
资料下载

H桥逆变器PCB设计板开源
威廉希尔官方网站
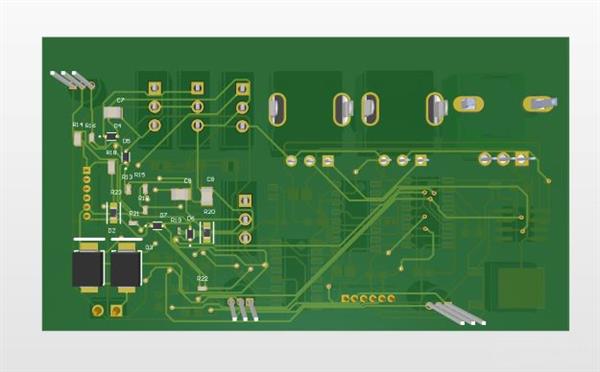
板图如下:
成分
| 电阻 4.7kohm | × 2 |
| 红色 LED | × 1 |
| TL494CD | × 1 |
| 电阻 100kohm | × 3 |
| 电阻 10kohm | × 7 |
| 电阻器 22R | × 4 |
| 电阻 1Mohm | × 2 |
| 电阻 1kohm | × 2 |
| 电阻 2.2kohm | × 3 |
| MPSA42 BJT | × 2 |
| 电位器 100kohm | × 1 |
| LM358 | × 1 |
| IRF840PBF | × 4 |
| L7805CDT | × 1 |
| 电位器 10kohm | × 2 |
| 电容 47uF | × 2 |
| 标题 6 | × 2 |
| 标题 2 | × 1 |
| 水晶 | × 1 |
| CD4060BM96 | × 1 |
| 二极管 | × 2 |
| 电容 22pF | × 3 |
| 电容1uF | × 1 |
| 电容 0.1uF | × 2 |
| 电容 0.01uF | × 1 |
| 2N3904BU | × 1 |
| CD4017BM | × 1 |
| 1N4148WT | × 4 |
描述
H桥逆变器PCB设计板
H桥逆变器用于将直流电压转换为交流电压。H 桥通常用于从 DC 方波生成纯正弦波。
H 桥由 4 个开关组成,可以是晶体管或 MOSFET。在这些开关中,负载两端的电压在用于顺序驱动开关的控制信号的每个半周期后改变极性。这会从静态直流电源创建所需的交流波形。
在职的:
有 2 个控制 MOSFET 的控制信号。当一个高时另一个低。当输出 1 为高电平时,与信号连接的 MOSFET 的低端导通,BJT 晶体管也导通,将高端 MOSFET 的栅极引脚拉至地,从而将其关闭。每当输出 1 变为低电平并因此关闭低侧 MOSFET 时,高侧 MOSFET 由电容器两端的电压开启。这就是另一个也将同样工作的方式。H 桥的工作原理是每半个周期打开每对对角线 MOSFET。
示意图:
有两个原理图文件;一种用于产生方波,另一种用于 H 桥操作。我在 Altium Designer 中设计了一个示意图。我在 Inventhub 上在线创建了一个空项目,并在那里上传了我的原理图文件。在线制作项目对于想要实现我的设计的用户很有帮助。他们可以轻松地从 Inventhub 直观地查看和下载它,并且可以直接实施设计而不会出现任何错误。
印刷威廉希尔官方网站 板设计:
对于制造,我已将原理图文件转换为 PCB 文件。在这里,我可以在 3D 中查看我的威廉希尔官方网站 板、检查错误并编辑威廉希尔官方网站 板的形状。我已经在 Inventhub 上上传了我的PCB 文件。无需拜访制造商,我可以将 PCB 文件发送给他,他可以轻松下载并制造我的威廉希尔官方网站 板。这对于想要设计我的威廉希尔官方网站 板的用户也很有用,他们可以从 Inventhub 查看和下载它。
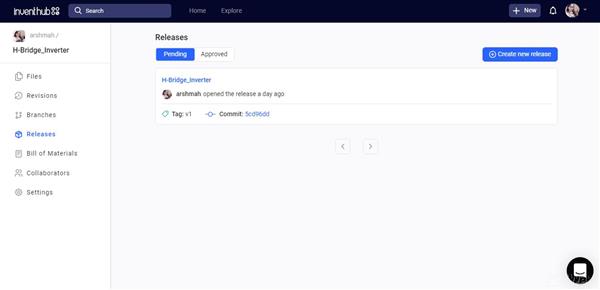
制造设计:
为了将我的整个项目集中在一个地方,我在将所有设计文件上传到 Inventhub 后创建了项目的发布文件。此文件包含我的原理图、PCB、库和 ZIP 文件格式的所有历史文件。对于制造,制造商无需逐个查看和下载每个文件,只需下载此发布文件即可轻松制造我的PCB而不会出错。

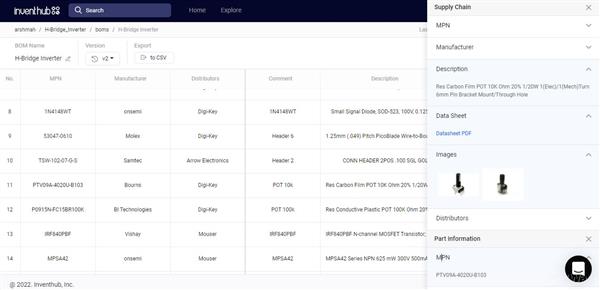
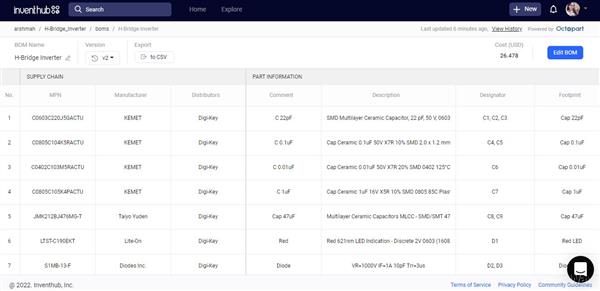
材料清单:
我在 Altium 中创建了一个BOM 文件,然后以 CSV 格式将其上传到 Inventhub 上,我可以通过选择“供应链”选项来计算设计的总成本。我可以查看组件,也可以阅读它们的数据表。我可以根据组件的价格和可用性为组件选择经销商。该项目的总成本为 26.478 美元。我的组件供应商可以轻松下载此 BOM 文件,并可以根据我的设计要求交付我的组件。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





