
资料下载

Raspberry Pi串行控制台迷你帽
威廉希尔官方网站
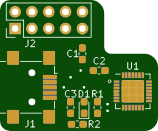
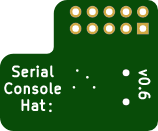
板图如下:


成分
|
CP2102-GM 硅实验室 |
× 1 |
|
0603YC104MAT2A 莫仕 |
× 2 |
|
CL10B105KQ8NNNC 三星电机 |
× 1 |
|
RC0603FR-134K7L 国巨 |
× 1 |
|
SSW-105-01-TD 山姆泰克 |
× 1 |
|
UJ2-MBH-1-SMT-TR 崔设备 |
× 1 |
描述
Raspberry Pi 串行控制台迷你帽
该项目包含带有 USB 到 UART 转换器的 Mini-HAT,连接到 Raspberry Pi 的排针和 USB 连接器。您可以使用它从您的计算机连接到 UART 串行控制台。HAT 基于 Silicon Labs CP2102 USB 到 UART 转换器。

要在 GPIO 引脚上使用 UART 启用串行控制台,您需要将以下行添加到 Raspberry Pi 上的/boot/config.txt文件中。
enable_uart = 1
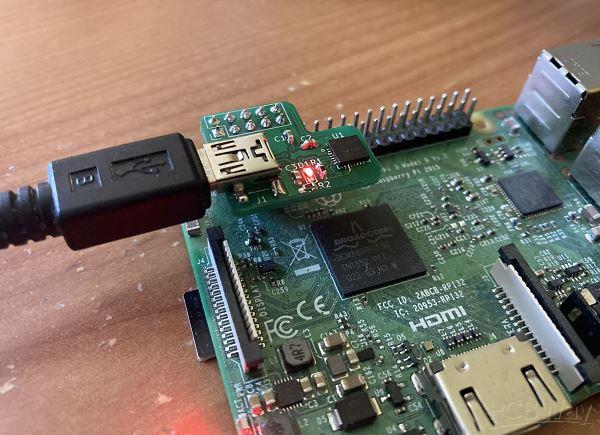
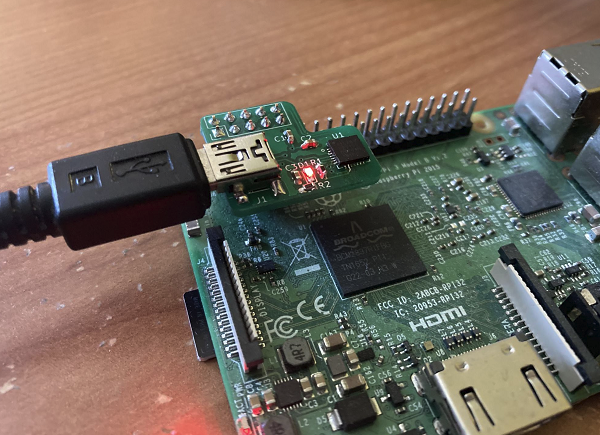
然后重新启动您的 Raspberry Pi 并将屏蔽插入 Raspberry Pi。下一步是使用 USB 电缆将屏蔽连接到 HAT。HAT 设计有 USB mini B 连接器。
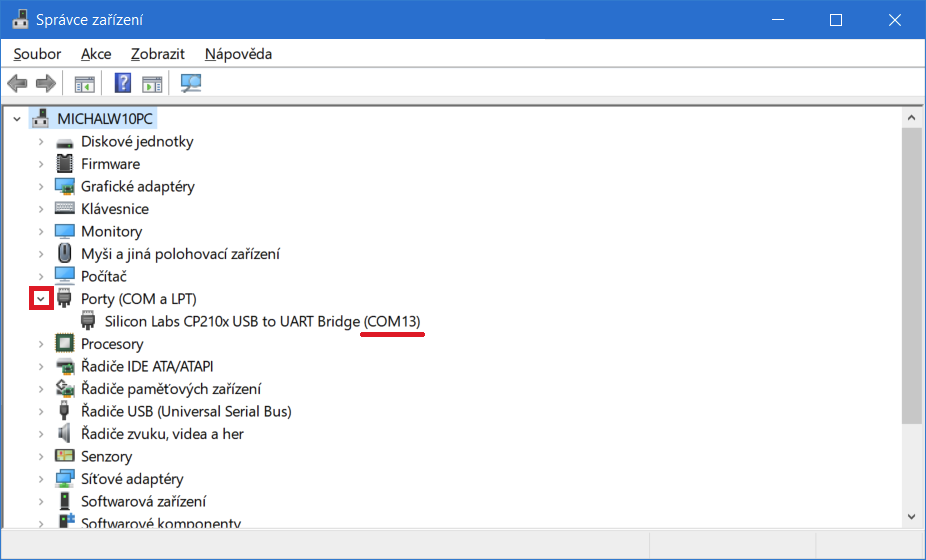
连接后,您需要查找 COM 端口号。按 Win + Paus break 打开设备管理器,然后单击右窗格中的设备管理器,然后在设备管理器中展开 COM 端口部分。在列表中您可以看到 COM 设备的数量。在我的情况下是 COM13:

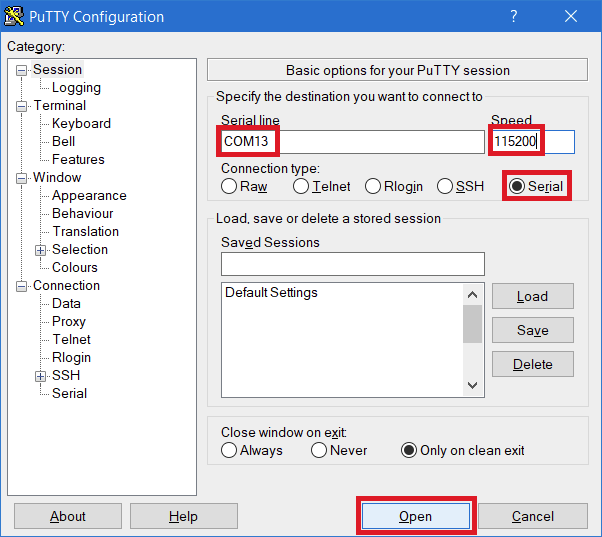
现在您可以使用您最喜欢的串行终端程序了。在腻子中选择串行连接类型,将串行线设置为 COMx,其中 x 是设备管理器中的编号,将波特率更改为默认的 115200,然后按打开。

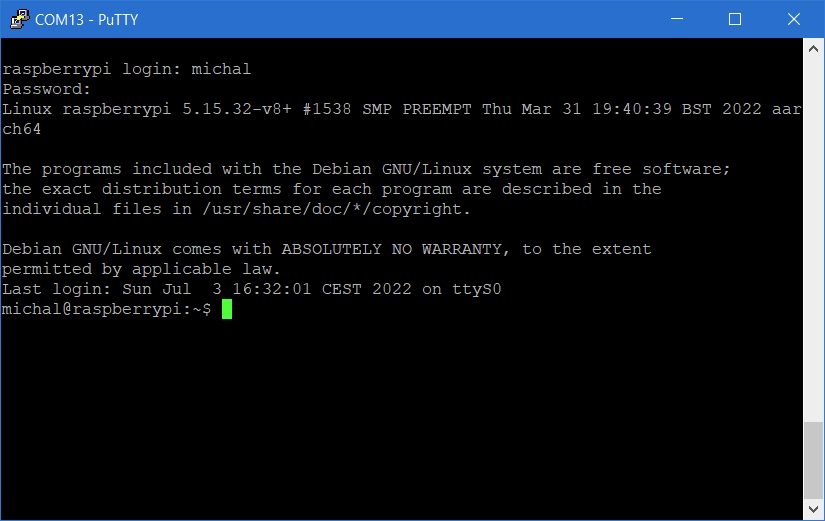
打开终端后,回车即可登录:

物料清单
制作这个项目,你需要一个QFN28封装的Silicon Labs CP2102芯片,两个0603封装的100 nF电容,一个0603封装的1uF电容,一个0603封装的4.7k电阻,一个0603封装的LED(可选),一个电阻用于 0603 封装中价值约 4.7k 的 LED(可选),一个 2x5 排针插座,标准 2.54mm 间距和一个 USB mini B 连接器。
PCB 您可以直接在 PCBWay 订购。我建议订购模板以便更容易地用热空气焊接 CP2102 芯片。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





