
资料下载

带热敏电阻NTC的恒温器
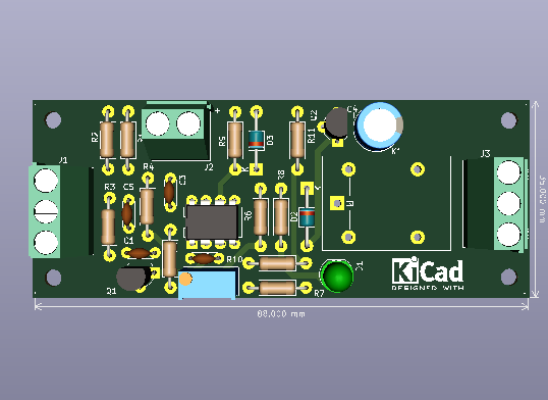
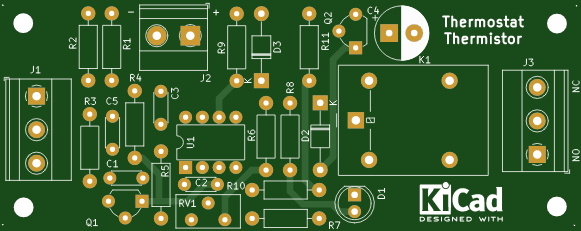
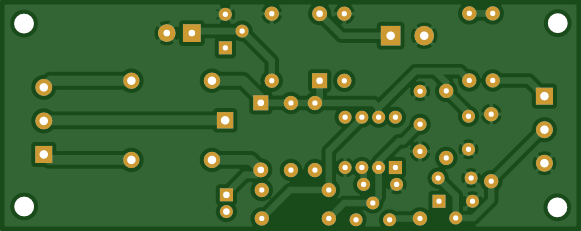
PCB图如下:


描述
带热敏电阻 NTC 的恒温器
温度热敏电阻的温度依赖性可以是:
- 具有负温度系数 - NTC(负温度系数),在这种情况下,热敏电阻的电阻降低到
温度升高;
- 具有正温度系数 - PTC(正温度系数),在这种情况下,热敏电阻的电阻增加到
温度升高。
该图使用 NTC 热敏电阻作为温度传感器,它连接到 J1,引脚 1 和 2,引脚号。3是屏蔽,以防万一。当生长温度电阻值减小时,集电极 Q1 上的电压会增加,施加在 Q1 上的电压
U1的反相器输入。具有比较器作用的操作 U1 将注意到由 RV1 在同相输入端设置的电压阈值,并将阻断作为负载继电器 K1 的晶体管 Q2。反之,随着温度的降低,热敏电阻的阻值会增加,集电极Q1上的电压会降低,因此对于RV1设定的值,比较器将通过Q2控制继电器K1的耦合。C1 和 C3 具有过滤线路上的噪声的作用,并为各自热敏电阻 RV1 的值的突然变化提供稳定性,C2 对输入上的测量信号进行积分,C4 产生迟滞以避免在规定值附近干扰触发。温度可升高到180°C,无需通知热敏电阻贬值,唯一值得注意的是滞后随温度略有增加。使用小型热敏电阻,灵敏度会增加。刻度的分级将使用标准温度计完成
和一个装有不同温度的液体的容器。这是一个简单的威廉希尔官方网站 ,但可以在操作中产生很好的效果。
注:J1 用于连接热敏电阻(1 号和 2 号针,3 号针为屏蔽,某些情况下不需要);J2 为威廉希尔官方网站 供电(Pin no.1->+12V ; Pin no.2->GND);J3 代表继电器的接点 (Pin no.1->NO ; Pin no.2->NC ; Pin no.3->Common)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







