
资料下载

CM6兼容的3D打印机械臂
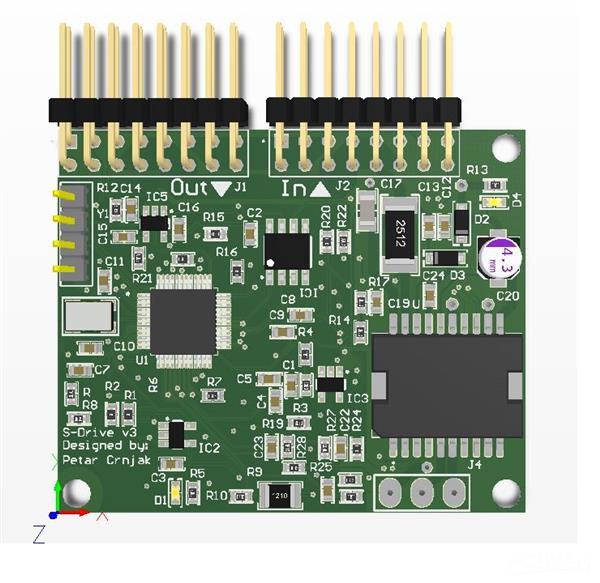
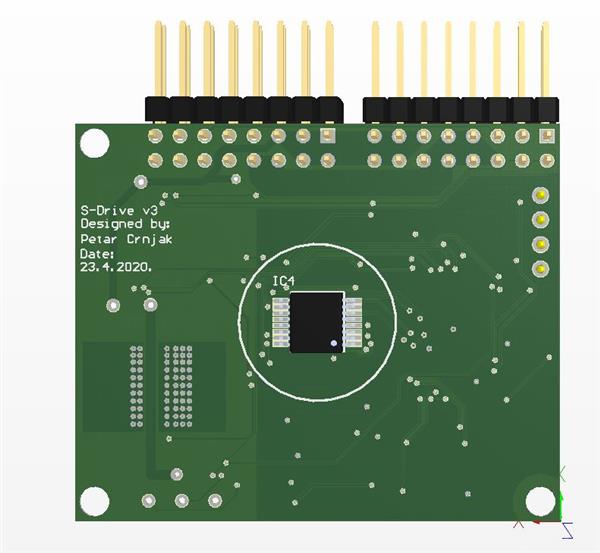
PCB图如下:

描述
CM6 - 兼容的 3D 打印机械臂
CM6 安全、合规,而且最重要的是便宜。CM6 是一款使用 QDD(准直接驱动执行器)的 3D 打印 COBOT 机械臂。QDD 赋予 CM6 被动顺从性,使其表现得像人的手臂。
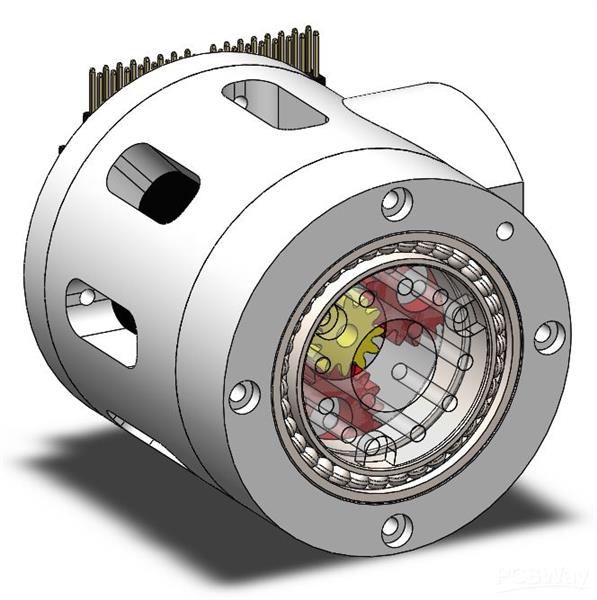
执行器

与大多数 DIY 机械臂不同,CM6 选择的执行器是 BLDC 万向节电机。此外,该机械臂使用小型减速齿轮箱(从 5:1- 9:1)。这两个方面使这款手臂与其他手臂不同。BLDC云台电机继承的高扭矩和低速运行允许对外部干扰和精确的电流测量具有出色的响应能力。与小型减速齿轮箱配对,以稍微增加扭矩,但仍保持 BLDC 的这些重要方面对于此臂的操作至关重要。
该机器人的所有执行器都是具有单级减速的 3D 打印行星齿轮箱。它们的设计易于打印、紧凑且最重要的是模块化。只需对设计进行一些更改,您就可以获得更小/更大的减少,甚至可以添加另一个减少阶段。
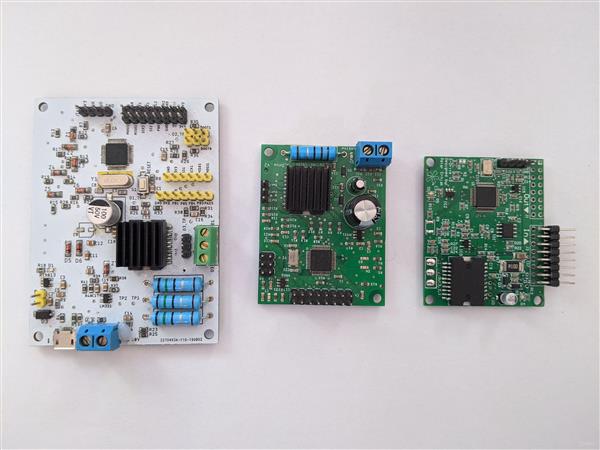
BLDC 驱动程序

BLDC 驱动器是定制的,称为 S-Drive(小型驱动器)。在上图中,您可以看到设计的演变,正确的是最新的。这些驱动程序的目标是使用尽可能少的组件并保持低价。

该驱动程序的主要特点是:
L6234 三相电机驱动器
AS5040 10 位编码器
stm32f103c ARM M3 微控制器
全局低侧电流检测
UART 和 RS485 通讯
轻量化的机械设计
整个机器人(包括底座支架)重量不到 5kg。这是通过使用铝型材连接部件和使用低填充 PETG 3d 打印部件来实现的。
易于使用的软件
该项目的另一个重要部分是拥有使编程机器人“轻松”的软件。GUI 软件是用 Python 编写的,并且严重依赖于 Petar Corke 的 Python 机器人工具箱!它在 Linux 虚拟机、运行 Linux 的笔记本电脑和树莓派 4上进行了测试!
该软件提供对机器人的实时监控:
电机位置、电流、速度、温度
末端执行器位置
操作模式、错误...
目前可用的模式有:
个人马达慢跑
徒手教
从一个点移动到另一个点
这些运动模式中的每一种都可以被记录和回放!

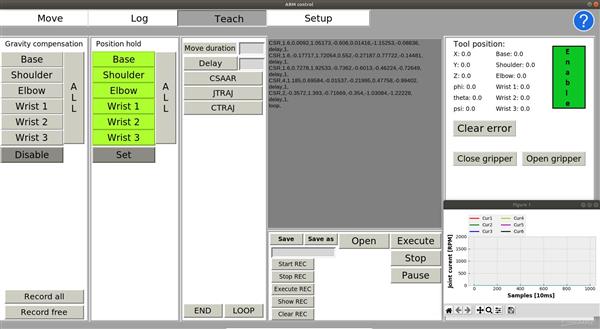
这是示教菜单的图像。在这里,您可以通过在“灰色窗口”中编写代码或徒手移动来对您的机器人进行编程。

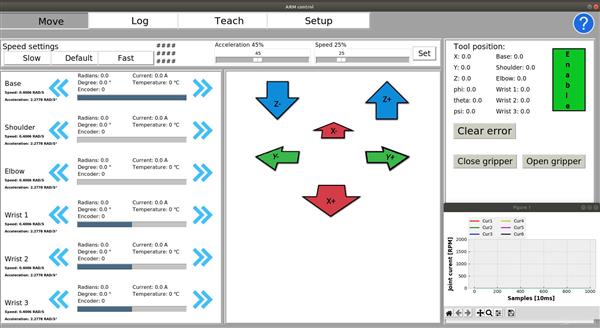
这是 GUI 的移动菜单。它允许您点动单个电机,并在不久的将来通过 XYZ 点动机器人。
手术
眼镜
重量:5公斤
抵达:
可重复性:+- 0.5mm(需要像人类手臂一样的视觉伺服才能真正精确)
最大负载:3kg(有限范围)
电压:24V
最大电机电流:5A(受电机驱动器限制)
供电电源:推荐24V/10A
代码
https://github.com/PCrnjak/S-Drive-Firmware
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





