
资料下载

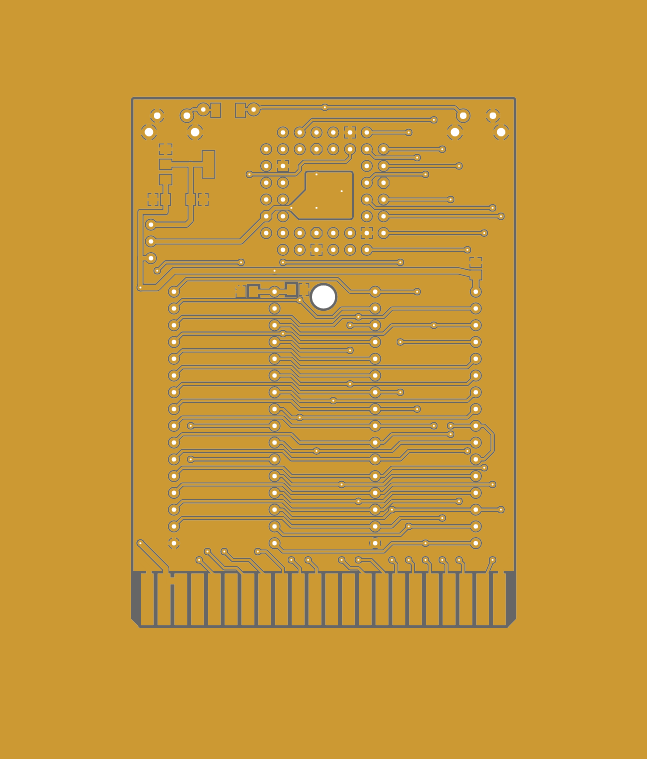
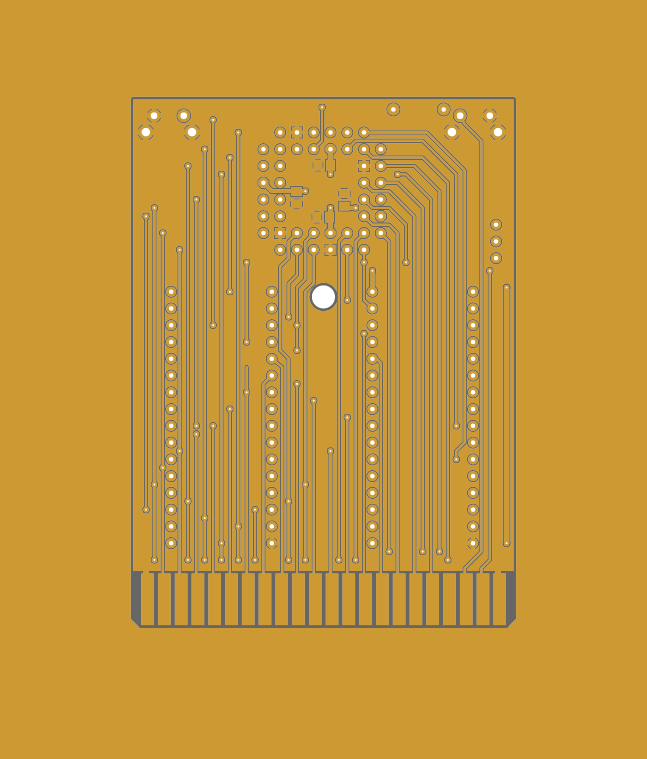
UC2终极墨盒开源硬件
PCB图如下:

成分
|
ATF1504ASL-25AU44 微芯片技术/爱特梅尔 |
× 1 |
| AM29F040B | × 1 |
| AS6C4008 | × 1 |
|
100NF 3M |
× 3 |
| 开关 | × 2 |
描述
UC2 - 终极墨盒 2
这是 C64 的墨盒。
主页:通用墨盒 2 – (oe7twj.at)
它可以容纳一个或多个程序(最大 512K FLASH)并使用程序列表启动它。
UC2 可以:
运行 8KB 墨盒
运行 16KB 磁带
运行 Ultímax 墨盒
运行以 RUN 开头的 PRG 文件(加载地址 $0801)
运行以 SYS 开头的 PRG 文件(在任何地方加载地址)
因为 UC2 有 RAM,它也可以从磁盘驱动器或 SD2IEC 加载程序并将其作为盒式磁带启动。
UC2 RAM 可以写保护,所以它就像一个 EPROM。
对于 FLASH,可以使用任何 128K、256K 或 512K 类型(例如 AM29F040)。
可以使用 $DExx 处的 IO 寄存器完全配置 UC2 盒式磁带。
它可以控制 /EXROM 和 /GAME,因此 C64 知道安装了哪种磁带。
您可以禁用 IO 寄存器并使磁带完全不可见(直到下一次硬重置)。
有一个适用于 Windows 的命令行工具 (UC-Tool),它可以为 UC 磁带创建图像文件。只需将 CRT 或 PRG 文件复制到一个目录并创建一个小文本文件(CSV 文件)。UC-Tool 将为您的 EPROM 编程器(例如 TL866)生成一个图像文件。CRT 文件是 VICE 的磁带文件(仅允许 Typ 0:8K、16K、Ultimax)。PRG 是您可以加载并以 RUN (OneFiler) 开头的文件。
还有一个文件浏览器(修改后的 FB v2.0)可以从磁盘驱动器或 SD2IEC 加载和启动程序。UC1-FB 与普通FB 的区别在于,UC1-FB 可以直接加载和启动CRT 文件。CRT 文件必须是类型 0(8K、16K 或 Ultimax)。加载 CRT 文件后,它将被复制到 UC1 RAM 并以软复位启动。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





