
资料下载

迈尔斯开源四足蜘蛛机器人
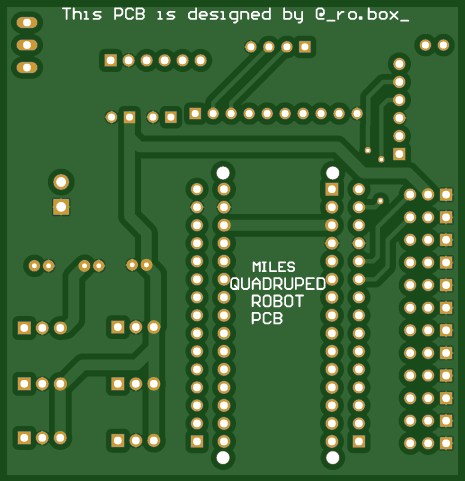
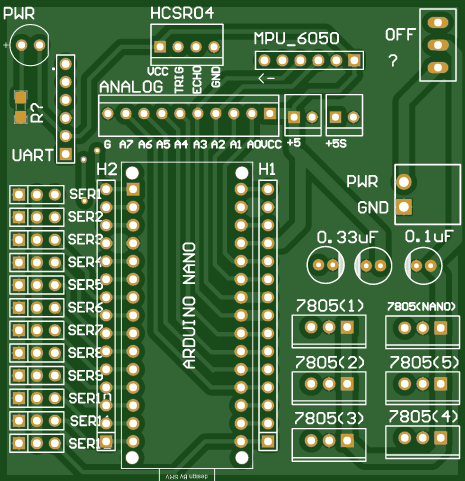
PCB图如下:


描述
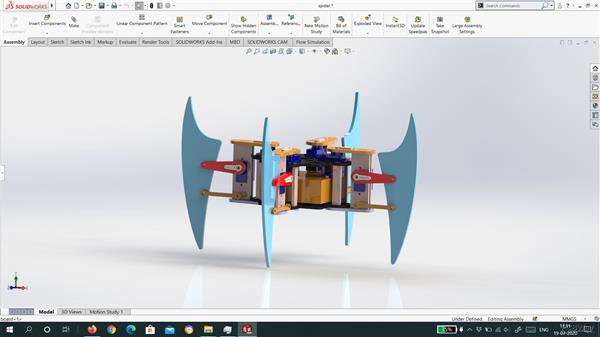
“迈尔斯”开源四足蜘蛛机器人
它使用 8 个 SG90 / MG90 伺服电机 作为腿部的执行器,由一个定制的 PCB 组成,用于为伺服系统供电和控制,而 Arduino Nano.PCB 具有用于 IMU 模块、蓝牙模块甚至 IR 传感器阵列的专用插槽,以制造机器人自主性。机身由激光切割的 3 毫米亚克力板制成,也可以 3D 打印。它是爱好者探索 机器人逆向运动学的绝佳项目。
我在Altium 软件中设计我的 PCB (点击此处 下载 )。12 个 SG90/MG90 舵机同时工作时可消耗 高达 4-5 安培的电流 ,因此该设计需要更高的电流输出能力。我使用 7805 稳压器为伺服器供电,但它可以输出最大 1 安培的电流。为了解决这个问题, 将6个LM7805 IC并联以增加电流输出。
可以在 此处找到原理图和 Gerber。
这种设计的特点包括:
MPU6050/9250用于角度测量
高达 6 安培的电流输出
隔离伺服电源
HCsr04 超声波传感器输出
还提供蓝牙和 I2C 外设。
Relimate 上提供了所有模拟引脚,用于传感器和执行器的连接器
12个伺服输出
电源指示 LED
威廉希尔官方网站 板规格:
PCB 尺寸为 77 x 94 毫米
2层FR4
1.6 毫米
该设计 为舵机和 Arduino 提供单独的 5V。检查 所有单独的电源轨是否存在接地短路, 即 Arduino 5V 输出、伺服 VCC 输出和输入 12V phoenix。
一旦检查了 PCB 是否短路,就可以对 Arduino 进行编程了。 测试代码可以在我的 github 上找到。
代码
https://github.com/Robox-Robotics/Miles_the_spider_robot
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







