
资料下载

基于FAN7710N集成威廉希尔官方网站 的节能灯泡板



成分
|
风扇7711MX
onsemi / 仙童
|
× 1 |
|
0805B333K101CT
华新科技股份有限公司
|
× 5 |
|
IHLP2020BZER100M11
威世戴尔
|
× 4 |
|
AC0402FR-07232KL
国巨
|
× 1 |
|
KF301 5.0mm 2pins
中国
|
× 3 |
|
1n4007
|
× 1 |
描述
节能灯泡板
传统的白炽灯泡是一种能源浪费,应该从货架上取下。我的新技术专注于提高灯泡的能源利用率,并在节能方面提高它们的效率。
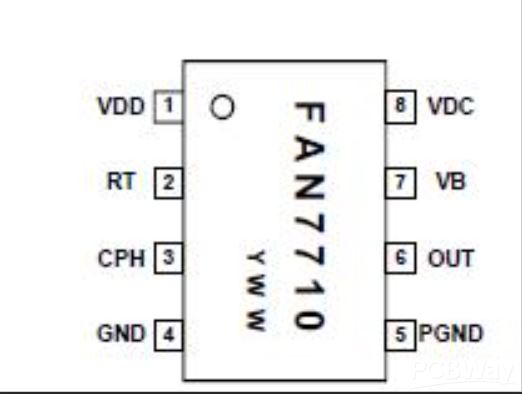
该技术基于 FAN7710N 集成威廉希尔官方网站 ,它是飞兆半导体制造的现代 IC。该IC适用于紧凑型荧光镇流器。有关 IC 的更多信息,请查看数据表,这将更好地了解 IC 的工作原理及其合适的特性。

除了 FAN7710 IC 之外,下面列出了使该项目完整的其他组件;
- 1n4007 二极管 4
- 电解电容极化;10u, 50V 1
- 电解电容极化;10u, 400V 1
- 无极性电解电容 680n, 25V 1
- 无极性电解电容 100n, 25V 1
- 无极性电解电容 470p, 1000V 1
- 无极性电解电容 2n7, 1000V 1
- UF5400 二极管 3
- 电感 2mH5 1
- 电阻 470k
- 电阻 82k
- 保险丝 100mA
- 螺纹接线端子连接器 01x02 3
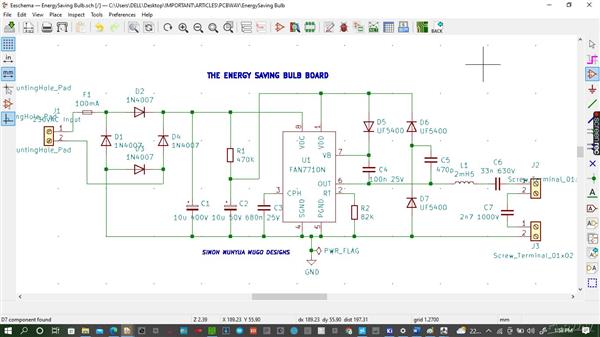
示意图讨论
原理图是通过 KiCAD EDA 设计的,因此组件被相应地接线,它们被赋予符号指示符,加载足迹并执行电气设计规则检查。在原理图设计中也会生成 BOM 文件。在进行 PCB 布局过程之前,您需要生成网表,这将帮助您将原理图放置在 PCB 布局工作区。查看工程师中心了解使用 KiCAD 进行原理图设计的过程。

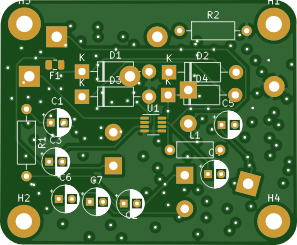
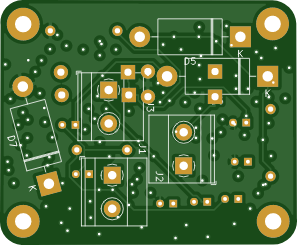
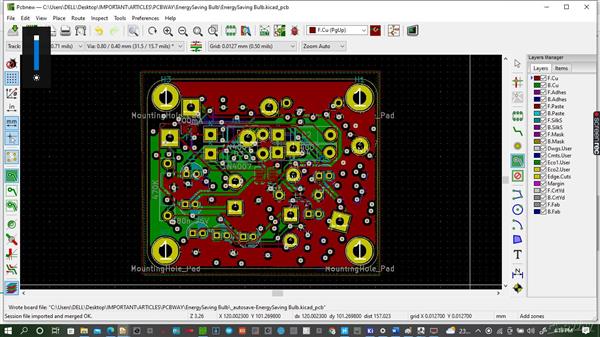
PCB布线
在这个级别,PCB 组件通过精心设计的走线连接。走线应至少为 0.254 毫米,并应弯曲 45 度。元件必须按照原理图的顺序排列,将高散热元件与低散热元件分开。在威廉希尔官方网站 板上添加通孔以增加导电性。布线过程将以在我们的层中添加铜孔以及设计规则检查结束,以确保一切都已相应完成。

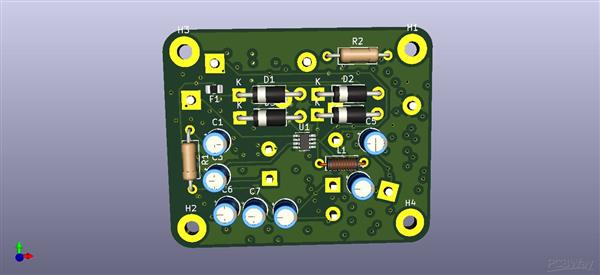
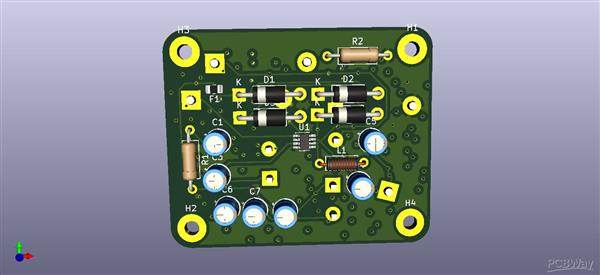
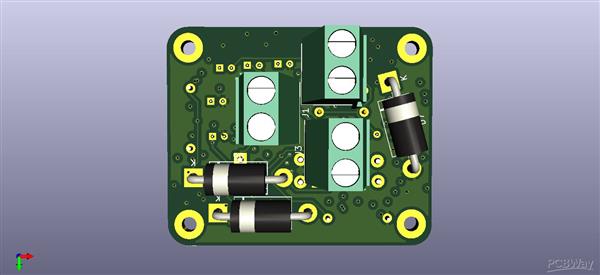
生成 3D 和制造文件
该过程到此结束,以便您可以继续制造。
您将布线板转换为 3D 设计。对我们来说,生成制造 Gerbers、拾取和放置、钻孔文件以及任何其他可以使威廉希尔官方网站 板制造成功的相关文件也很重要。这可以使用相同的 KiCAD 设计工具来实现。


用于制造订购的 PCBway KiCAD 插件
以前,从 KiCAD 设计工具到 PCBway 制造商的制造订单是一个困难且涉及很多的过程。今天,由于引入了 PCBway,该过程只是一次单击
安装插件;
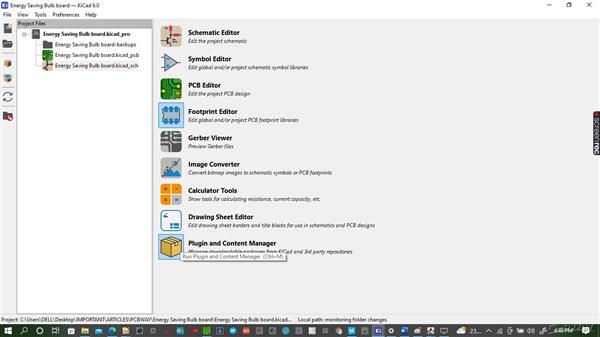
- 打开 KiCAD,然后转到“插件和内容管理器”,如下所示;

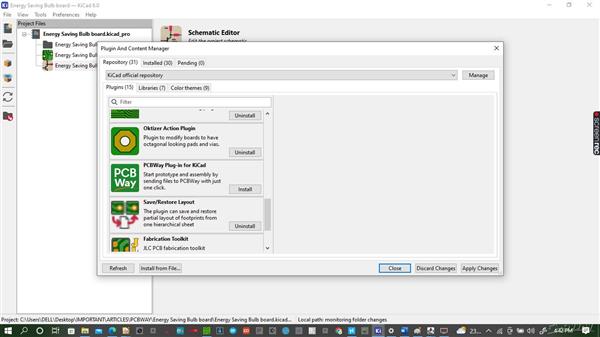
单击它并向下滚动,直到遇到“KiCAD 的 PCBway 插件”,如下图所示

最后点击安装,插件将自动安装,如下所示。
当您点击 Kicad 上的 PCBWay Plug-in 按钮时,我们会将这些文件导出到您的项目中:
1. Gerber 文件格式正确,可用于生产
2. IPC-网表文件
3.包含所有组件信息的Bom文件
4. 装配中使用的拾取和放置文件
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







