
资料下载

使用ATmega328P和ESP8266 12F的定制控制单元
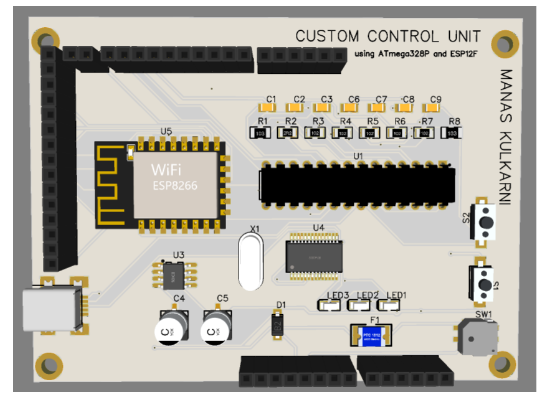
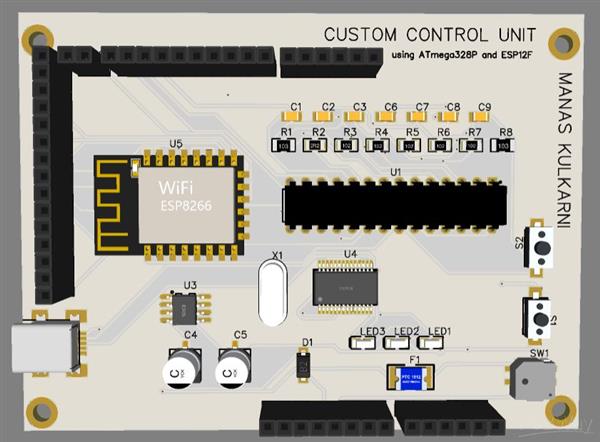
PCB图如下:

成分
|
ATMEGA328P-PU 微芯片技术 |
× 1 |
| ESP8266 ESP-12F 串行排序到 Wi-Fi 模块 | × 1 |
| FT232RLSSOP | × 1 |
|
MC33269DR2-3.3G 半 |
× 1 |
| 贴片电阻 | × 8 |
| 贴片电容 | × 7 |
| 电解电容器(通孔) | × 2 |
|
HC-49/U-S24000000ABJB 西铁城 FineDevice |
× 1 |
| 按按钮 | × 2 |
| 转变 | × 1 |
| USB-迷你USB | × 1 |
| 贴片发光二极管 | × 3 |
| 母头针 | × 4 |
| 保险丝 | × 1 |
描述
使用 ATmega328P 和 ESP8266 12-F 的定制控制单元
项目描述
当今行业对控制单元的需求呈指数增长。随着人们想要紧凑型电器和产品,一个执行多项任务的单板被认为是一个完美的解决方案。此自定义控制单元的设计考虑了相同的要求。控制单元消除了对任务的多个节点的使用,并同时执行各种任务。
控制单元有两个处理器,一个主处理器和一个辅助处理器,增加了可用 I/O 引脚的数量。主处理器的主要任务是数据采集和信号调理,而辅助处理器用于遥测。
威廉希尔官方网站 设计
ATmega328P 充当主处理单元,而 ESP8266MOD (ESP-12F) 充当辅助处理单元。这两个通过硬件串行引脚连接,即 UART 引脚(TX 和 RX)。该威廉希尔官方网站 还包括一个稳压器、一个 FTDI 模块和其他必要的组件,如电阻器、电容器、保险丝和按钮(作为 RST 按钮)。该威廉希尔官方网站 有一个16MHz的振荡器。
工作和应用
该板在 5V 电源上运行。它可以使用 Arduino 本身进行编码。ATmega328P 可以连接到各种传感器以获取数据,然后使用 UART 通信协议将数据发送到 ESP8266。ESSP8266 然后通过云发送数据以将数据存储在任何基于云的数据库平台上,然后可以将其可视化。ATmega338P 还可以通过 SPI、I2C、CAN 协议以信号形式向各个节点发送命令,从而对它们进行控制。
因此,数据采集、控制和遥测都在一个紧凑的板上执行。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





