
资料下载

制作测试Wiznet模(W5500 io/W5100S io)的测试夹具
描述
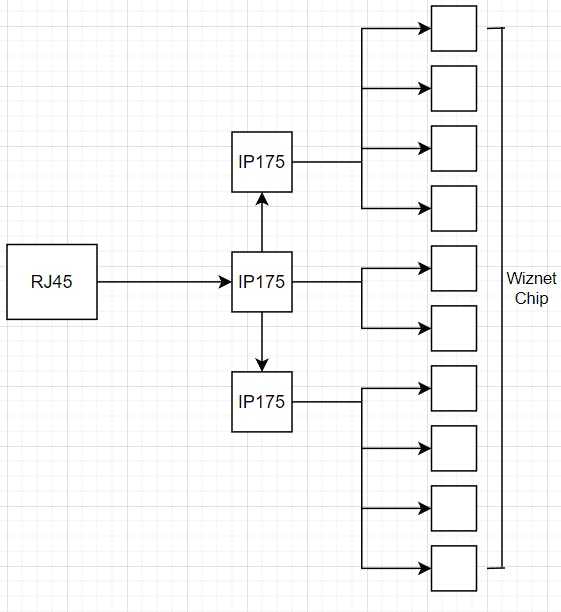
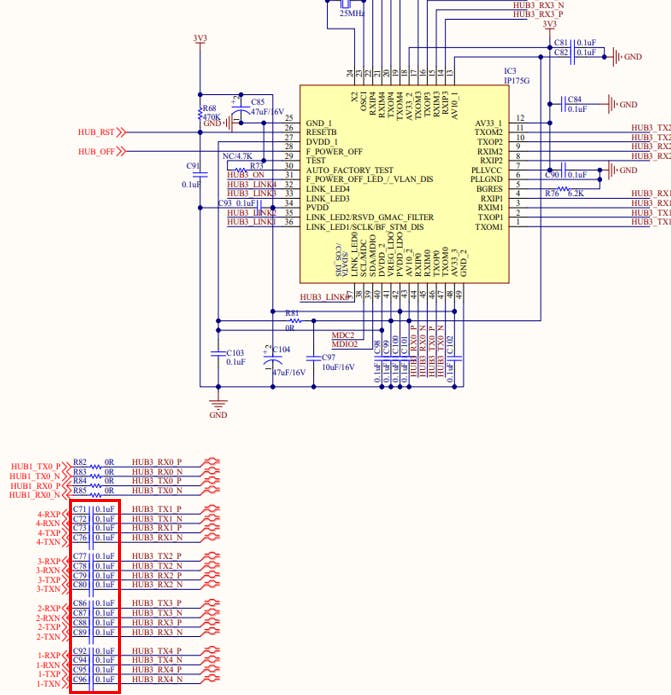
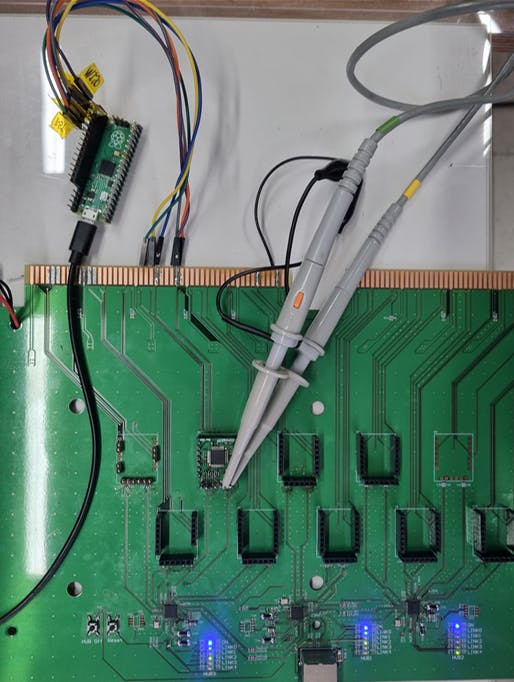
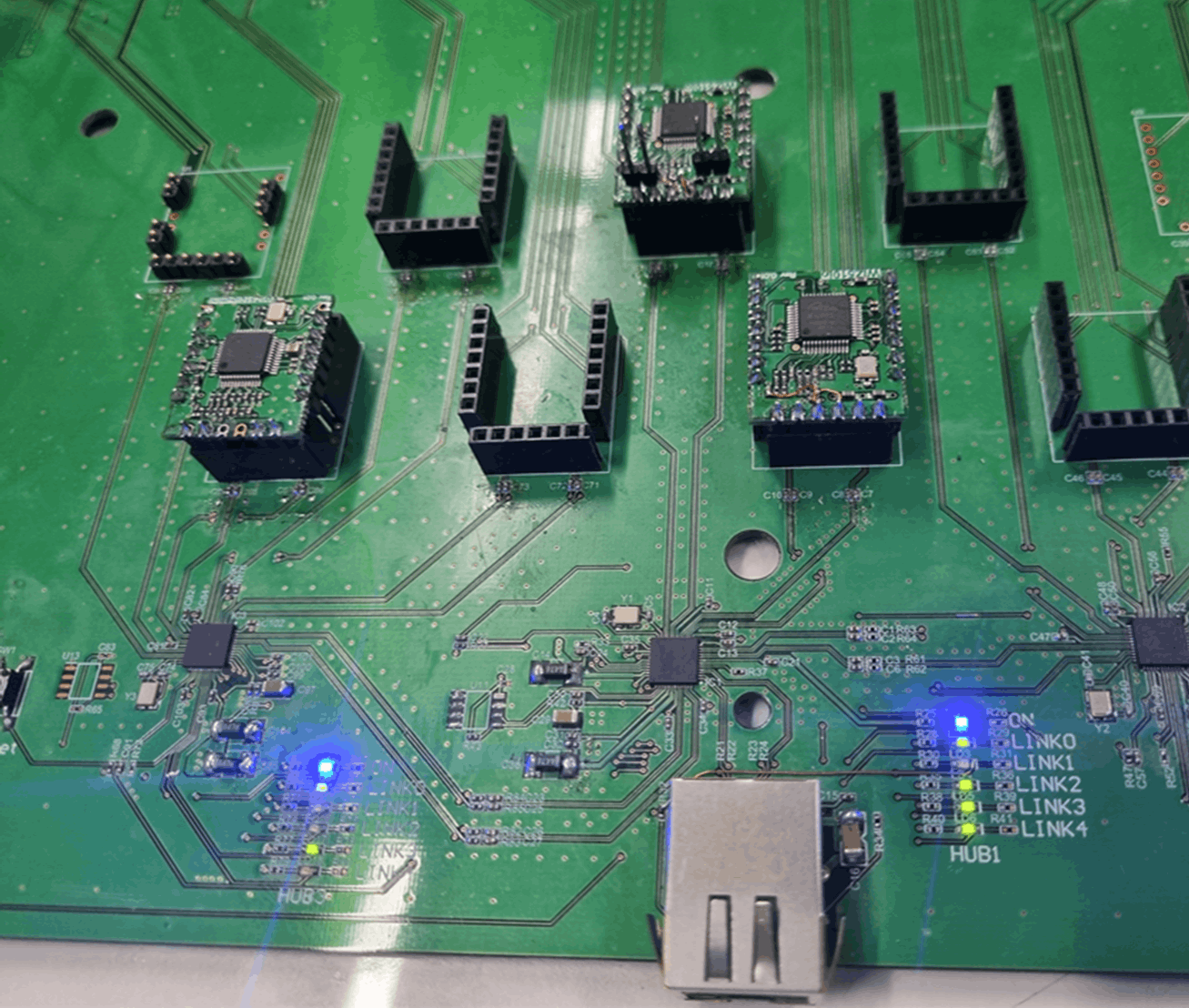
我尝试制作一个测试 Wiznet 模块(W5500-io,W5100S-io)的测试夹具,如下图所示

IP175G 是以太网交换机 IC 和 wiznet 模块,由称为控制板的其他板控制。
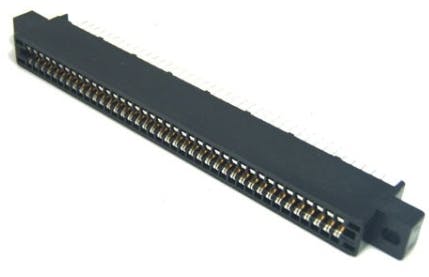
测试夹具板使用连接器与控制板连接(PCC11-100D-2.54DS)

我在测试夹具板上只使用了一个 RJ45(带变压器)。
绘制框图后,我搜索了 Wiznet 的 Phy to Phy 设计指南,但没有任何 phy to phy 设计指南。
和我一样,在其他社区,许多 Wiznet 芯片用户正在寻找 Phy to Phy 设计指南。
对于那些即使没有设计指南但对 Wiznet phy to phy 应用程序感到好奇的人,我制作了一个板并对其进行了测试。

焊接后,我连接 W5500-io,W5100S-io 但只有 W5500-io 工作
即使那个连接不稳定。
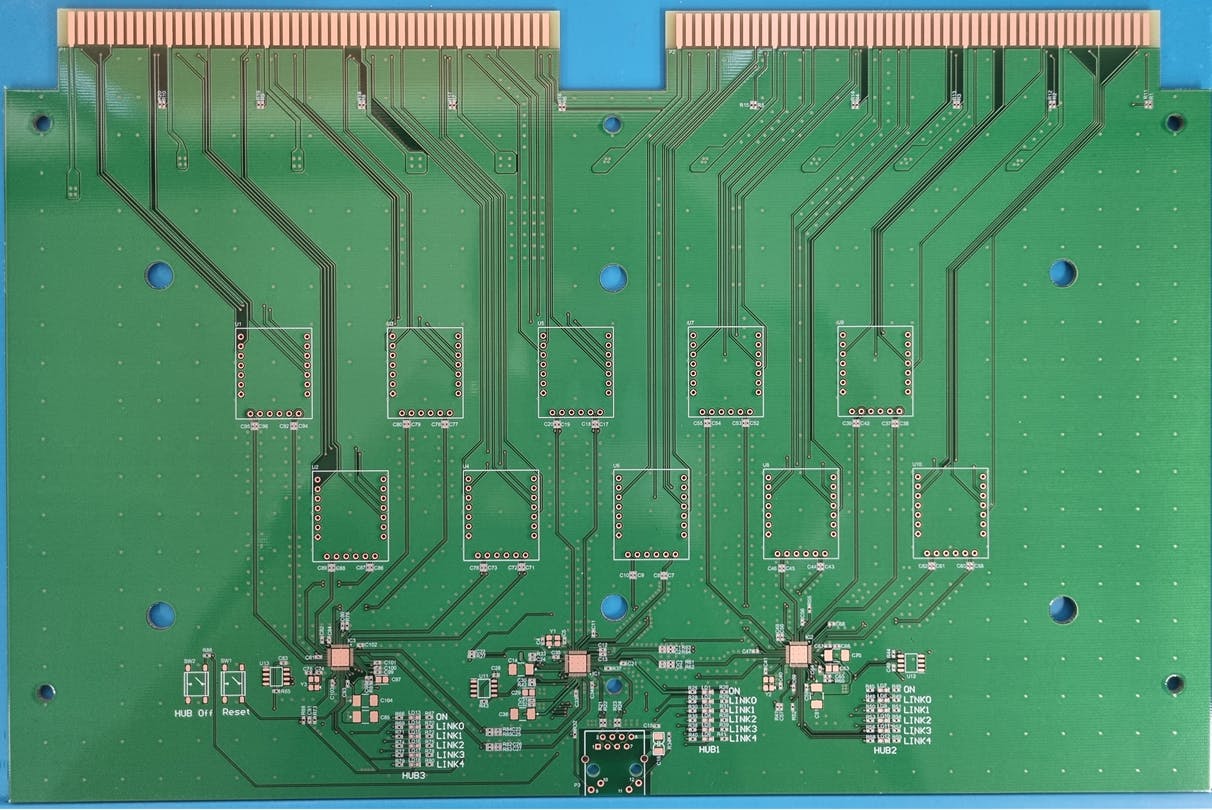
所以我检查了测试夹具板的原理图,以及 W5500-io/W5100S-io 的原理图。
然后我认为 W5100S-io 在 phy 到 phy 连接中没有直流偏置,导致没有变压器。
见下图

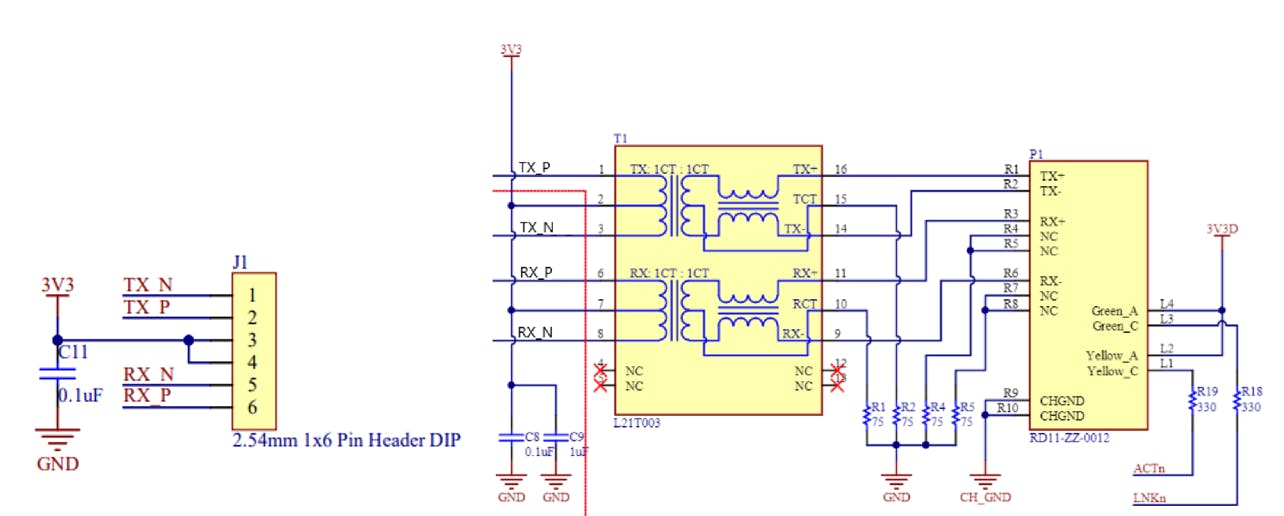
当 W5100S 与变压器一起使用时,CT pin (T1 - 2pin, 7pin) 与 3V3A 连接,这是 TX_P/N, RX_P/N 的 DC 过孔
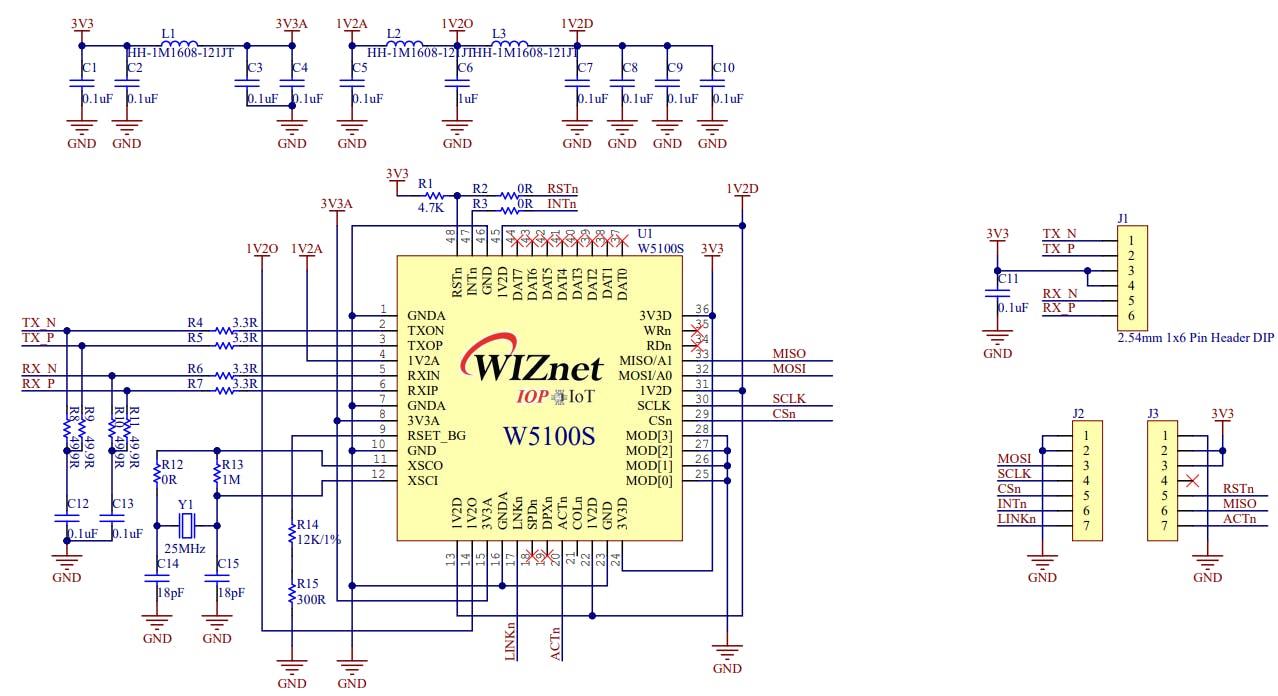
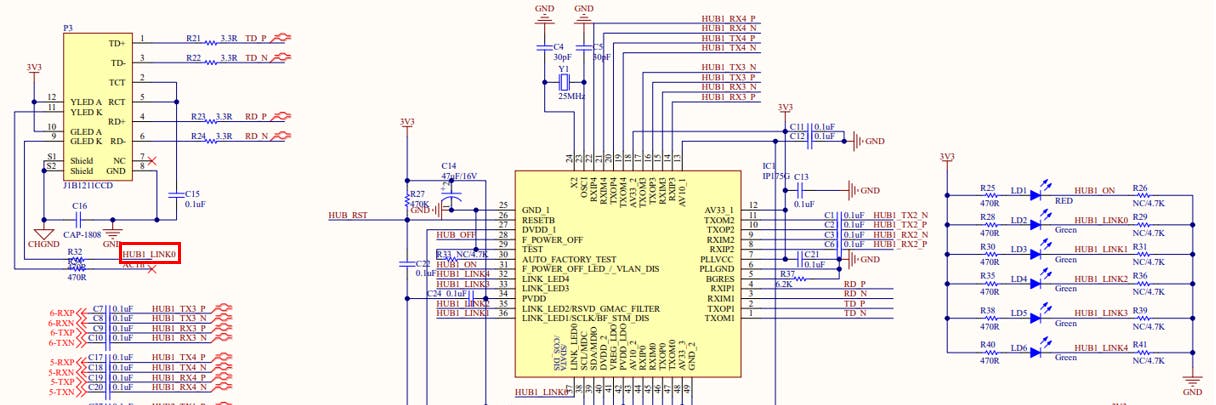
现在看下面 W5100S-io 的示意图

J1 - 3pin, 4pin 看起来像 CT pin 所以如果你使用带变压器的 W5100S-io
J1应该像这样连接

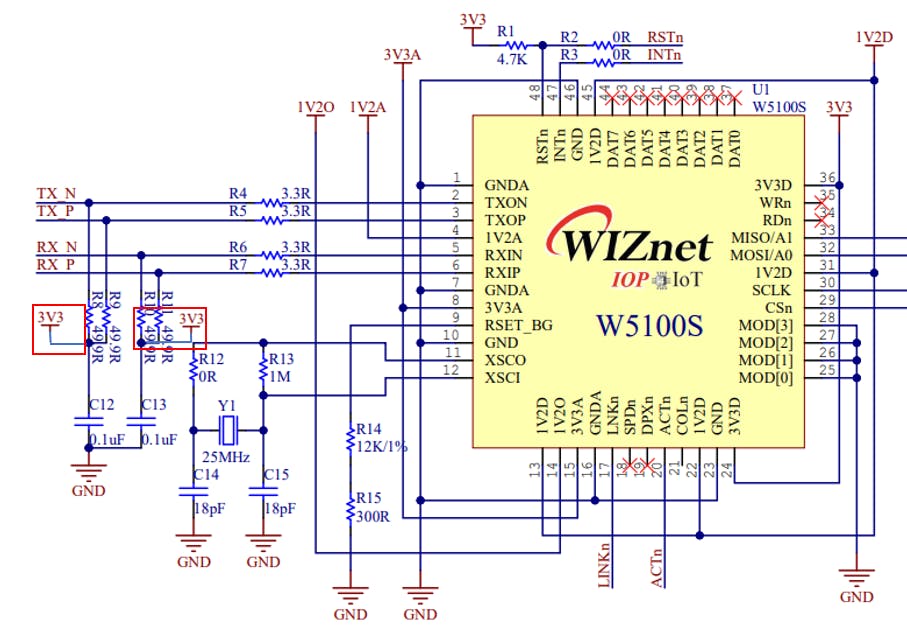
但是在 Phy to Phy 无变压器连接中,没有 CT 引脚。
由于这些原因,在 phy to phy 连接中,W5100S-io 的原理图应该像这样编辑 DC 偏置。

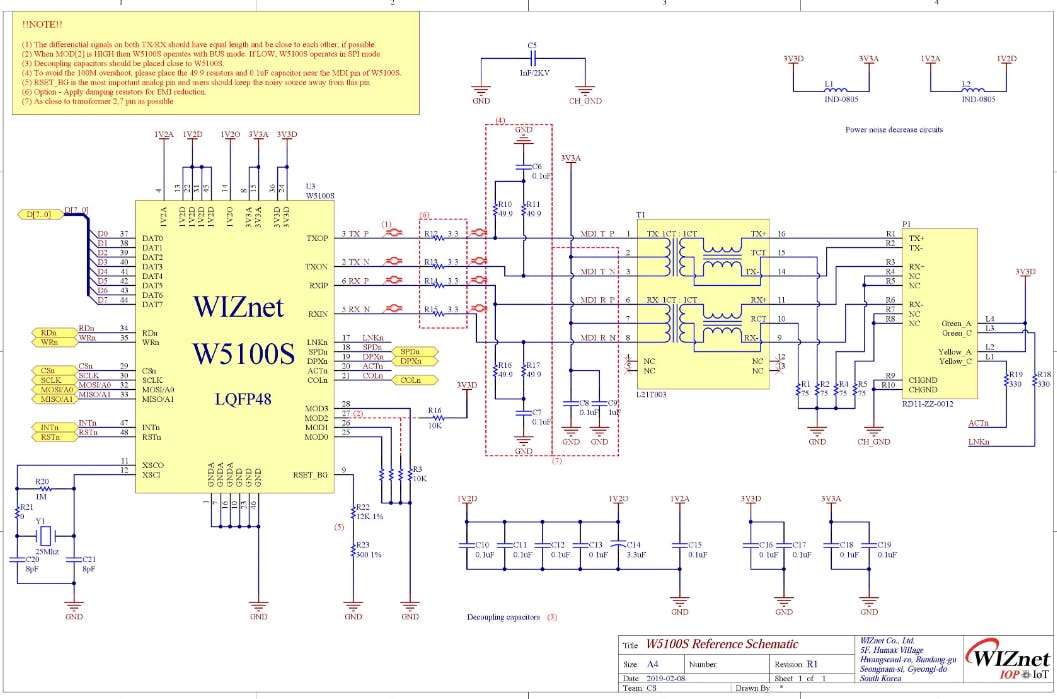
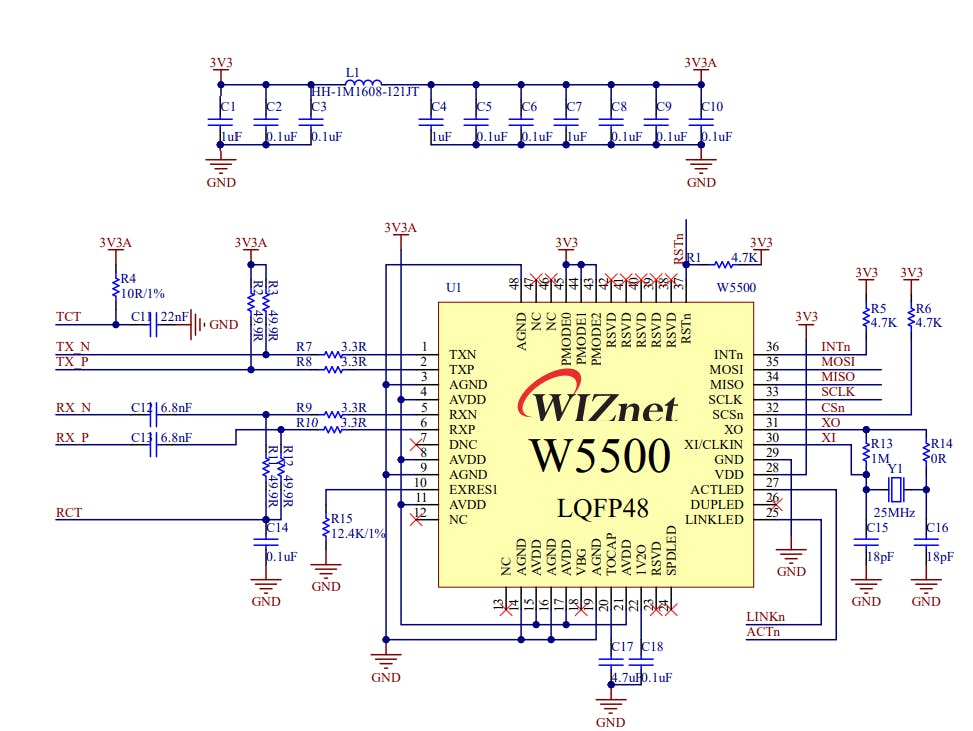
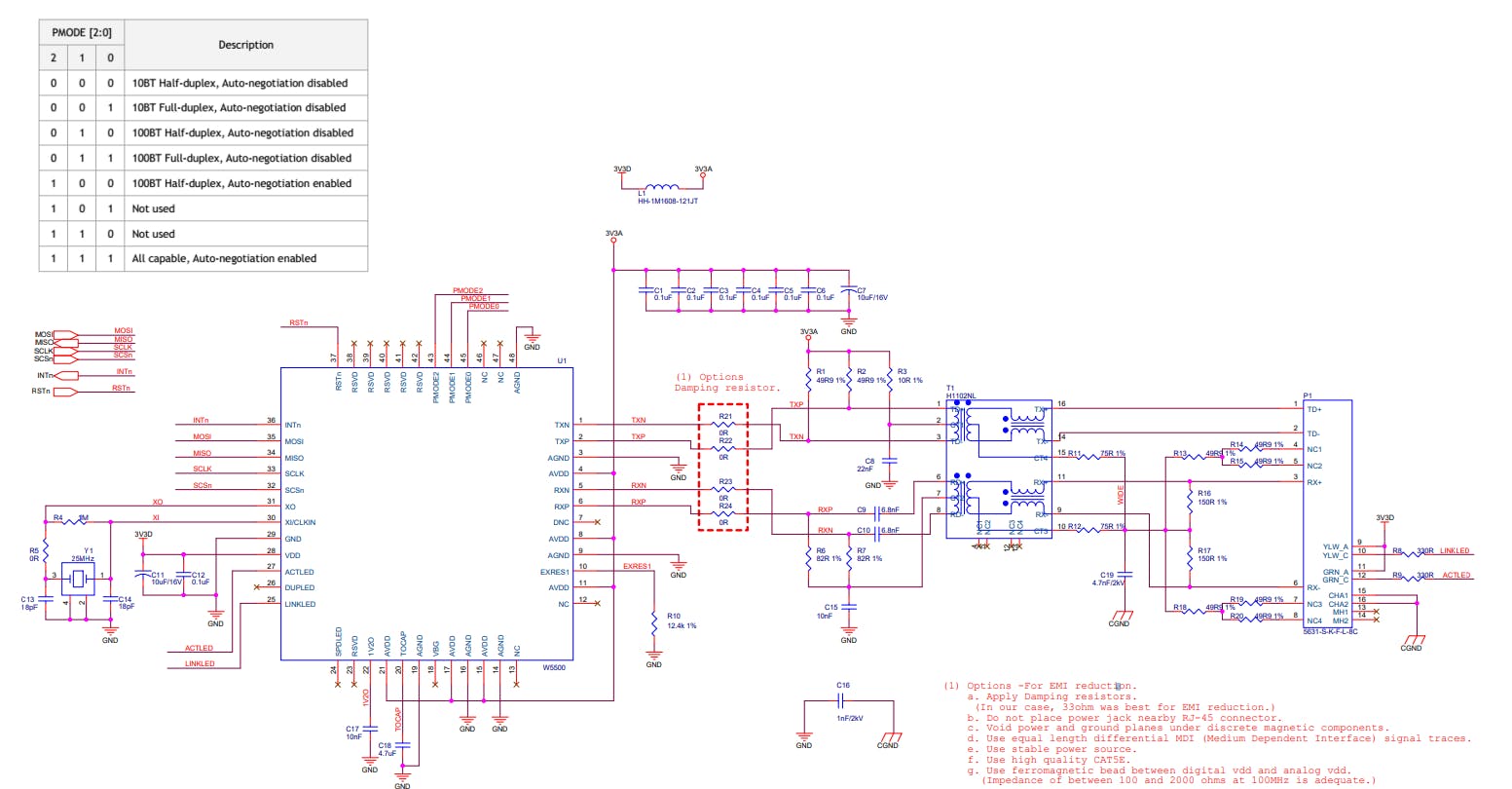
那么我们再来看看W5500的案例。


正如您看到的 W5500 参考原理图,TCT 中只有直流偏置电压。
RCT 通过电容 AC 到 GND。
这意味着只有 TXP/N 应连接 3V3 直流偏置。
好在W5500-io中,TXP/N已经通过49.9R连接了3V3A
因此,W5500-io 无需编辑 phy 到 phy 连接的原理图。
但是连接不稳定的问题一直没有解决,于是看了一下测试夹具板原理图。

在更改隔直电容值的同时进行测试的结果是,在 2.2nF 时连接性最好。
所以我改变了所有的隔直电容 100uF -> 2.2nF
(上传的原理图未修改)

此外,RJ45 的 Link LED 信号应为编辑 HUB1_LINK0 -> HUB1_LINK1。
(上传的原理图未修改)
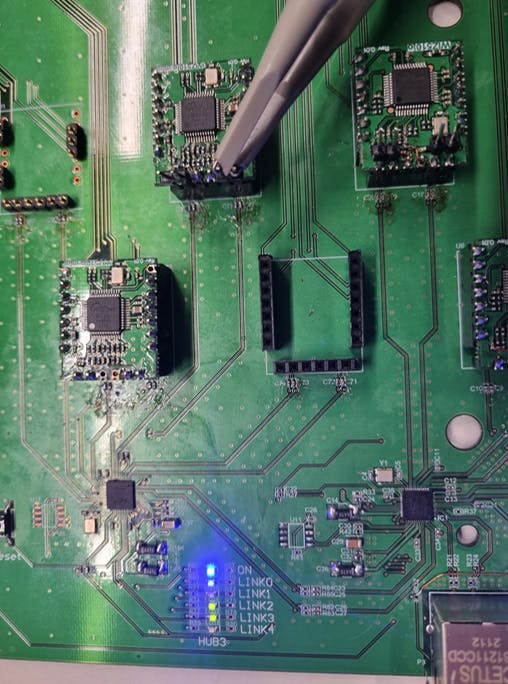
完成这一切后,我再次测试。

我将 W5100S-io 的 SPI 线与 Raspberry pi Pico 连接起来进行环回测试。
您可以从此链接找到代码(https://github.com/Wiznet/RP2040-HAT-C/blob/main/getting_started.md )
结果非常好。环回代码运行良好,连接也很稳定

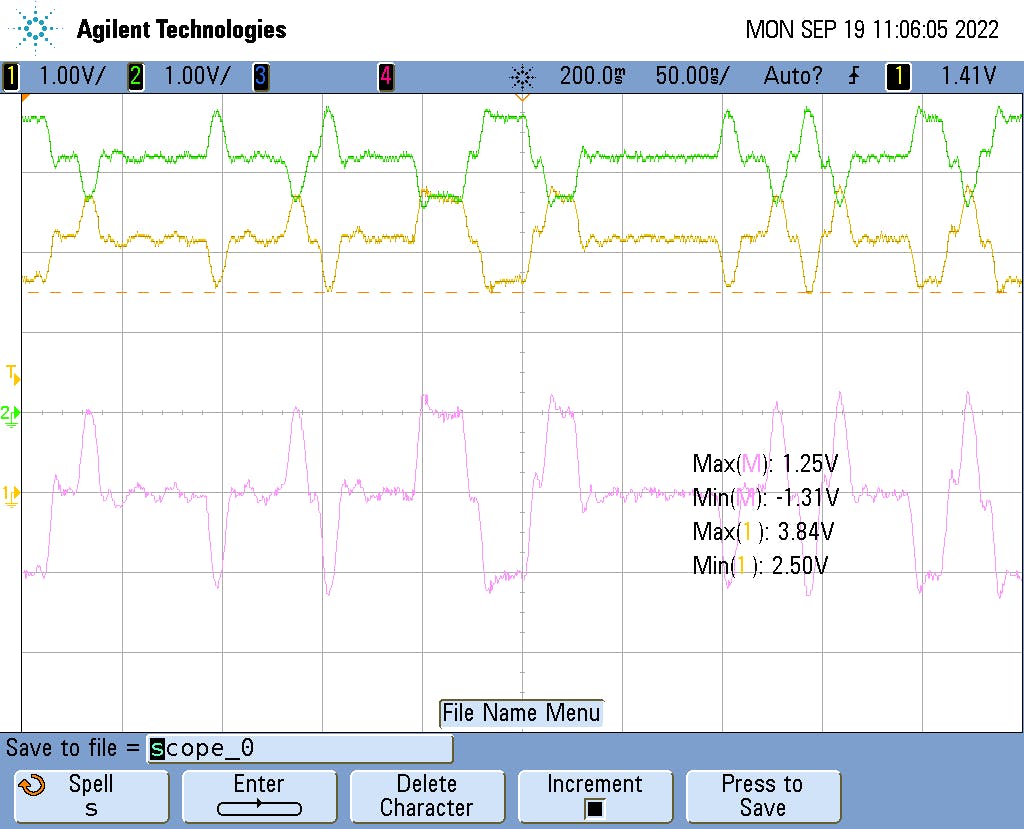
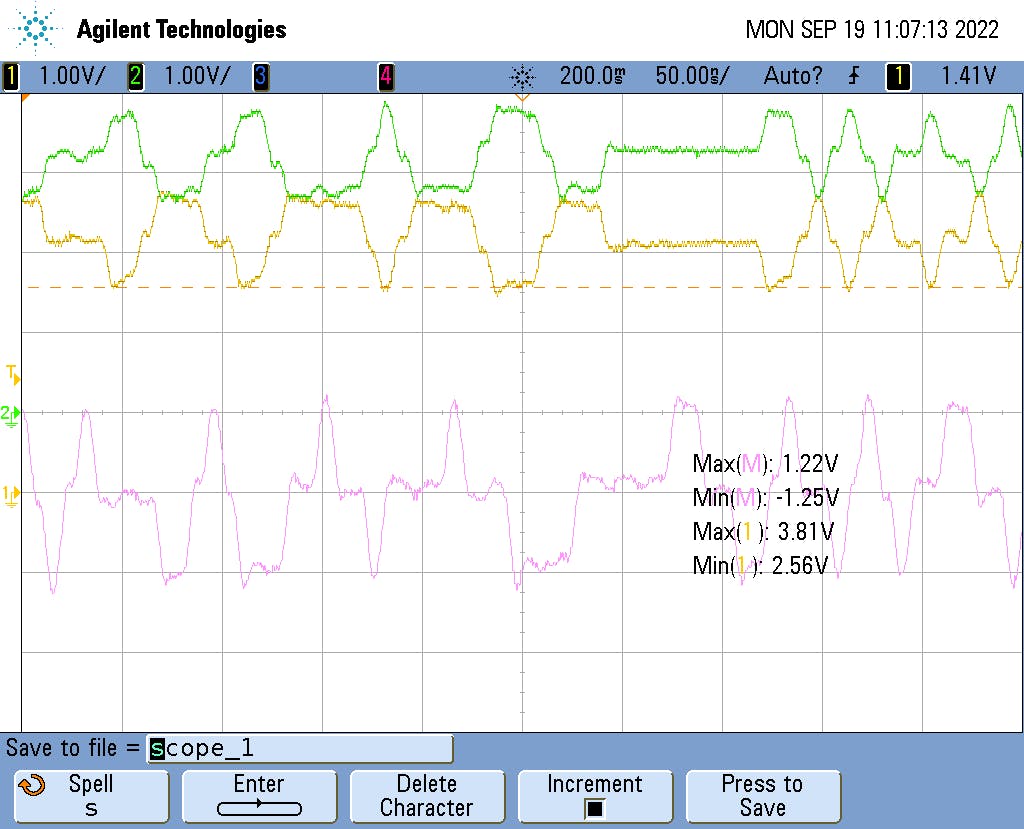
还比较了示波器波形,以比较 phy 到 phy 连接和使用变压器连接的波形。


我只测量了 W5100S-io 的 RXP/N。


这是结果。
使用变压器和无变压器之间的波形几乎相同。
本实验的结果如下。
1.当您使用W5100s,W5500并想无变压器连接时,请使用2.2nF的隔直电容。(当然无变压器应用必须在同一板中使用,MDI线应尽可能短)
2. W5100S的情况下,将3V3 DC偏置电压与TXP/N,RXP/N通过49.9ohm连接
3. 这不是Wiznet官方的Phy to Phy设计指南,请参考。
如果您对本文有任何疑问或不正确的信息,请发表评论。
感谢您的阅读,希望这篇文章对很多人有所帮助。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





