GNU TeXmacs 是一个所见即所得的科学公式编辑软件,提供一个独一无二、使用便利的框架用来编辑结构化文档。

TeXmacs 的主要特点是:
-
跟 Lyx 等不同,它不是一个 TeX 的“前端”,而是一个完全独立的,超越 TeX 的系统。TeXmacs 拥有跟 TeX 相同,甚至更好的排版美观程度。这是因为它采用跟 TeX 一样的排版算法,并且用 C++ 重新实现。据说分页的算法比 TeX 的还要好些。
-
拥有超越 Word (或者任何一款字处理软件)的,真正的“所见即所得” (WYSIWYG)。Word 所谓的“所见即所得”其实是假的。所见即所得的含义应该是,屏幕上显示的内容,跟打印下来的完全一样。可是 Word 能做到吗?打印一个文档出来你就发现跟屏幕上显示的有很大区别,一般来说屏幕上显示的要粗糙一些。一些 TeX 的前端,比如 Lyx, Scientific Workspace 等也是类似的,它们都不能达到真正的所见即所得。
-
直接可在屏幕文档里绘图。完全可视化的表格,公式编辑环境。这些都是比 TeX 方便高效很多的方式。需要当心的是,用过 TeXmacs 一段时间之后,你会发现回到 TeX 的公式编辑方式简直就像回到原始社会。
-
非常人性化的按键设计。比如,在数学公式环境下,你按任意一个字符,然后就可以用多次 TAB 键相继选择“拓扑相同”的字符。举个例子,如果你按 @,然后再按几下 TAB,就会发现这个字符变成各种各样的圆圈形的字符。如果你按 >,再按 =,就会出现大于等于号,之后再按 TAB,就会相继出现大于等于号的各种变体。
-
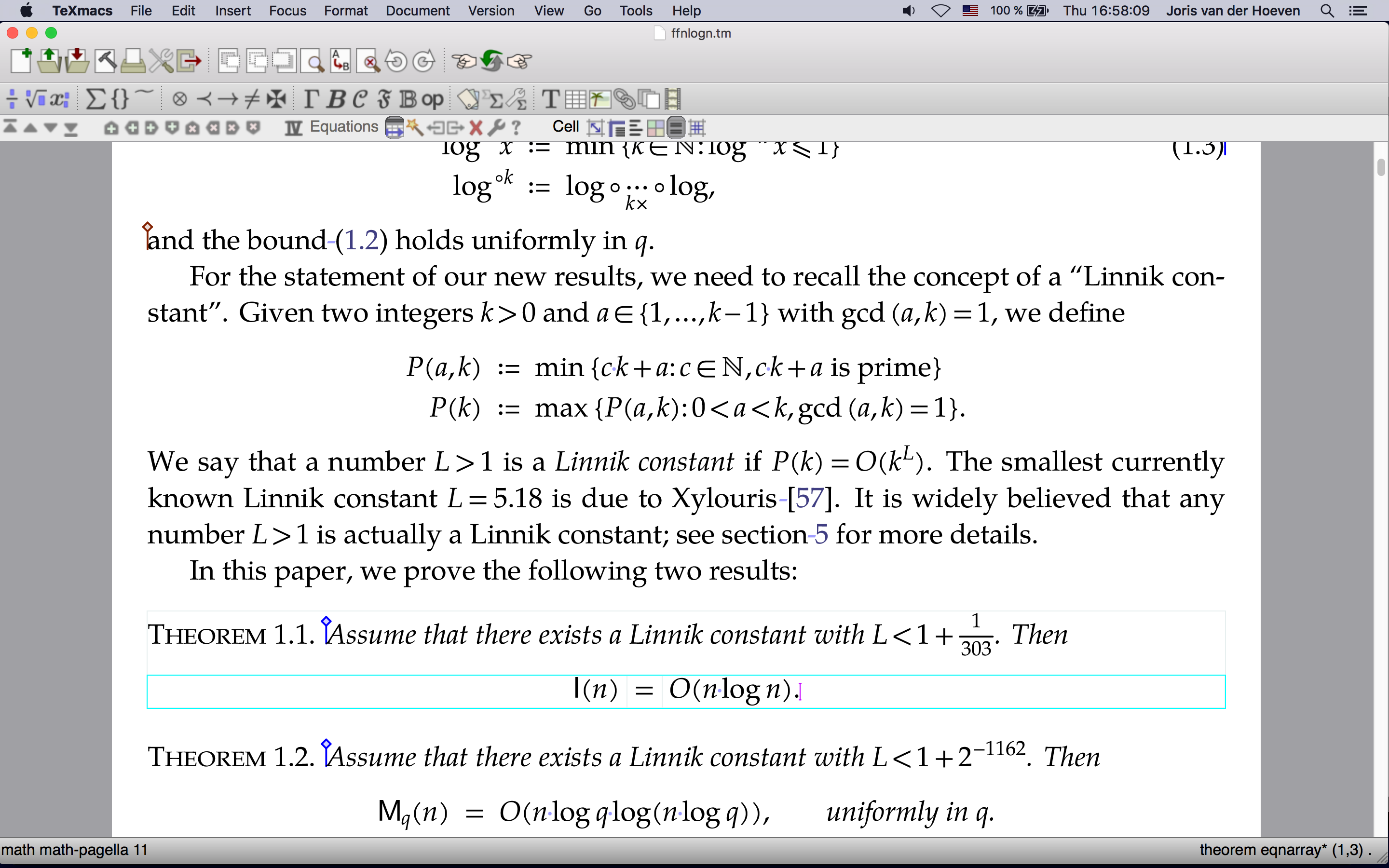
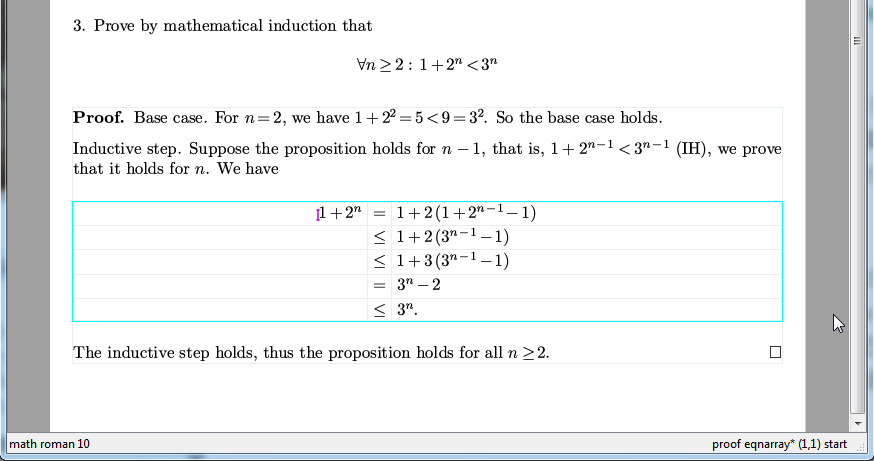
在直观的同时不失去对底层结构的控制。比如,(见下图)窗口右下角的状态栏,显示出当前光标位置的“上下文”是“proof eqnarry* (1,1) start”,这表示的是这是在一个 proof 环境里的 eqnarry 的坐标 (1,1) 的开始处。当你使用 Ctrl-Backspace,最靠近光标的那层“环境”会被删除。比如,如果你现在的字体是斜体,那么在 Ctrl-Backspace 之后,字体就立即还原成正体。

-
结构化的浏览功能。比如,按 Ctrl-PgUp, Ctrl-PgDn 就可以在“相同类型”的结构里上下跳转。比如,如果你在小节标题里按这个键,就可以迅速的浏览所有的小节标题。如果你在数学公式里按这个键,就可以迅速浏览所有的数学公式。
-
与交互式程序接口。支持很多种计算机代数系统,和交互式软件,比如 MAXIMA,Octave,…… 这些系统返回的数学公式会直接被 TeXmacs 显示为“TeX 效果”。使用 Scheme 作为嵌入式语言,并且可以使用它来扩展系统。这比起 TeX 的语言是非常大的进步。










