SAPI++是微信小程序、公众号SaaS运营平台,基于ThinkPHP+EasyWecaht。集成同城锁客宝、城市号、售后宝、点餐宝、商城等微信小程序、公众号应用。







1、下载框架,地址:https://gitee.com/goodline/sapixx,保存到电脑
2、创建站点、运行环境:
Nginx/Apache/IIS PHP7.1+ MySQL5.6+ 建议使用环境:Linux + Nginx1.14 + PHP7 + MySQL5.6
保存数据库账号和密码
3、上传下载好的框架文件,解压到根目录
4、复制/sapixx/src下的文件到根目录
5、设置运行目录到public
5、执行安装程序,安装程序“你的域名/install/index.php”
6、输入之前创建好的数据库名,用户名、和密码,开始安装。
7,安装完成、设置伪静态【备注:Apache环境下无需设置伪静态】
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last;
}
}
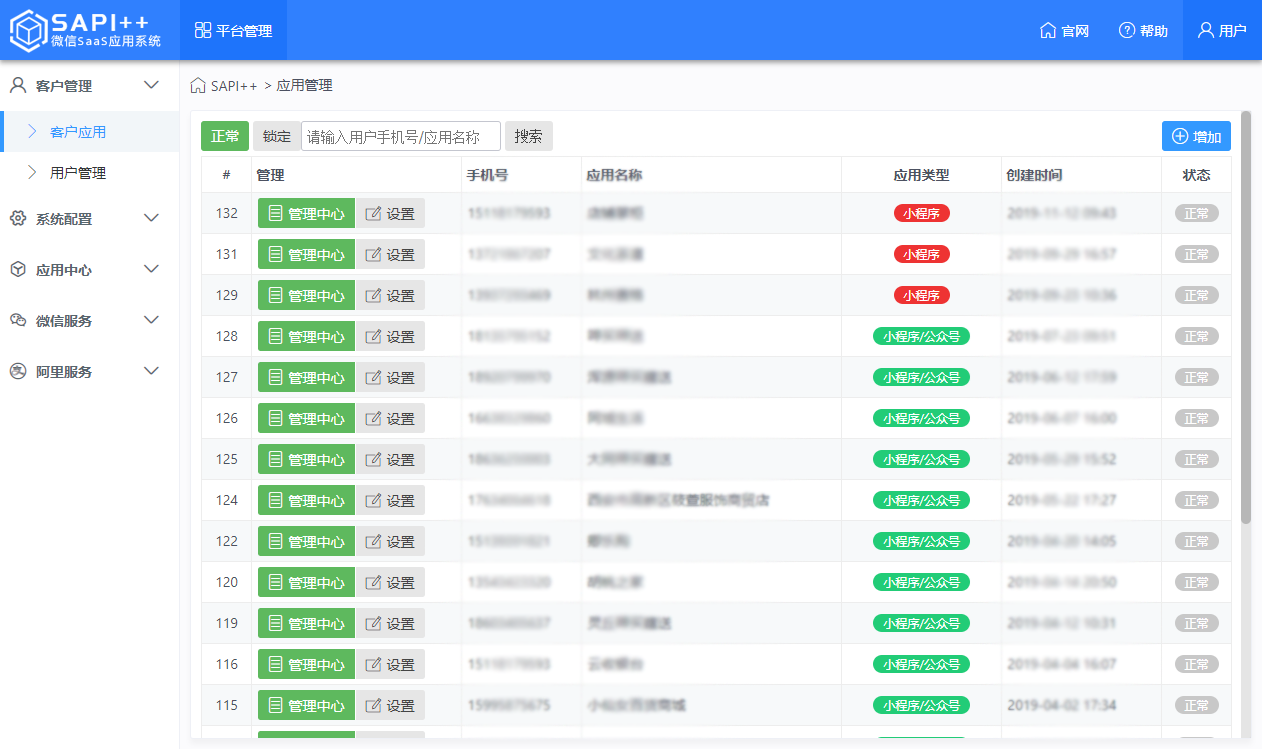
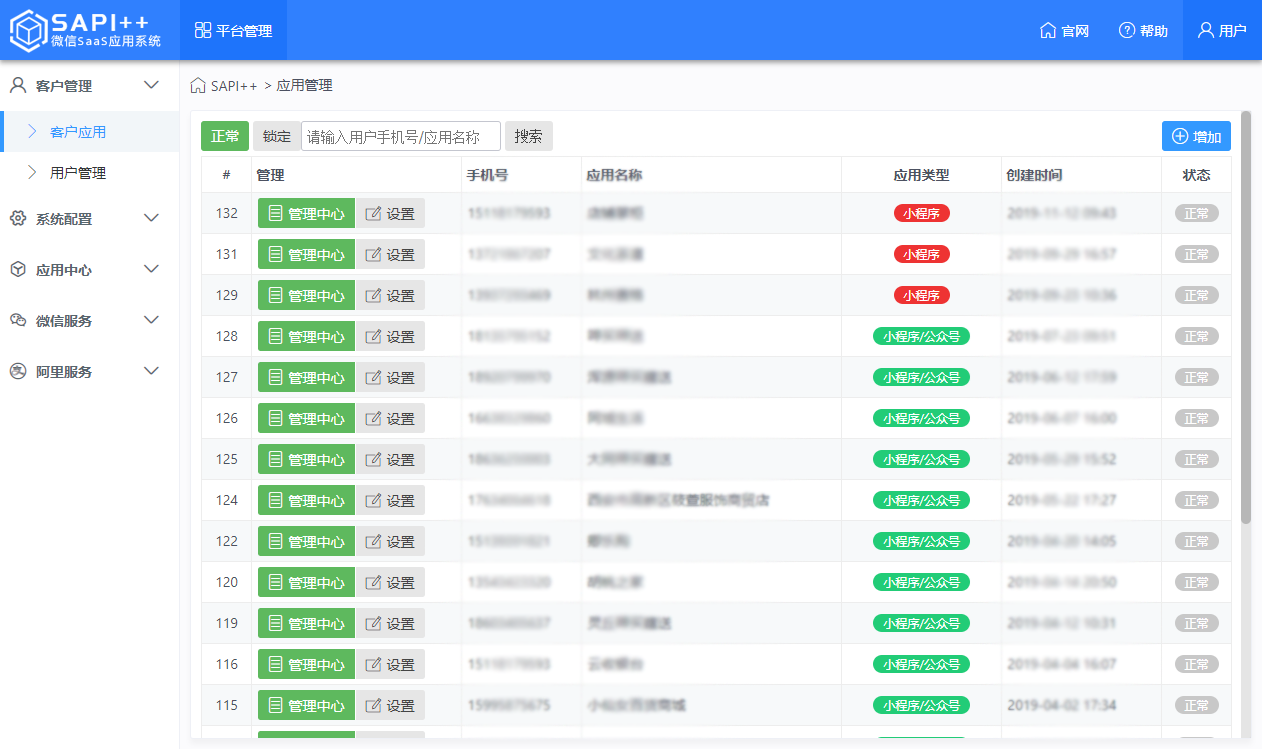
8、框架安装完成,开始安装应用
安装教程:https://www.sapixx.com/forum/question/4
添加QQ:81760805,3162069453,官方群:703648789,闪客商城-开源小程序官方群:905752135
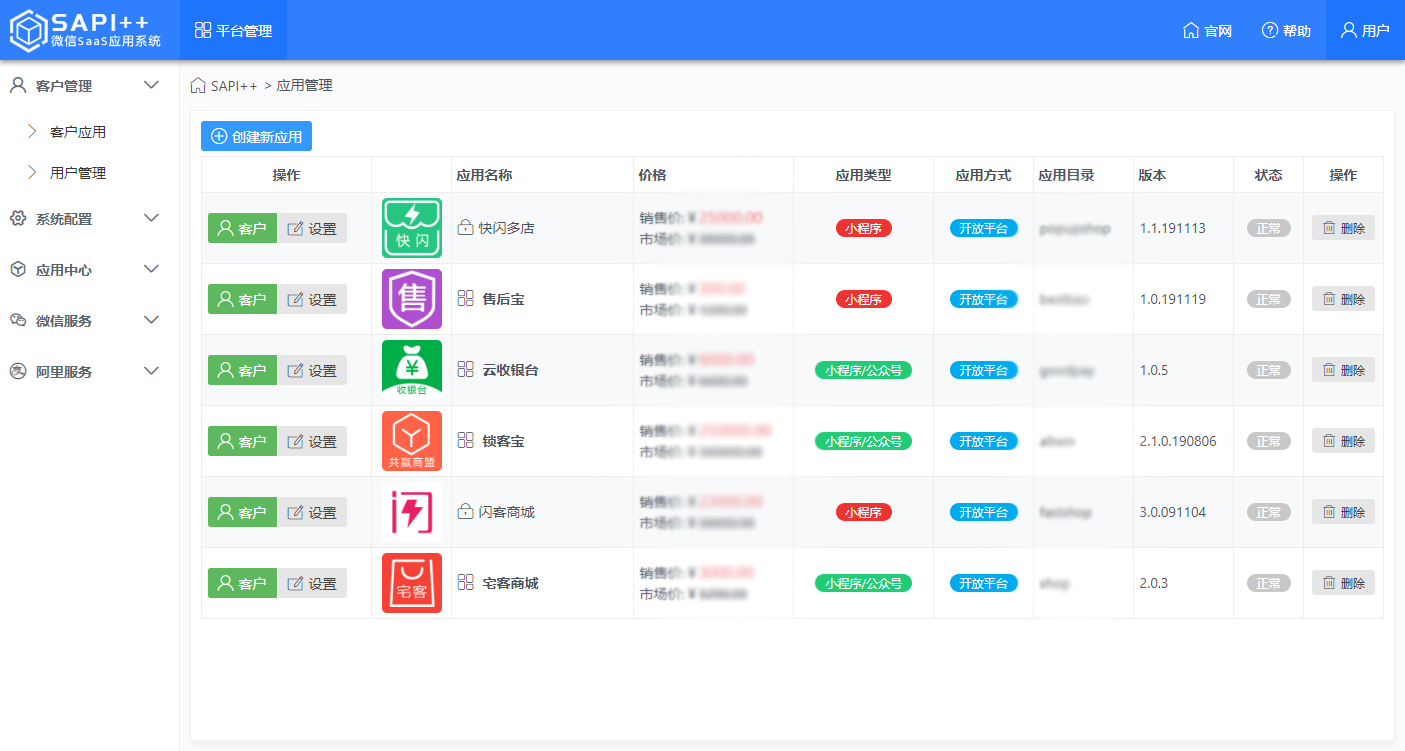
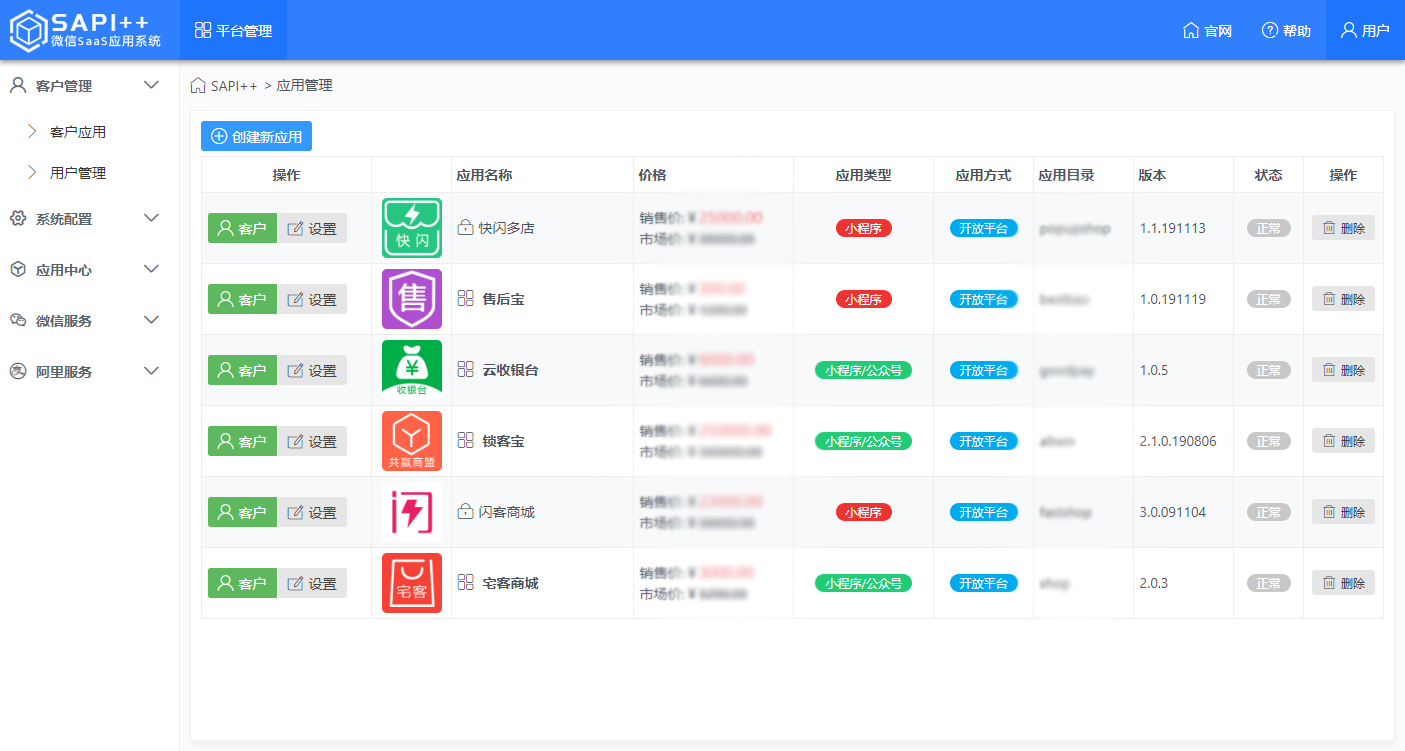
包含应用
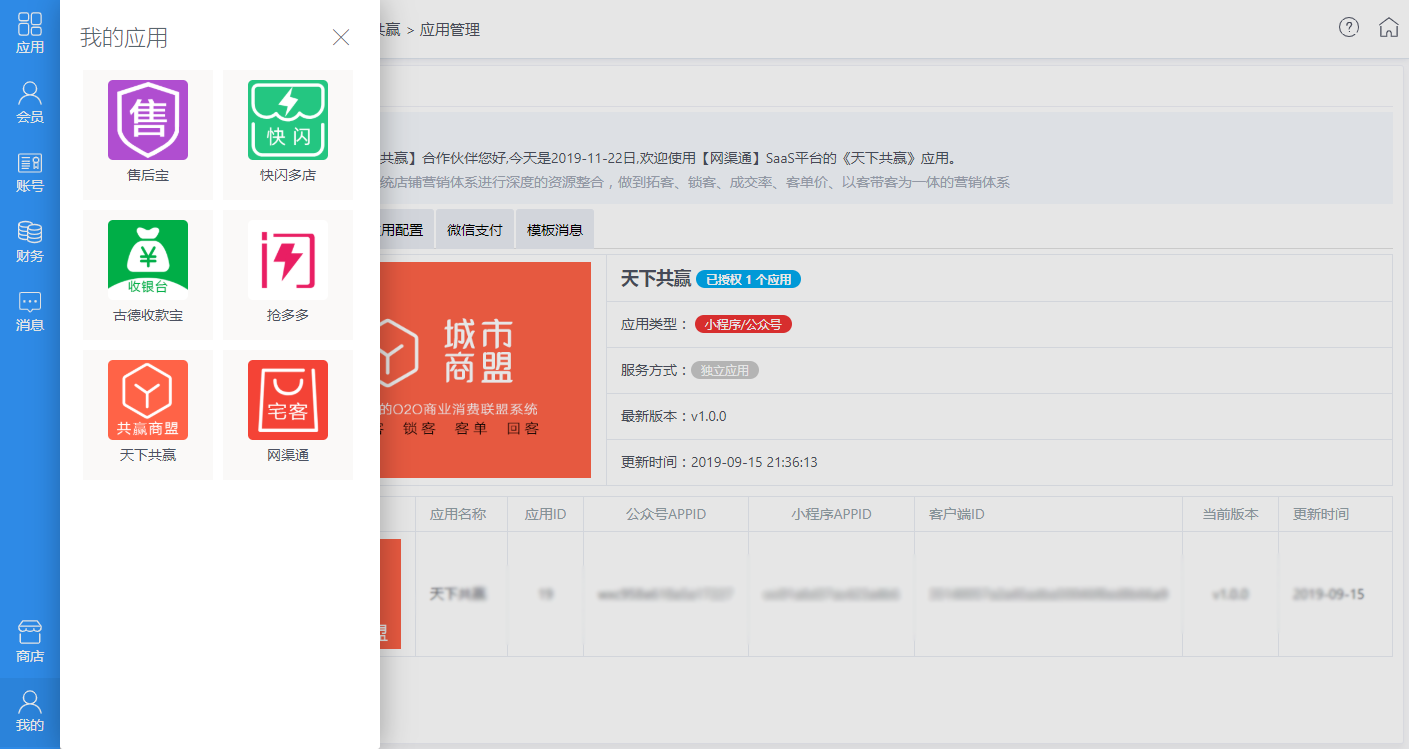
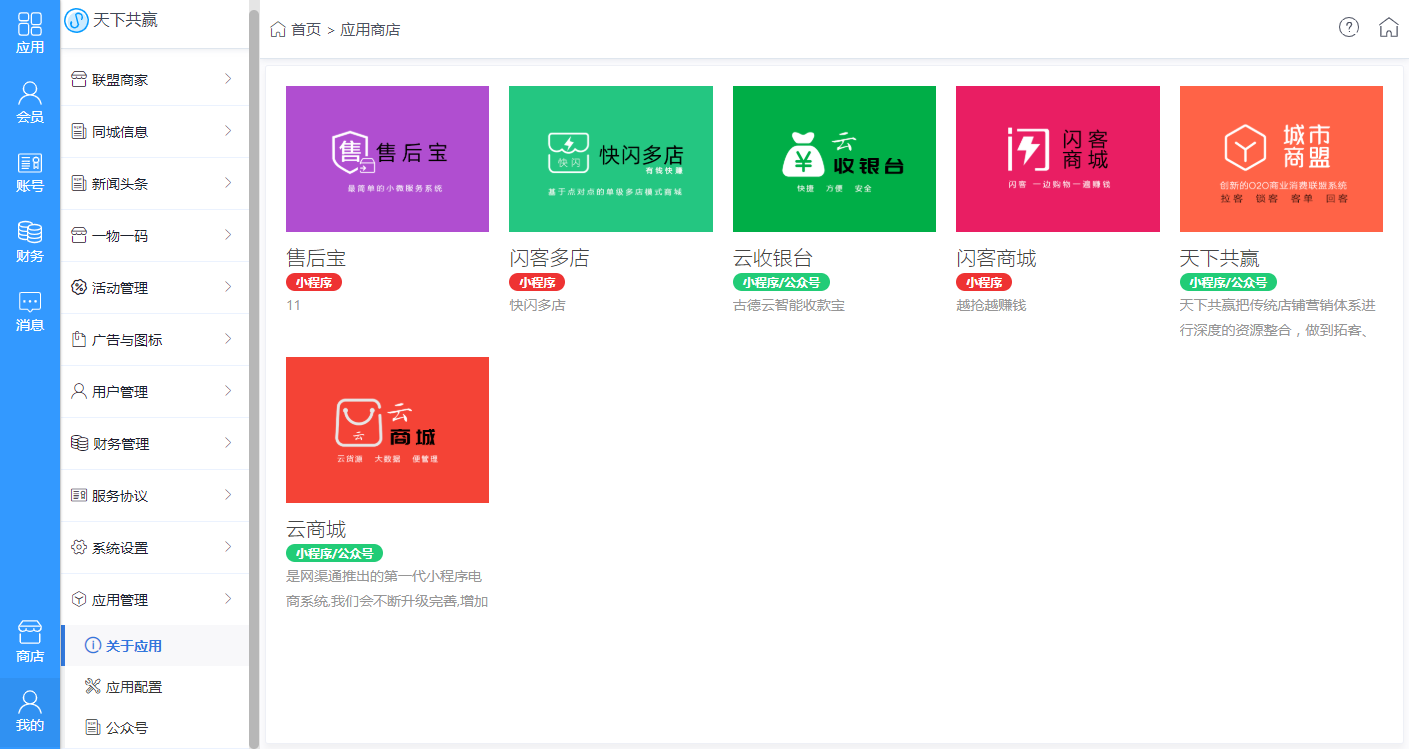
SAPI++公众号小程序SaaS框架包含多个专业定制化的小程序,都将开源。案例于实例见官方运营平台 https://uc.sapixx.com
锁客宝(线下店铺锁客解决方案)-----(待开源)
售后宝(线下门店售后、在线工单服、例如:腾讯客服小程序)----(待开源)
点餐宝(餐饮点餐服务)----(待开源)
云收银台(已开源) https://uc.sapixx.com/review/7.html
基于微信服务商小微商户的个人网站收银解决方案、可以对外接入第四方个人网站收银支持(二维码付款、微信扫码买单、个人小程序支付)
闪客多店(已开源) https://uc.sapixx.com/review/9.html
模式商城、区别于传统商城,买一赠二、提一卖二、成交返利、分销推广
闪客商城(已开源) https://uc.sapixx.com/review/5.html
模式商城、区别于传统商城,,买一赠二、提一卖二、成交返利、提供完善的分账方案
应用介绍
闪客模式商城功能介绍 https://www.sapixx.com/app.php?app=fastshop
一、什么是闪客商城?
闪客商城区别于传统商城,分为普通商品模块和活动商品模块;
普通商品区能够实现正常的商城功能
活动商品区三件批发,用户可以自用,也可以寄售换钱(寄售收益高达120%以上,根据商品成本不同,自主设置)
二、闪客商城模式
买一赠二
提一卖二
成交返利
分账方案
三、闪客商城收费吗?
闪客模式商城应用开源仅包含服务端代码,小程序代码不提供源码,但是我们提供免费的小程序代码接入您的微信账户服务。
四、闪客商城功能列表
活动管理
商品管理
订单管理
财务管理
内容管理
商城设置
利润管理
应用管理
参考制度:
★闪客模式商城适合一折进货,三件批发(买一送二),同时支持用户将闲散商品寄售的模式商城;
★闪客模式商城A商品在*东,*宝的销售价格是100元,如果你有渠道能拿到其成本价10元,三件批发价100元,您的产品好不好卖?
★闪客模式商城用户购买套餐A(A1、A2、A3)商品后,A1商品自用,A2、A3商品可以选择自用,也可以选择在商城寄售100元/件(平台给寄售的产品配2件赠品),
寄售成功扣除成本后,A2获得60元收益,A3获得60元收益。
★闪客模式商城致力为用户提供创业平台,为厂家提供销货平台,为运营商提供赚钱的工具。
---------------------------------------------------------------------------------------------------------------------------------------------------
添加QQ:81760805,3162069453,官方群:703648789,闪客商城-开源小程序官方群:905752135
售后宝,帮助售后服务部门通过精准工单管理、价格监管、自动费用结算等功能减少售后服务管理漏洞,让员工提高效率,更好的服务于客户。
一、什么是售后宝?
售后宝,帮助售后服务部门通过用户在线报修、工程师在线抢单、精准工单管理、
自动费用结算等功能减少售后服务管理漏洞,让员工提高效率,更好的服务于客户。
二、售后宝服务流程
在线报修-—工程师接单-—上门维修--服务完成——在线付款——服务评价
三、售后宝特点
1、用户:
支持扫码报修、搜索小程序等多个入口报修
不在发愁坏了找谁修,找不到联系方式的烦恼
服务价格透明,清晰,消费放心,拒绝高价维修
2、服务人员:
手机就可以完成工单,无需电话汇报。
现场生成服务报价,专业,让客户信任。
经手款账、移动支付,简单方便。
3、老板和售后管理人员:
通过服务运营报表实时显示售后服务收入、支出、客户满意度、服务人员信息。
在线抢单、多劳多得、工单状态实时反馈,服务收入自动统计。
四、行业应用
制造业
服务业
互联网
商业
贸易
医疗
公共事业
居民服务
---------------------------------------------------------------------------------------------------------------------------------------------------
云收银台
可以到官方网站 https://www.sapixx.com 社区联系 专业客服 或 添加QQ:81760805,3162069453,官方群:703648789,闪客商城-开源小程序官方群:905752135
提供基于服务商模式的第四方支付接入服务、让个人也有自己的收款平台,方便安全快捷,安全保障全部走微信和支付官方通道。
一、什么是云收银台?
云收银台基于服务商模式的第四方支付接入服务、支持小程序支付、扫码支付、网站支付;
为餐饮、线下零售、居民生活服务、休闲娱乐、交通出行行业和其他线下行业提供
快速进件能力、 实现线上收付款。
二、云收银台资金安全吗?
用户通过Api接口直接向微信支付平台申请、每日结算款T+1日自动提现至商户个人银行卡,方便安全快捷;
三、申请规则:
1. 小微商户仅支持服务商通过API发起接入申请
2. 申请提交后,平台一般会在5分钟内完成审核,若通过,API会返回签约二维码,小微商户需扫码确认方可完成签约
3. 小微商户签约后,平台会实时开通交易能力,可由服务商为小微商户发起JSAPI支付、付款码支付、Native支付;
四、申请材料
1. 身份证:彩色扫描件或数码照片
2. 结算银行卡:包含开户银行全称(含支行)、银行帐号
3. 门店照片:门店门口照片、店内环境照片各1张
五、常见问题:
问:支持申请app支付和h5支付吗?
答:不支持,只支持付款码支付、JSAPI支付、小程序支付、NATIVE支付。
问:商家扫描二维码的微信是不是需要本人的?
答:是的,扫描二维码的微信所绑定的银行卡(实名认证)的持卡人姓名要跟小微商户姓名一致。
--------------------------------------------------------------------------------------------------------------------------------------
可以到官方网站 https://www.sapixx.com 社区联系 专业客服 或 添加QQ:81760805,3162069453,官方群:703648789,闪客商城-开源小程序官方群:905752135
介绍
一、什么是锁客宝?
锁客宝是基于SAPI++框架下的联盟系统小程序、支持商家自主入驻、设置折扣卡和满减券,具备储值活动、支付有礼、联盟活动等功能,
支持实时分账,同城信息、完整的会员体系与一体的商家联盟小程序。
二、锁客宝的特色
1、商户资金实时到账:基于微信支付、商家的资金秒到自己账户,不涉及二清,安全便捷。
2、会员佣金秒到账:微信分账功能,代理及业务员的佣金实时到账。
3、完整的会员营销体系:分享二维码或转发小程序,自动锁定推荐关系,收益一目了然。
4、自带价值上万的同城信息发布平台:提高粉丝转化率,引流更多用户。
5、赠品管理:实现满减券、折扣券的领取、购买功能
6、储值管理:商家可以自主创建通过储值活动,为商家实现储值;
7、同城信息:为商家和会员提供通信信息发布交流平台、实现房产、招聘、黄页、团购、交友、二手、宠物、车辆、周边游等海量分类信息,充分满足您免费查看/发布信息的需求,还有红包转发功能
8、新闻头条:发布最新新闻,引爆当地商圈,实现引流
9、一物一码:颠覆传统促销模式;
10、团购联盟:超火的团购联盟、助你零成本引流;
11、支付有礼:有效助力门店拉动爆款销量、提升复购率;
12、广告管理:为你实现流量变现和商家引流;
13、会员管理:多种会员升级模式及会员权益
14、业务经理:业绩管理系统、收益自动到账;
15、代理管理:代理推广自动锁定(无需邀请码)、收益终身自动分账;








