
资料下载

Arduino Nanuno(通孔版)开源项目
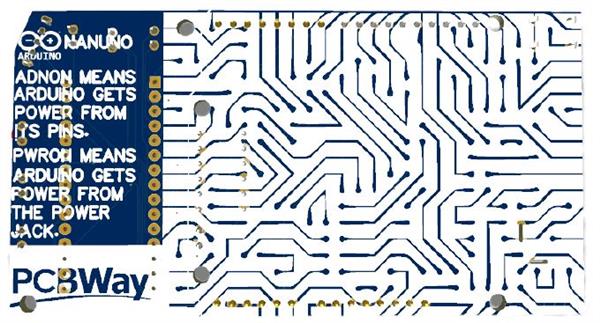
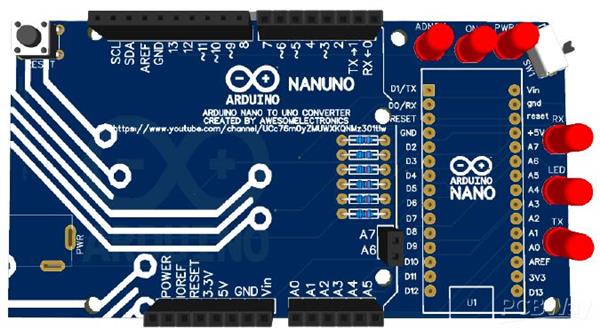
PCB图如下:
成分
| 针排接头公 - 母 1x40 2.54mm | × 3 |
|
单刀双掷 DIYhz商店 |
× 1 |
| 阿杜诺纳米 | × 1 |
| 电源插座 | × 1 |
|
按钮分类套件 PCBWay |
× 1 |
|
HENGYU 5 色 450 件 3 毫米和 5 毫米 LED 发光二极管套件白色/红色/黄色/蓝色/绿色 Brig 恒宇 |
× 1 |
|
电阻器 PCBWay |
× 1 |
描述
Arduino Nanuno(通孔版)
这是 Arduino Nanuno,使用它,您可以使用与 Arduino Uno 兼容的任何类型的盾牌。那么您无需购买即可拥有 Arduino Uno!
为什么我做这个?
因为如果您已经拥有 Arduino Nano 并且想要拥有 Uno,您可以使用它轻松转换它。
如图所示焊接组件。(还焊接 Nano 母排针和电源插孔 [PWR]。)

这是如何工作的,
当您将 Nano 连接到母头时,所有数字和模拟引脚都连接到 Uno 部分,就像微控制器连接到 Uno一样。这意味着Nano 成为了董事会的大脑,Nanuno 。您可以在 IDE 中将 Nano 编程为 Arduino Nano,并通过 mini USB 端口上传。它大约是 Arduino Mega 的大小。
它只是一个正常工作的 Arduino Uno(除了那些额外的模拟引脚)
我设计的所有经典 Arduino Uno 引脚都与真实引脚完全对齐。因此,这使您可以在其上放置任何类型的 Uno 防护罩并使用您的 Arduino Nano 运行它。我什至放了一个电源插孔,所以很容易为此供电。接收到的电源将自动转到 Nano 引脚“Vin”,并将其调节为 5V 和 3.3V。我认为这将帮助你用盾牌和东西做更多的事情。
它在 Classic Uno 有孔的地方有孔,以将威廉希尔官方网站 板固定到位。我们在 Nano 部分提供了额外的孔。
需要注意的是,
ADNON LED 亮起意味着它从 Arduino Nanuno 的引脚或屏蔽或 Mini-USB 端口获得电源。
PWRON LED 亮起表示威廉希尔官方网站 板从电源插孔获取电源。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





