EverVim: 一个面向所有开发者的 Vim 发行版
关于
EverVim 是一份强大的全平台 Vim 配置集。整个发行版采用 Vim-Plug 做异步插件管理,支持插件惰性加载,加快启动速度,相比 Vundle 初次安装速度快10倍。EverVim 的默认配置打开了主流语言的特性支持,力求开箱即用。同时,整份配置都可以通过用户目录下的 ~/.EverVim.vimrc 文件定制。从而让 Vim 新手和有经验的用户都能很快上手。
EverVim 采用模块化设计,以单个语言和功能为单位,用户可以根据偏好打开或禁用特定语言或功能。所有的定制都可以通过 ~/.EverVim.vimrc,意味着可以在用git pull持续更新EverVim的同时保留用户自己的定制。
安装
完整安装指南
| Linux | macOS | Windows |
安装成功后粗略看一眼 插件文档 来了解 EverVim 的主要插件及键位绑定。
特性
全平台
-
支持 Vim 7.4.x, Vim 8, NeoVim 和几乎所有GUI客户端
-
持续在多个平台上测试
-
Windows (gvim, vim, neovim-qt, Oni)
-
Linux (neovim, neovim-qt, vim, gvim, neovim-gtk, Oni)
-
macOS (MacVim, VimR, Oni)
-
Chrome OS (neovim under crouton)
-
Windows Subsystem for Linux (neovim, vim)
-
BSD (vim)
-
Android (neovim, vim under Termux)
-
强大 & 易用
-
易于安装,仅需一个脚本
-
所有强大的功能都是开箱即用无需配置
-
为 C++, Go, Rust, JavaScript 等提供完整类似IDE的支持
-
默认启用 YouCompleteMe, Windows下为 NeoComplete
-
预先配置的 NERDTree 作为文件树/项目管理器
-
Vim 中通过 Fugitive 直接完成所有 Git 操作
-
Syntastic 在保存时自动检查代码
-
两键内跳转到代码的任意位置
-
Markdown 会在右侧显示大纲
键位优化
-
执行命令直接输入
;command,无需Shift + ;来输入: -
对于输入 fn 不是很方便的 MacBook,所有 EverVim 中涉及fn热键都有另一个开头的键位替代
-
或
fn打开文件树管理 -
sf用于项目内全局搜索文件 -
更多键位请看插件文档
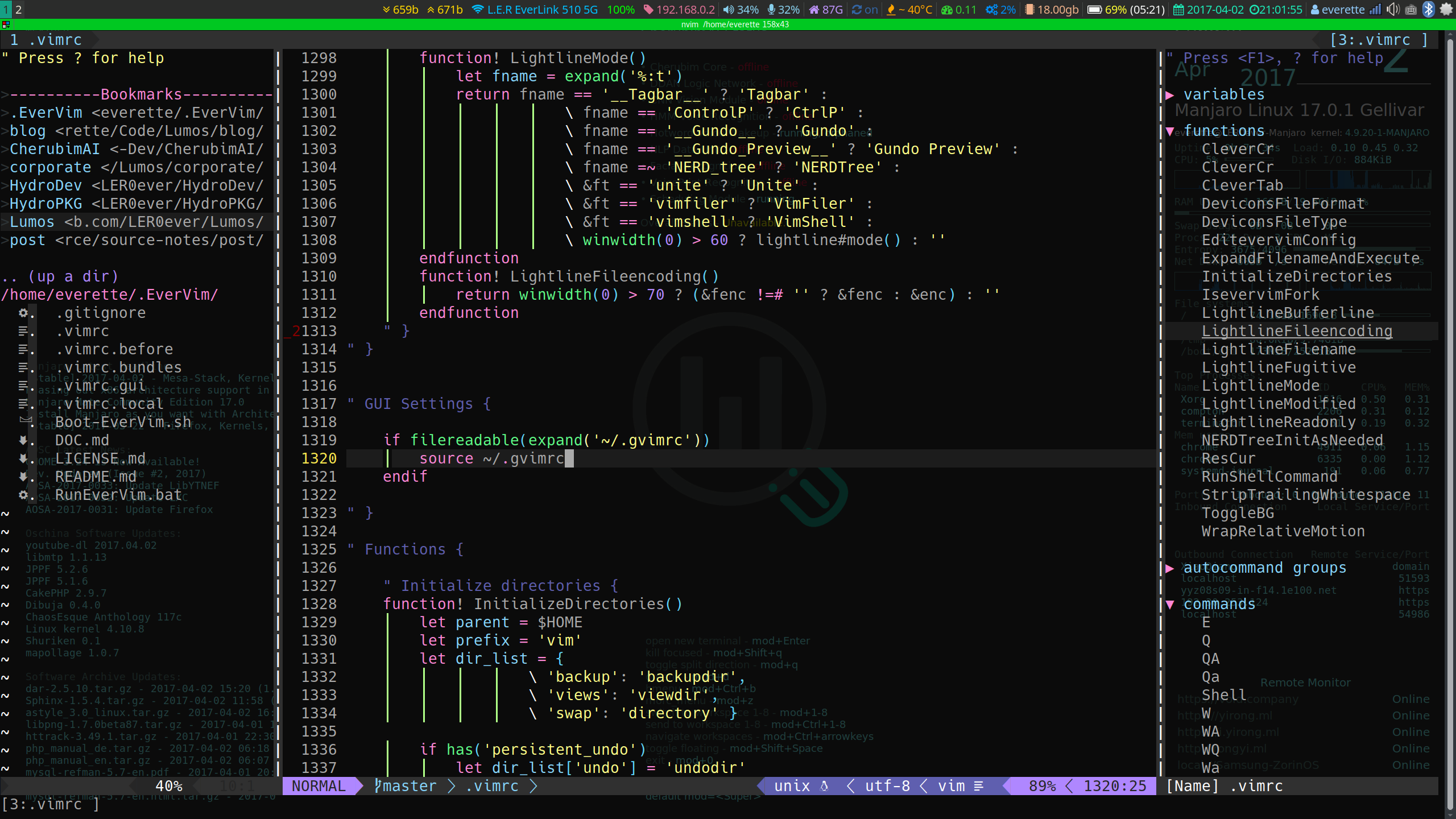
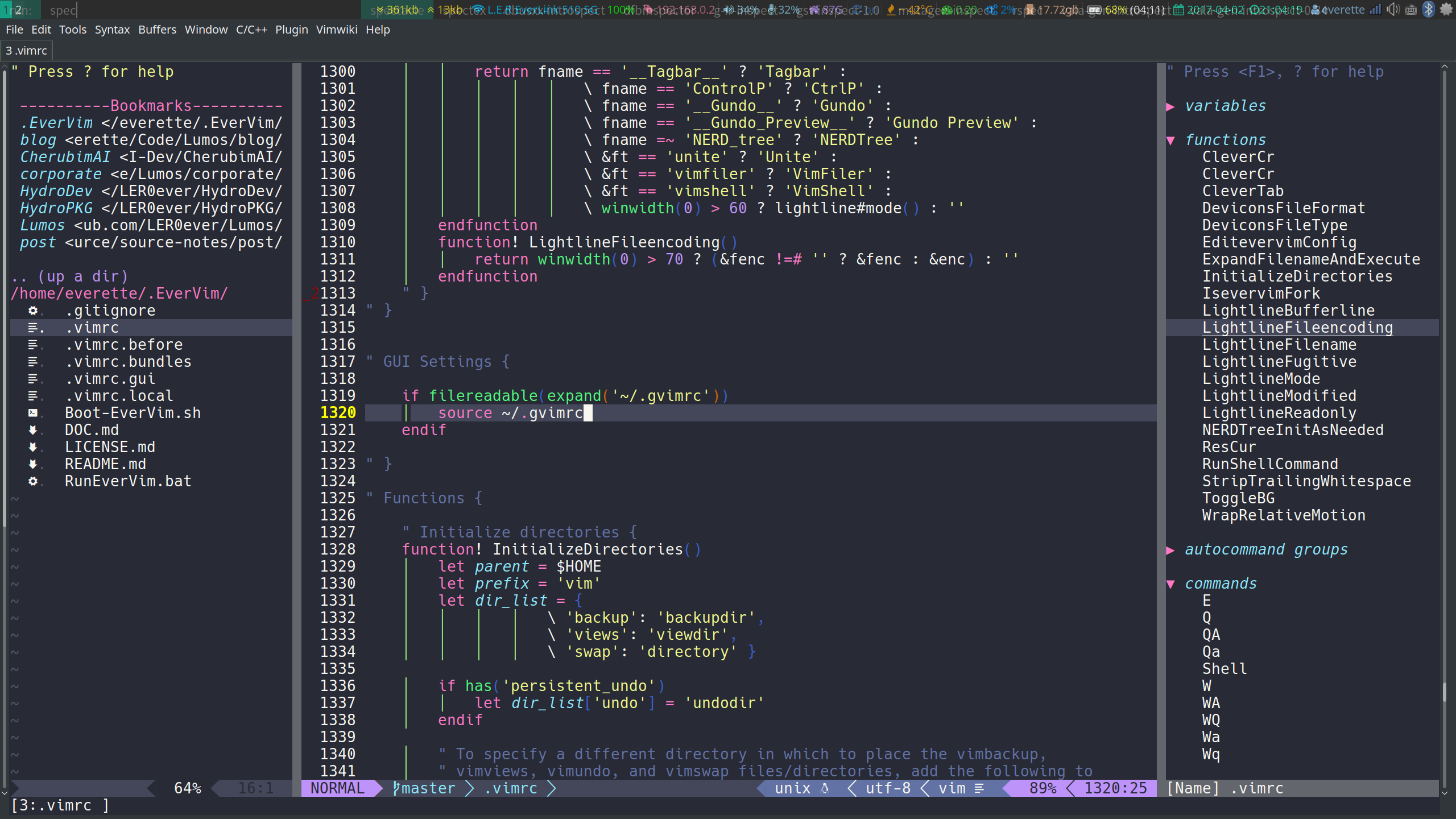
美观的界面
-
华丽的 Dracula 主题
-
Lightline 显示状态栏和标签栏
-
右侧 TagBar 用来显示代码结构和快速跳转
-
启动页显示了欢迎信息,Vim 版本,系统信息和最近使用的文件
异步
-
采用 Vim-Plug 作插件管理
-
异步安装
-
10倍安装速度
-
惰性插件加载
-
其他
-
CoVim 合作编码
插件文档
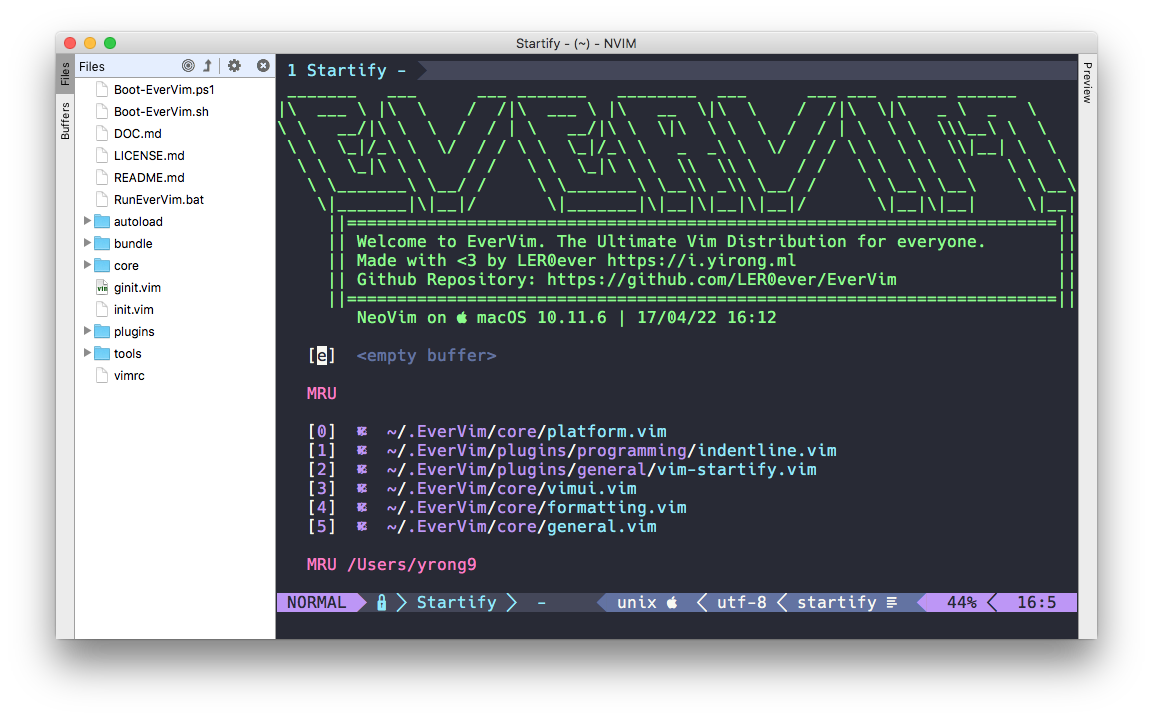
截图
在 Wiki/Gallery 中持续更新
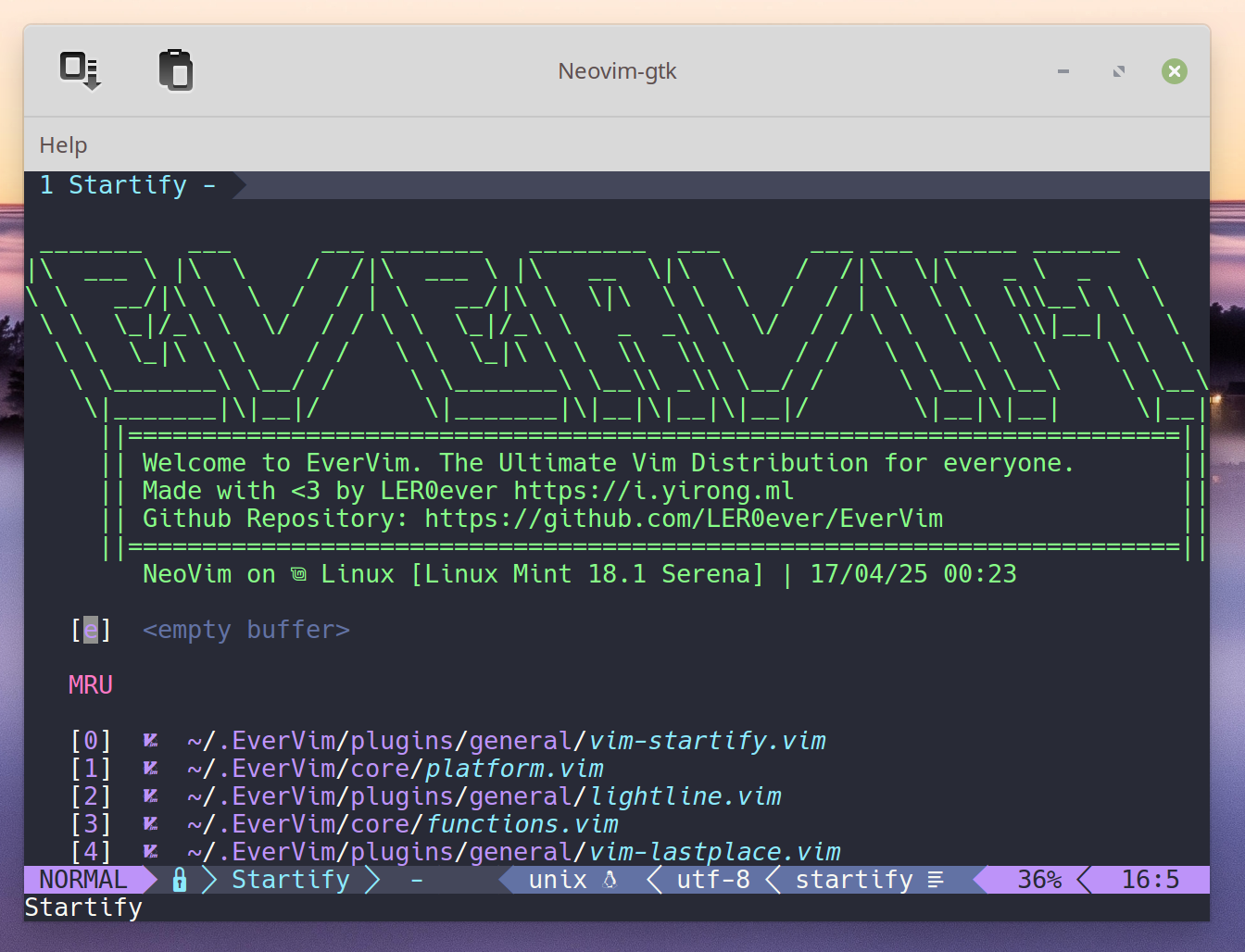
NeoVim GTK Linux Mint

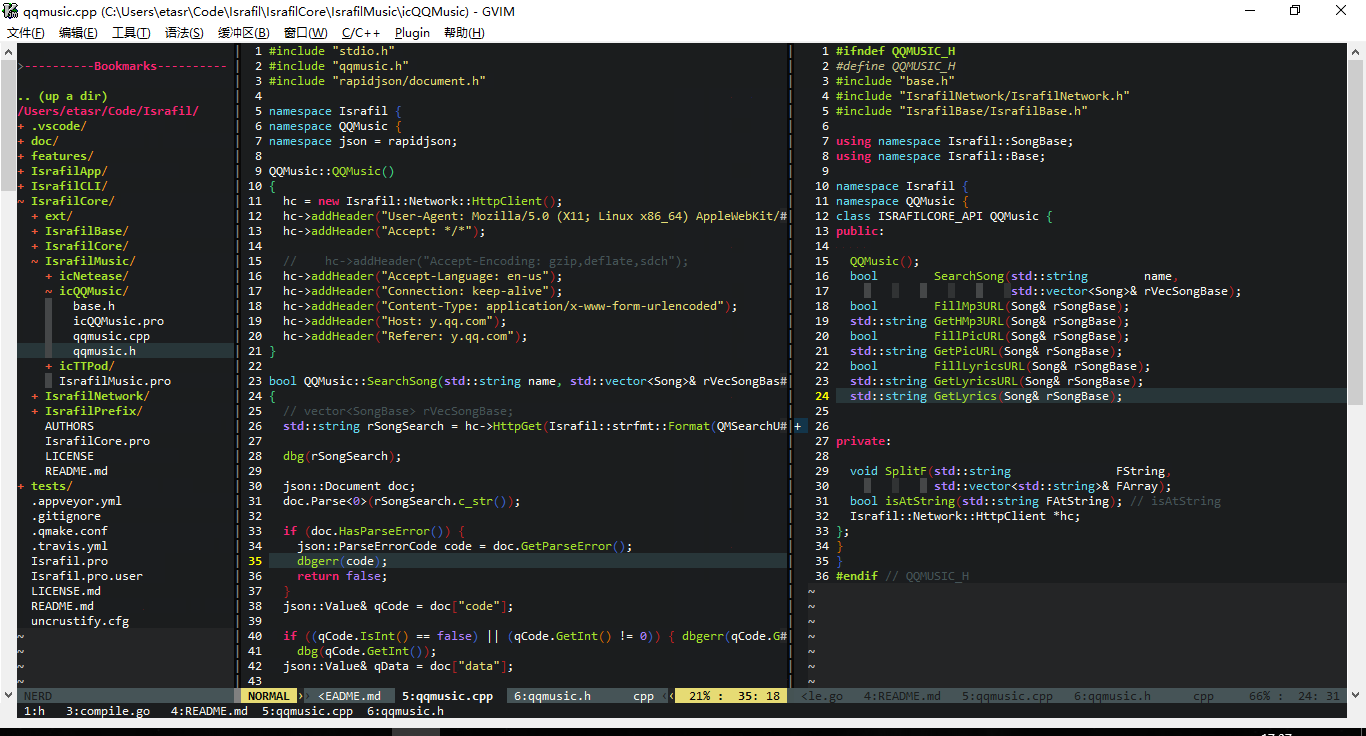
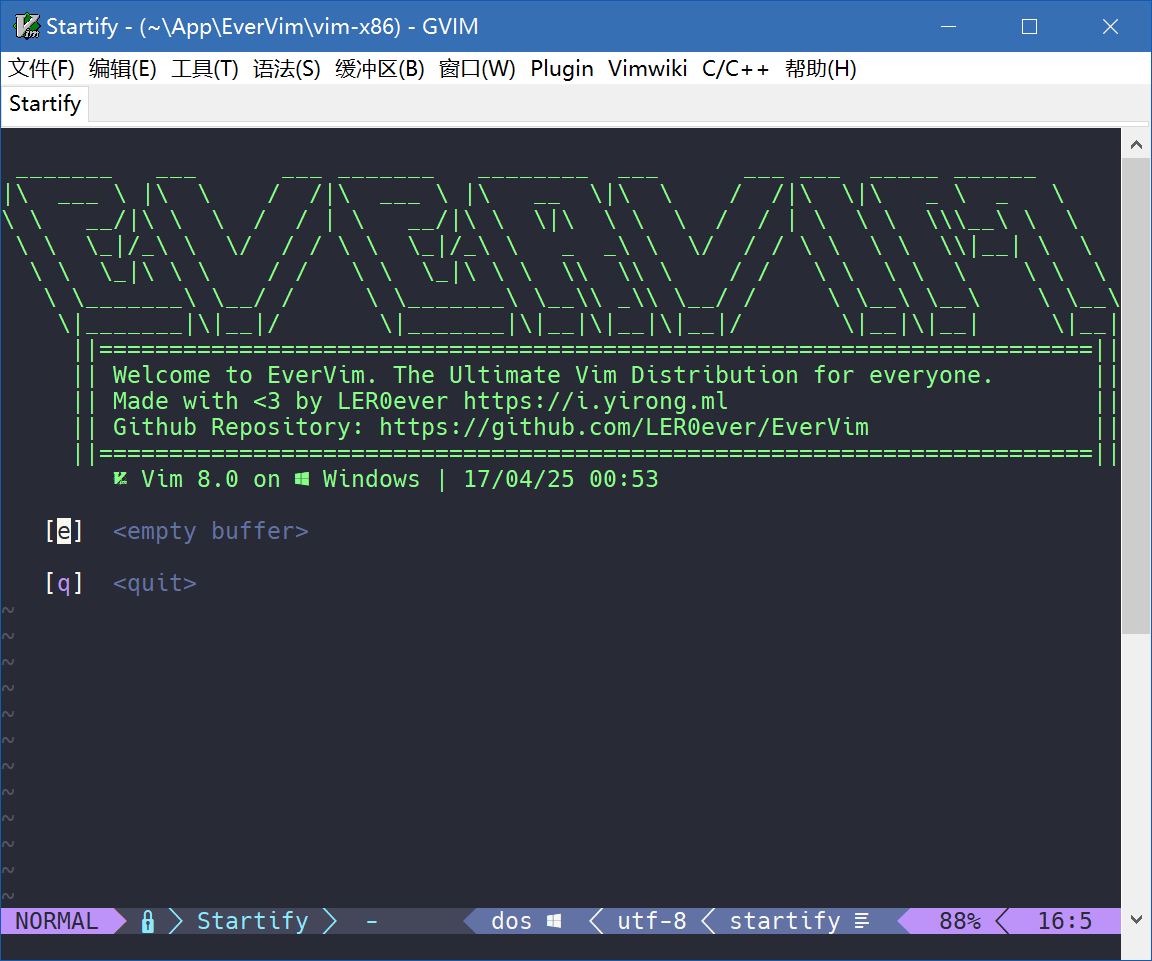
GVim on Windows

Windows 10中的Linux子系统(WSL)

NeoVim Terminal

GVim

Older Shots