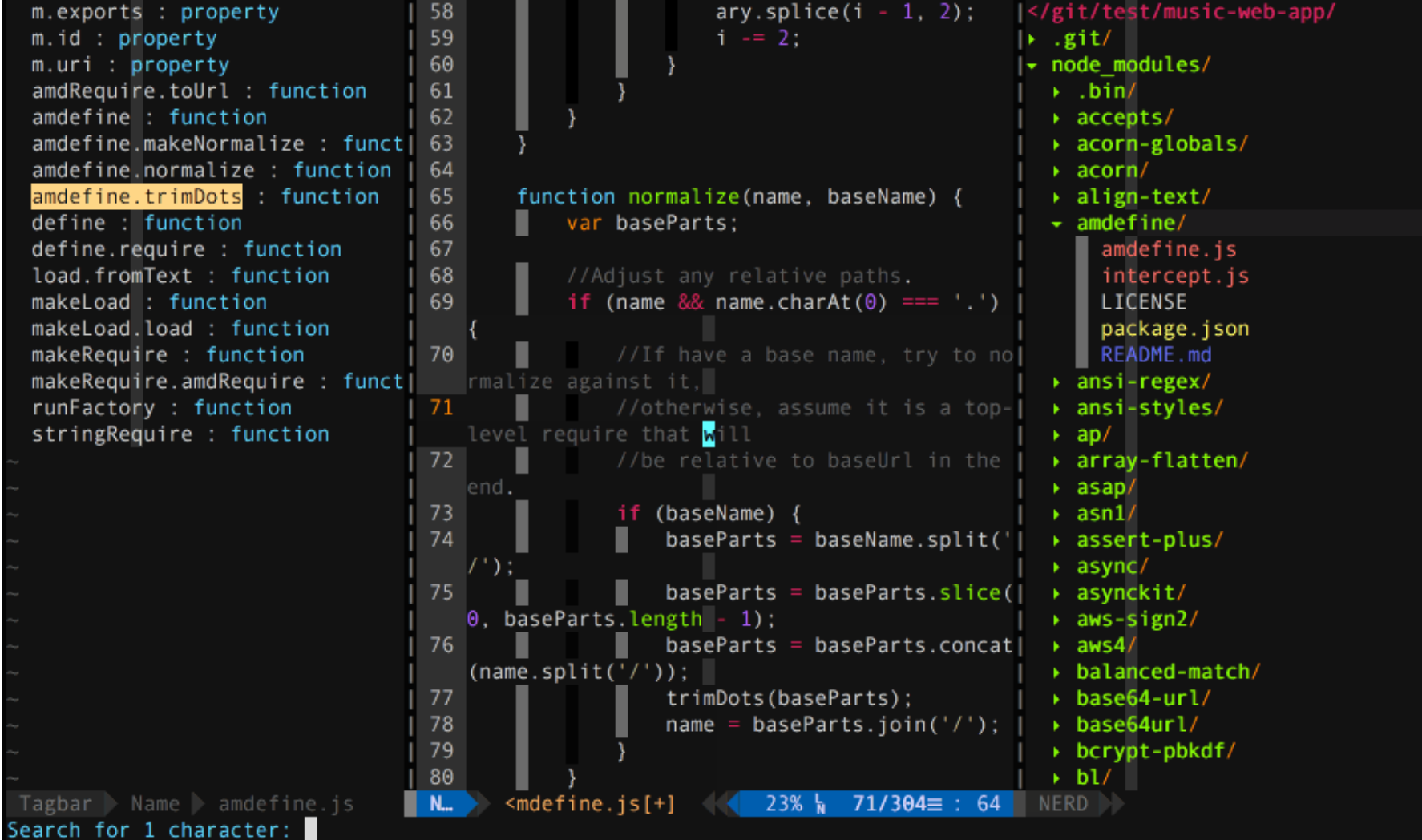
打磨得像 IDE 一样的 Vim 编辑器。

安装
最新版本的Vim 7.4+ 使用(brew install macvim)安装,vim 版本更新 brew install macvim --override-system-vim
查看配置位置
# 进入vim输入下面字符 :echo $MYVIMRC
下载vim-web
将插件以及配置下载到 ~/.vim/ 目录中,这个目录是存放所有插件和配置的地方。vimscript是vim自己的一套脚本语言,通过这种脚本语言可以实现与 vim 交互,达到功能扩展的目的。一组 vimscript 就是一个 vim 插件,vim 的很多功能都由各式插件实现。
$ git clone https://github.com/jaywcjlove/vim-web.git ~/.vim $ ln -s ~/.vim/.vimrc ~/.vimrc # 创建插件安装目录 plugged $ mkdir ~/.vim/plugged
脚本下载安装
# 安装 vim-web curl -sLf https://raw.githubusercontent.com/jaywcjlove/vim-web/master/install | bash -s -- install # 卸载 vim-web curl -sLf https://raw.githubusercontent.com/jaywcjlove/vim-web/master/install | bash -s -- uninstall
下载安装插件
安装~/.vimrc 中配置的插件,这个过程需要很长时间。
# 上面执行完成之后 # 开始下载安装插件 $ vim # 在vim中运行 ":PlugInstall"
安装依赖
部分插件需要安装一些软件,vim的部分插件才起作用。
# 上面插件安装完成之后执行下面内容 # command-t 文件搜索插件安装 $ cd ~/.vim/plugged/command-t $ rake make # 搜索文本内容工具 # 需要安装 CtrlSF的依赖ripgrep $ brew install ripgrep # 代码提示插件也需要你运行安装哦,不然没有效果嘞 $ cd ~/.vim/plugged/YouCompleteMe $ ./install.py # or 新版脚本过时了,推荐上面脚本 $ ./install.sh # 需要安装ctags 不然配置没效果哦 # ctags for Mac $ brew install ctags # ctags for Centos7 $ yum install ctags
注: 默认已经安装了前端必备插件。.vimrc 是控制 vim 行为的配置文件,位于 ~/.vimrc,不论 vim 窗口外观、显示字体,还是操作方式、快捷键、插件属性均可通过编辑该配置文件将 vim 调教成最适合你的编辑器。
界面字体设置
vim-powerline状态栏主题,界面箭头需要安装Powerline字体 (在我Mac上安装的是Sauce Code Powerline字体),下载安装完成之后,还需要你在命令行工具中设置该字体。
在iTerm2中设置方法:Command+, 进入偏好设置(Preferences)=> Profiles => Default(自己的主题配置) => Non-ASCII Font => Change Font(选择字体)
插件管理
这里面刚开始使用的Vim插件管理工具VundleVim/Vundle.vim,后面为了大家安装方便,使用了 junegunn/vim-plug,这个插件管理工具,俺十分不喜欢,多了个 autoload 目录,安装过程也奇丑无比,安装快速,所以就使用它吧,下面命令更新安装的 plug.vim,默认已经有了不需要这一步。
curl -fLo ~/.vim/autoload/plug.vim --create-dirs \ https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
安装插件
将配置信息其加入 ~/.vim/.vimrc 中的call plug#begin() 和 call plug#end() 之间,最后进入 vim 输入下面命令,摁 enter 进行安装。
:PlugInstall
更新插件
插件更新频率较高,差不多每隔一个月你应该看看哪些插件有推出新版本,批量更新,只需启动Vim执行下面更新命令即可更新插件。
:PlugUpdate
卸载插件
先在 .vimrc 中注释或者删除对应插件配置信息,然后在 vim 中执行下面命令,即可删除对应插件。
:PlugClean
启动Vim
$ vim








