
资料下载

ESP8266迷你测试板开源资料分享
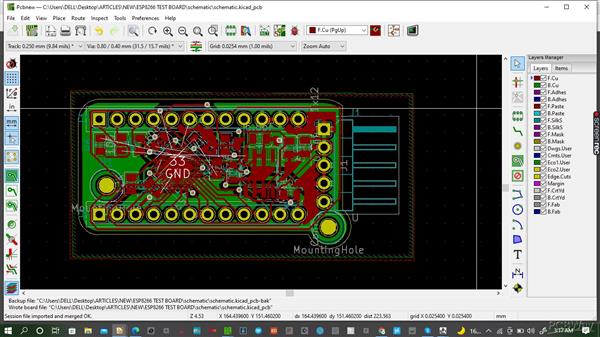
PCB图如下:

成分
|
ESP8266EX 乐鑫系统 |
× 1 |
|
T496B106K006ATE3K5 基美特 |
× 1 |
|
CR1206-JW-103ELF 伯恩斯公司 |
× 1 |
|
74439344022 伍尔特电子 |
× 1 |
|
LM7805SX/NOPB 德州仪器 |
× 1 |
描述
ESP8266 迷你测试板
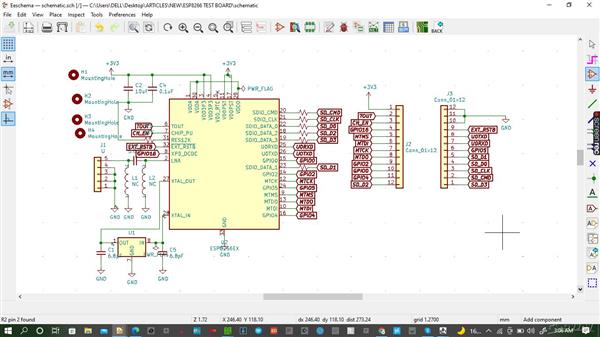
原理图设计

原理图设计在 KiCAD 中完成。该过程从查找 ESP8266 的数据表开始,您将能够了解如何进行测试板原理图的连接。
在原理图中,确保您提供威廉希尔官方网站 板的供电引脚,该引脚应使用 3V3 稳压输入供电。
所有引脚必须相应连接,您应该能够提出附加的原理图。
进行设计规则检查。
注释示意图
将脚印附加到每个符号
生成它们移动到 PCB 布局的网表和 BOM
PCB布线

布线过程在 PCB 布局窗口上完成。在这里,该过程首先根据示意图排列组件。
然后根据设计要求绘制边缘切割。边缘切割将定义印刷威廉希尔官方网站 板的尺寸。
定义轨道的尺寸并开始慢慢绘制 PCB 卡车,以确保它们遵循突出显示的设计规则。
在两层上添加一些铜孔,以区分地线和电源线。
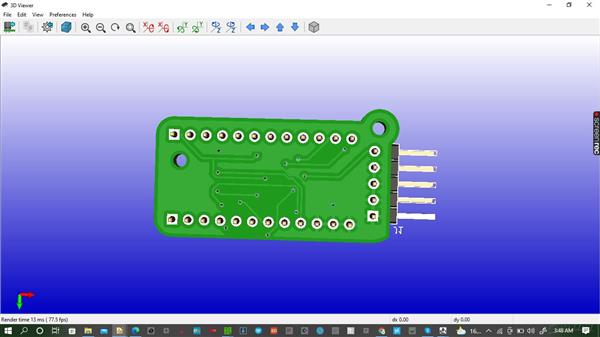
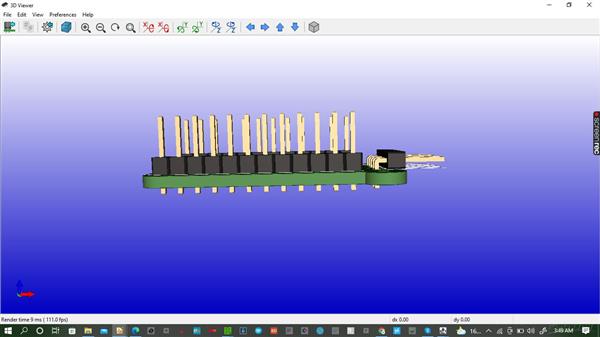
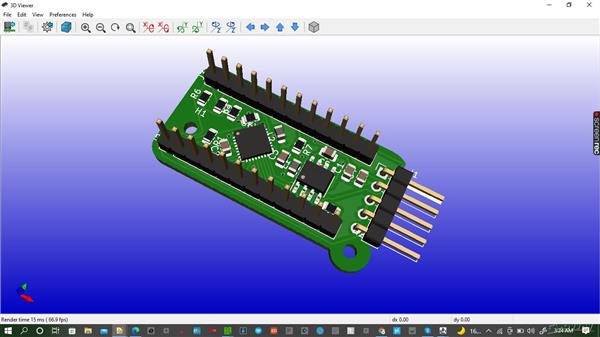
移动到 3D 视图

现在,在完成 PCB 布局过程之后,就可以在 3D 中查看设计了,这可以通过选择 VIEW 命令并单击 KiCAD 上的 3D VIEW 来完成。
下面附上立体图。
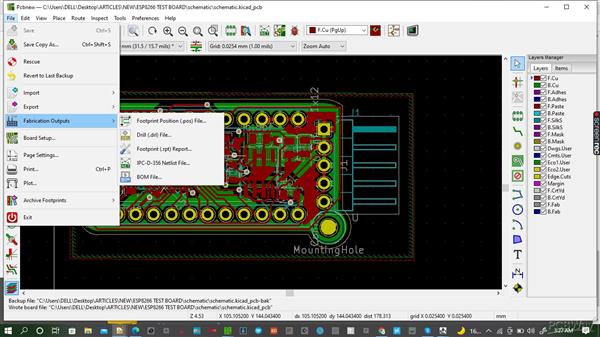
所有设计文件生成

在 KICAD 上,您转到文件,然后是制造输出,在制造输出下,生成下面列出的所有文件,这些文件对于 PCB 制造的订购非常重要。
另一个重要的制造文件是 Gerber 文件,它在设计过程中非常有用。要生成 Gerber 文件,您需要单击文件然后绘图并选择正确的文件格式,其中 CSV 是大多数制造商最常用的格式。
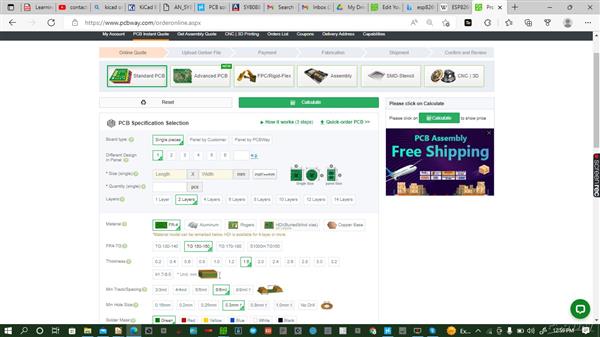
订购制造

我们在全球范围内拥有如此多的制造工厂。我一直在通过他们的在线报价即时页面通过PCBway进行制造。该过程很简单,如附图所示,您只需选择威廉希尔官方网站 板的几个特征,如尺寸、颜色、材料、要设计的威廉希尔官方网站 板数量和威廉希尔官方网站 板的质量,您就会得到一个大概的报价。
之后,您需要通过提交您的 Gerber 文件来将订单提交给工程师团队,他们会在其中提交最终报价,通过各种可用方式付款,然后等待您的订单完成并在您指定的地点交付7天,
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





