
资料下载

×
带有ATmega32U4的定制ADS1256板
消耗积分:2 |
格式:zip |
大小:0.07 MB |
2022-08-04
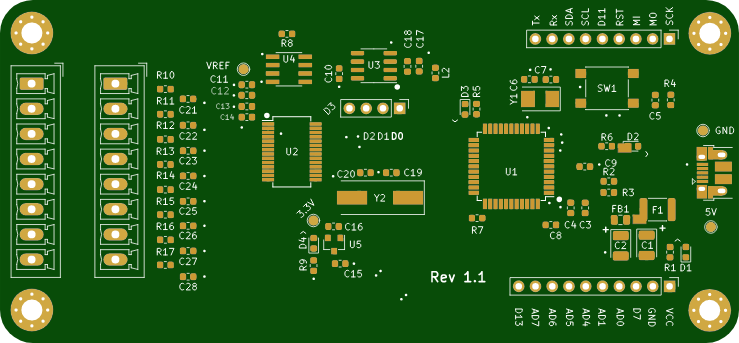
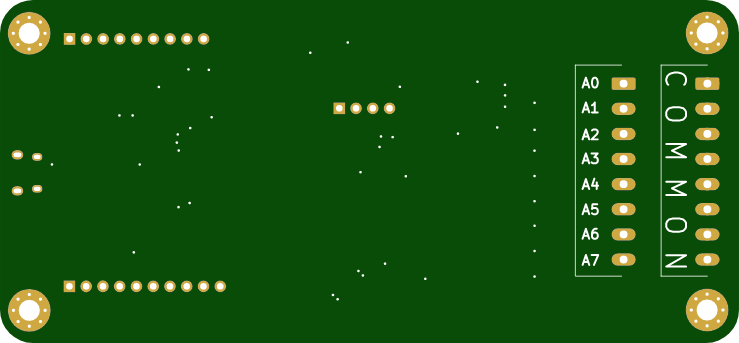
PCB图如下:



成分
| 10 nF 16 V 陶瓷电容器 | × 8 |
| 100 nF 16 V 陶瓷电容器 | × 6 |
| 22 uF 16 V 陶瓷电容器 | × 5 |
| 10 uF 16 V 极化钽电容 | × 2 |
| 15 pF 16 V 陶瓷电容器 | × 2 |
| 22 pF 16 V 陶瓷电容器 | × 2 |
| 15k电阻 | × 8 |
| 1k5电阻 | × 2 |
| 22R电阻 | × 2 |
| 10k电阻 | × 2 |
| 330R电阻 | × 2 |
| 1k电阻 | × 1 |
| 27 nH 电感 | × 1 |
| 贴片发光二极管 | × 4 |
|
ATMEGA32U4-AU 微芯片技术/爱特梅尔 |
× 1 |
|
ADS1256IDBR 德州仪器 |
× 1 |
|
REF5025MDTEP 德州仪器 |
× 1 |
|
OPA350UA/2K5 德州仪器 |
× 1 |
|
XC6206P332MR TOREX(特瑞仕) |
× 1 |
| 16兆赫晶体 | × 1 |
| 7.68 MHz 晶振 | × 1 |
| 多熔丝 1812 | × 1 |
| 按钮 PTS645 | × 1 |
| 100R铁氧体磁珠 | × 1 |
|
10103594-0001LF 安费诺 FCI |
× 1 |
描述
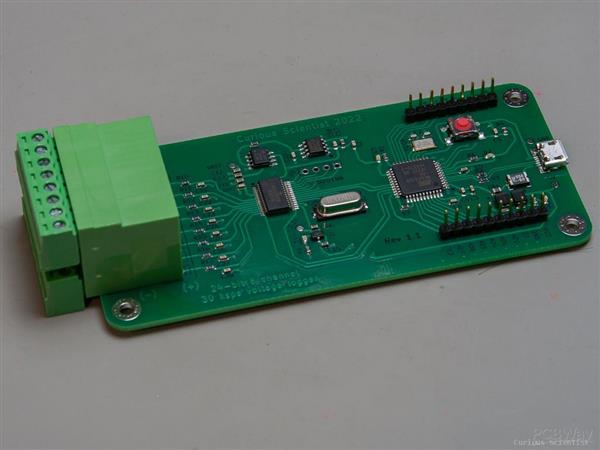
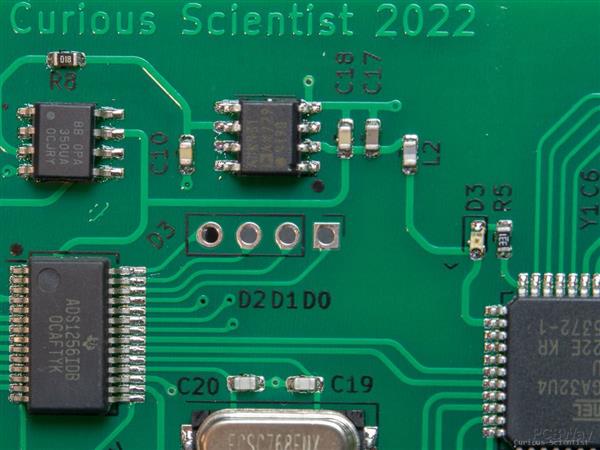
带有 ATmega32U4 的定制 ADS1256 板
在使用这个 AD 转换器几年后,我创建了自己的 ADS1256 PCB。我想为这个 ADC 构建一个简单的威廉希尔官方网站 板,让我能够充分利用它的力量。我在 PCB 上添加了一个 ATmega32u4 微控制器 (MCU) 威廉希尔官方网站 ,所以整个威廉希尔官方网站 是一个 ADC+MCU 系统。微控制器的所有引脚都可以使用,因此该板可以用作真正多功能的设备。MCU 具有原生 USB,因此很容易与计算机一起使用。我还确保添加了一个坚固且易于使用的 2x8 螺丝端子作为 AD 转换器的输入。这使用户可以在单端和差分模式下舒适地使用该器件。
在决定订购 PCB 之前,请考虑以下事项:
ATmega32u4微控制器和ADS1256 ADC芯片由于芯片短缺而难以获得
除了 0805 的 100R 铁氧体磁珠外,所有无源器件都是 0603 尺寸。
Y1 晶振为 2 脚 5032 贴片晶振
Y2晶体是HC49-SD型晶体
请参阅我作为 .rar 文件附加的交互式 BOM。它具有精确描述的所有部件,并且还有一个清单,可帮助您采购和放置组件。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





