
资料下载

开门器遥控器开源分享
描述
注意:如果您不想自己构建这个麻烦,您可以在 Tindie 上向我购买完整的威廉希尔官方网站 。
介绍
我住在一个有门的小区里,所以每次有朋友来拜访我都必须远程为他们开门。不幸的是,我的无线开门遥控器只能在我家某个窗户前的一个遥远角落工作。
我很懒,所以我决定破解一个开门器遥控器并将其连接到树莓派,这样我就可以把 Pi/开门器留在那个房间里。
现在,当一个朋友想进来时,我只需在我的智能手机上打开一个网页,然后用它打开大门!我使用的是 Raspberry Pi Zero W,但您也可以轻松地使用不同的 Raspberry Pi、Arduino 或 ESP8266——您只需进行一些小的修改。
本教程使用300 MHz 钥匙链遥控开门器,但您也可以使用不同的开门器遥控器,稍作修改——原理相同。
让我们开始吧!
0. 先决条件
本教程假设您对电子有基本的了解(什么是二极管/晶体管/电阻器/继电器,以及一些基本的焊接技能)。
1. 破解开门机
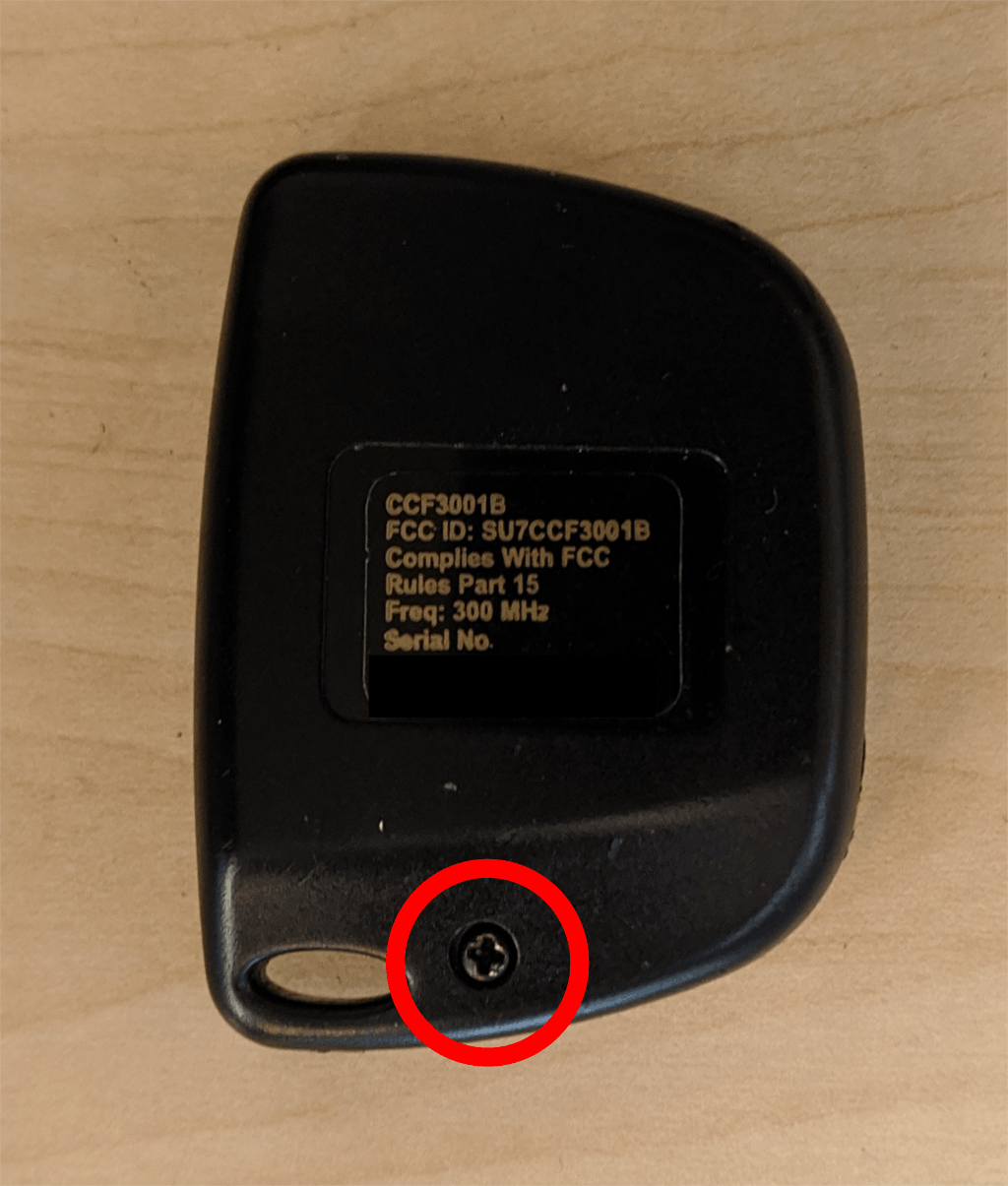
第一步是打开开门机遥控器。我使用的模型背面有一个螺丝,侧面有一个凹口。卸下螺丝,将硬币插入槽口,然后拧开塑料外壳。

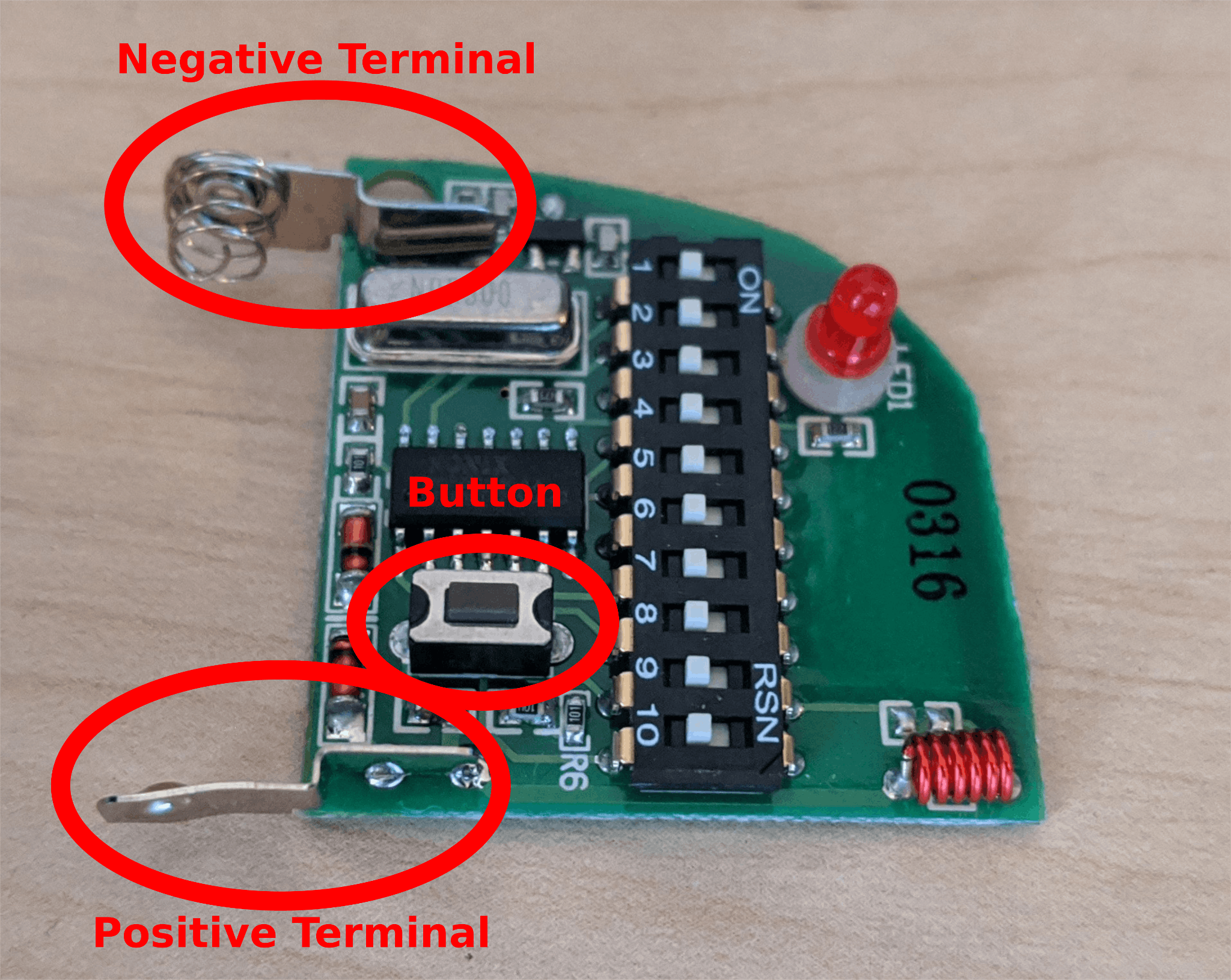
当你打开它时,设置 10 个 DIP 开关以匹配你的开门器的代码。
接下来我们需要确定四点:
- 电池正极端子,
- 电池负极端子,
- 用于激活遥控器的按钮的两个端子。

我们需要移除这些部件,因为我们要将我们自己的部件焊接到它们的位置。使用烙铁,您可以加热每个部件的焊接连接,然后用钳子轻轻地将它们拉出。帮助工具在这里有很大帮助,耐心也是如此。您也可以尝试使用一些焊锡芯去除一些焊料。
如果您遇到困难,请尝试搜索有关如何拆焊组件的教程。
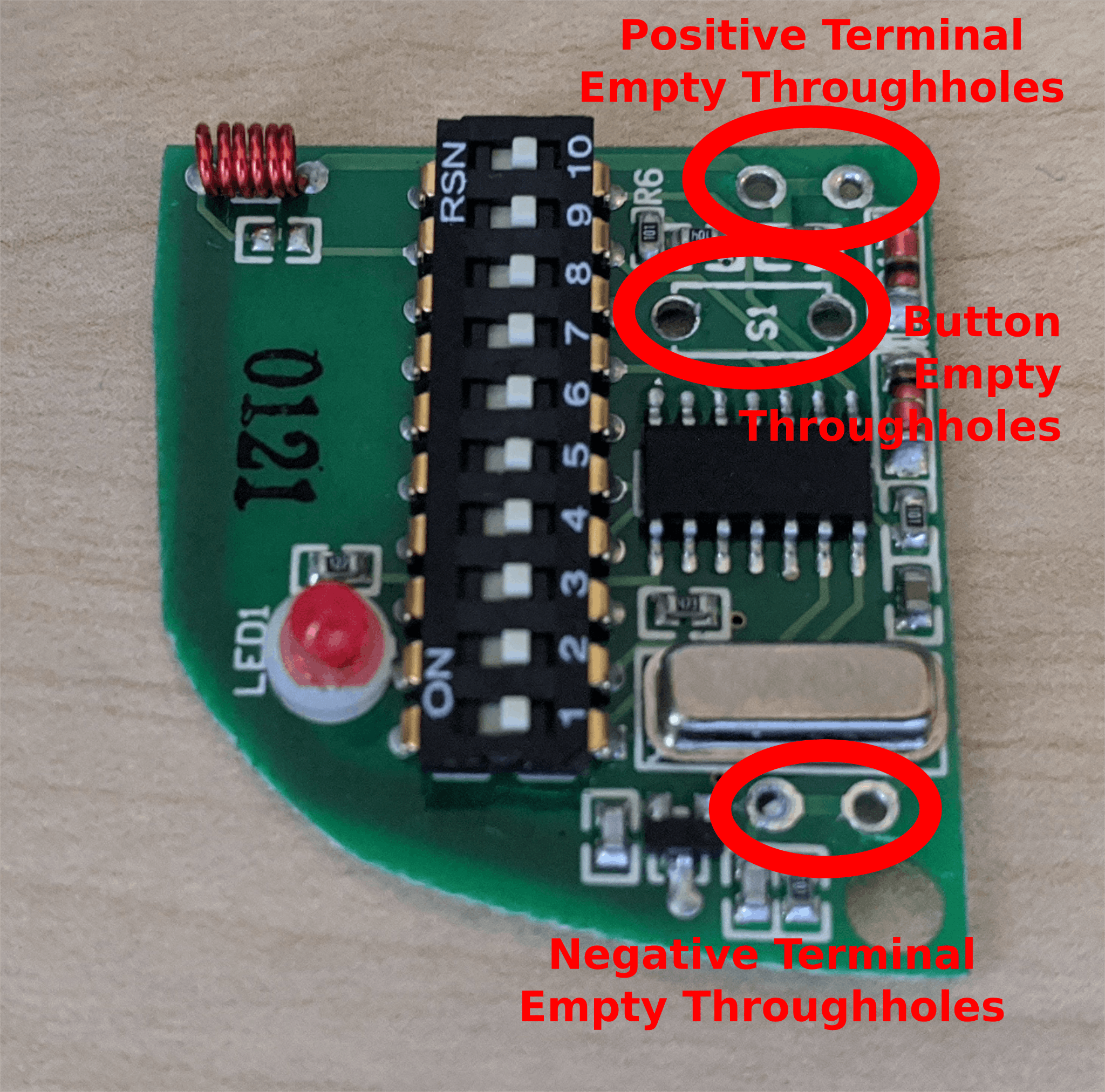
卸下零件后,使用焊料泵清除通孔中剩余的焊料。完成后,它应该如下所示:

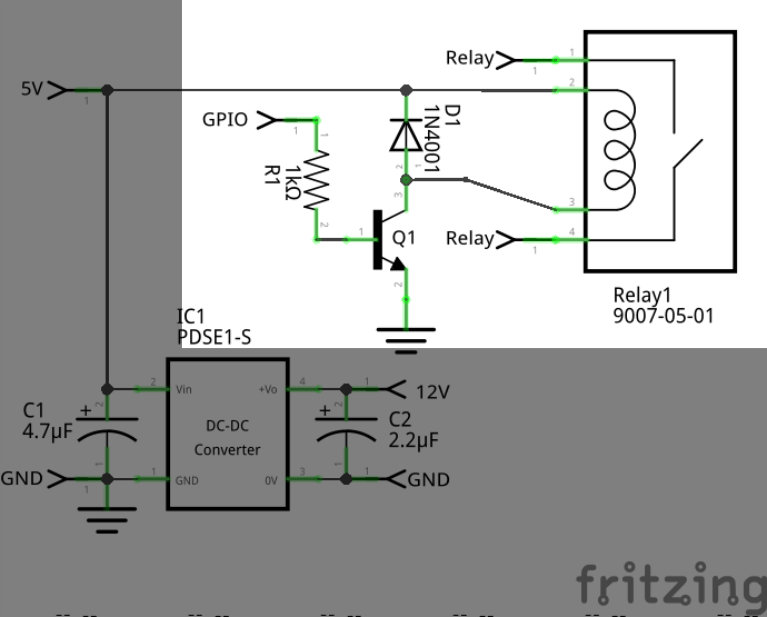
2.控制器威廉希尔官方网站
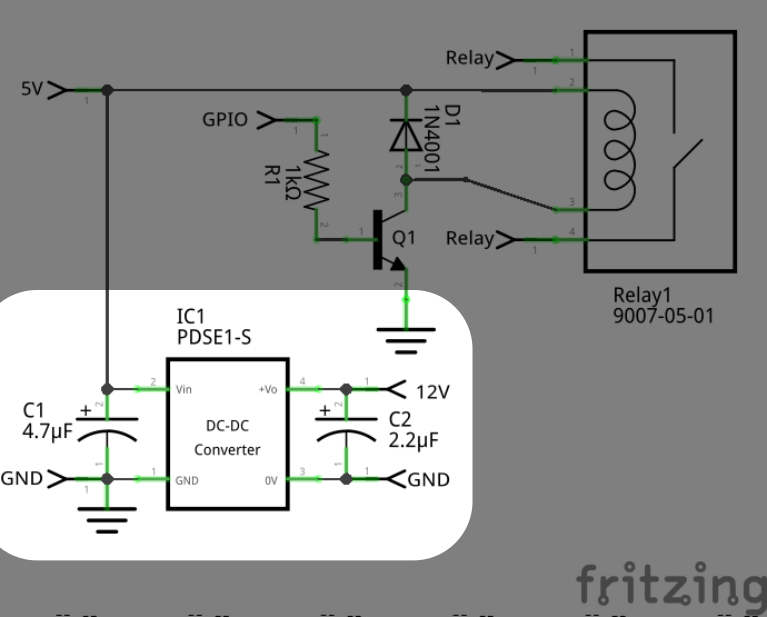
控制器威廉希尔官方网站 有两个用途:
- 它为开门遥控器供电(因为我们移除了电池端子),并且
- 它通过使用继电器代替我们在步骤 1 中移除的按钮来触发开门器遥控器。
这个特殊遥控器的电池是 12V,所以我们使用 5V 至 12V DC-DC 转换器供电。根据转换器的数据表,我们在任一侧添加了几个电容器以稳定事物。

注意:如果您的遥控器使用不同电压的电池,您应该更换一个能够提供适当电压的 DC-DC 转换器。此外,如果您想将该威廉希尔官方网站 与 Arduino 或 ESP8266 一起使用,您可能必须根据型号切换到具有 3.3V 输入的 DC-DC 转换器(而不是 Raspberry Pi 提供的 5V)。
由于 Raspberry Pi 不能直接驱动继电器(它需要的电流比 Raspberry Pi 的 GPIO 引脚所能提供的更多),我们改为将 Raspberry Pi 连接到晶体管,从而驱动继电器。为了使这一切正常工作,我们还在 Raspberry Pi 的 GPIO 引脚和晶体管之间添加了一个电阻器,以及一个与继电器并联的二极管,以确保电流仅以我们想要的方式流动。

注意:如果您想将威廉希尔官方网站 与只有 3.3V 电源的 Arduino 或 ESP8266 一起使用,您应该切换到 3.3V 继电器而不是列出的 5V 继电器。
3.组装控制器威廉希尔官方网站
对于实际构建控制器威廉希尔官方网站 ,您有三个选择:
- 使用穿孔板并将组件连接在一起,如上图所示,
- 获取我设计的 PCB 副本并将其发送给您最喜欢的 PCB 制造服务,或
- 在 Tindie 上直接从我这里购买 PCB (我有一些备件)。
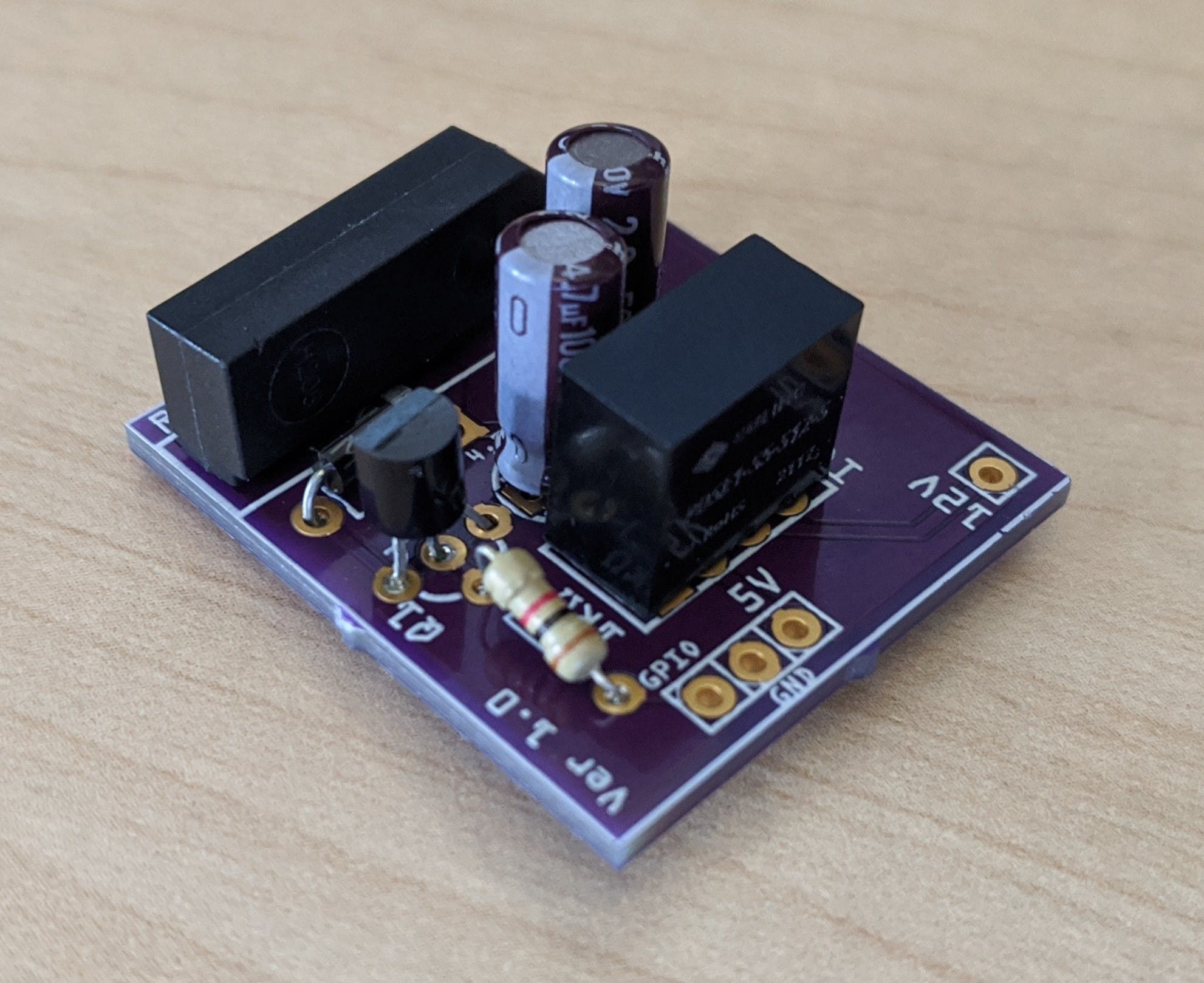
组装控制器威廉希尔官方网站 只需要基本的焊接技能,因为我设计的 PCB 没有任何表面贴装部件。只需将组件插入正确的位置,将威廉希尔官方网站 板翻转过来,焊接并夹住剩余的引线。
如果您使用我的 PCB,我建议您从中间的组件开始,然后向外工作。
如果您使用的是 perf 板,您仍然可以使用 PCB 来指导您如何布置威廉希尔官方网站 ——它的设计使走线非常短,几乎所有需要连接的引线都非常靠近。
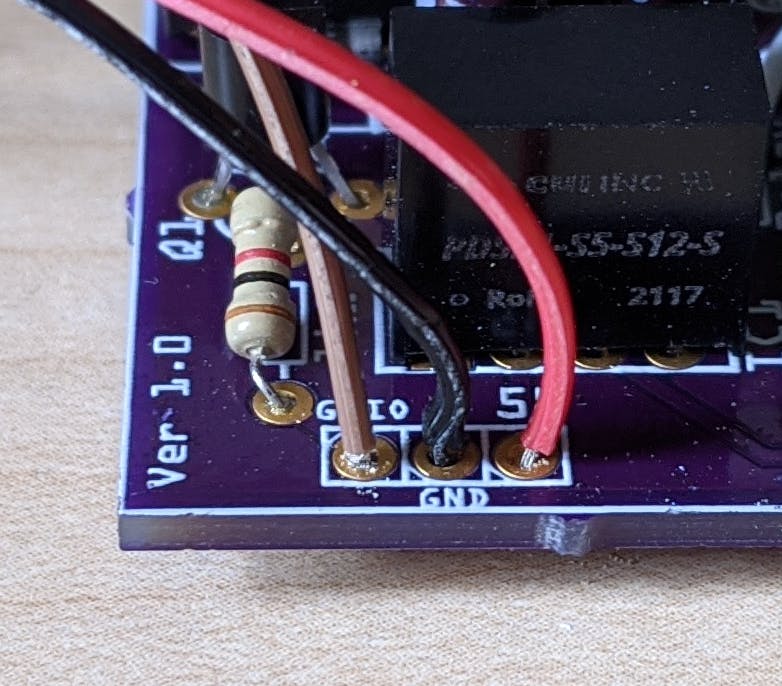
完成组件(无连接器)的接线后,它应该看起来像这样。

4. 将控制器威廉希尔官方网站 连接到开门器遥控板
现在我们将连接器连接到开门器远程板。
PCB 的设计是这样的,如果您将单个公头引脚焊接到 PCB 任一角标记为 12V 和 GND 的通孔,它将与门开启器远程板上的通孔精确对齐。将这些插头引脚焊接到控制器威廉希尔官方网站 PCB 上,但不要连接开门器遥控板。
或者,如果您使用的是 perf board 或不同的开门器遥控器,您可以将一些连接线焊接到 12V 电源和控制器威廉希尔官方网站 电源的接地端。我们很快将把它连接到开门器遥控板。
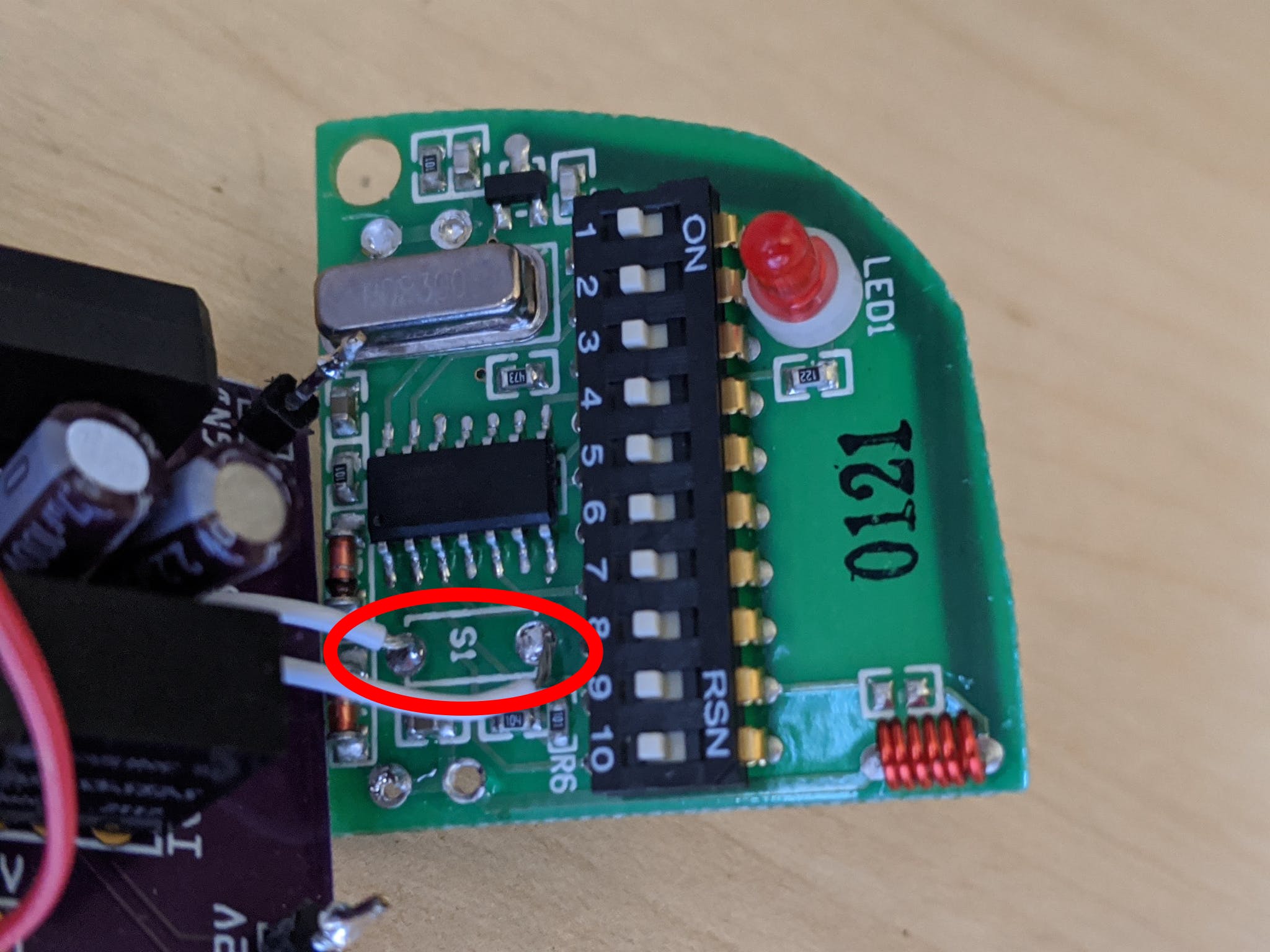
接下来切割 4-5 厘米的连接线并从两端剥去 3-4 毫米。将一端焊接到标有“继电器”的通孔之一,另一端悬空。用第二根连接线和另一个标记为“继电器”的通孔重复该过程。

现在,将悬挂在空中的继电器连接线的一端通过开门器遥控板上的孔焊接到一个按钮上,我们在第一步中确定了这一点。对另一个继电器连接线和另一个按钮通孔重复该过程。

最后将开门器遥控板与控制器威廉希尔官方网站 PCB 对齐,使 12V 引脚滑过电池正极端子通孔,接地引脚滑过电池负极端子通孔。焊接两个连接以使它们保持不变,我们完成了开门器遥控板的连接!
同样,如果您使用的是 perf 板或不同的开门器遥控器,只需将连接线从控制器威廉希尔官方网站 电源的输出连接到正极电池端子位于开门器上的位置,同样连接接地和负极电池端子.
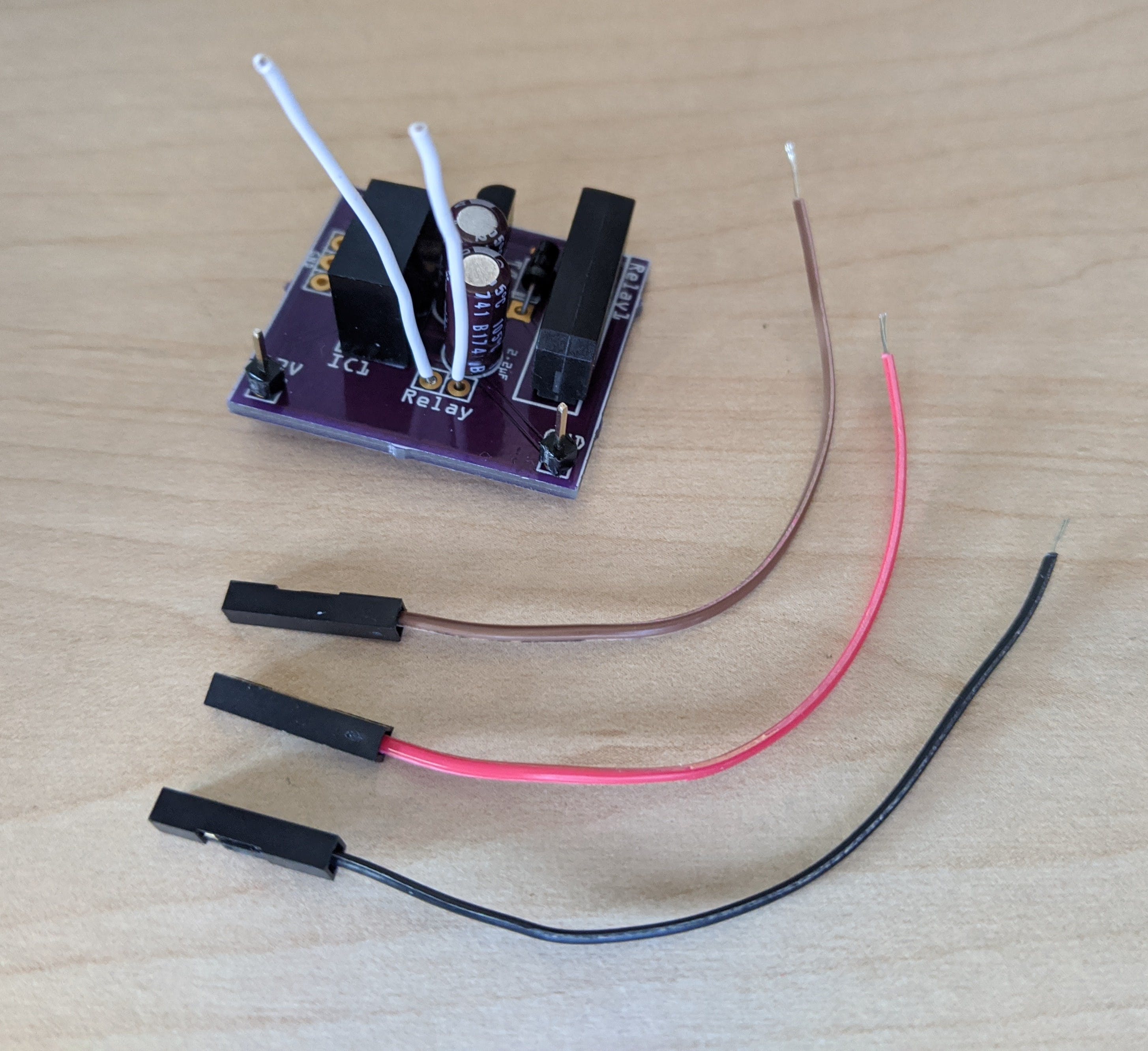
5. 将控制器威廉希尔官方网站 连接到树莓派
最后但同样重要的是,我们需要将控制器威廉希尔官方网站 连接到 Raspberry Pi。最简单的方法是取三根母-母跳线(一根红色、一根黑色和一根任何其他颜色)并将它们剪成两半,如图 9 所示。从每根线的切割端剥去 3-4mm ,然后焊接:
- 红线连接到控制器威廉希尔官方网站 PCB上标记为5V的通孔,
- 通孔的黑线标记为 GND,
- 通孔的另一根电线标记为 GPIO。

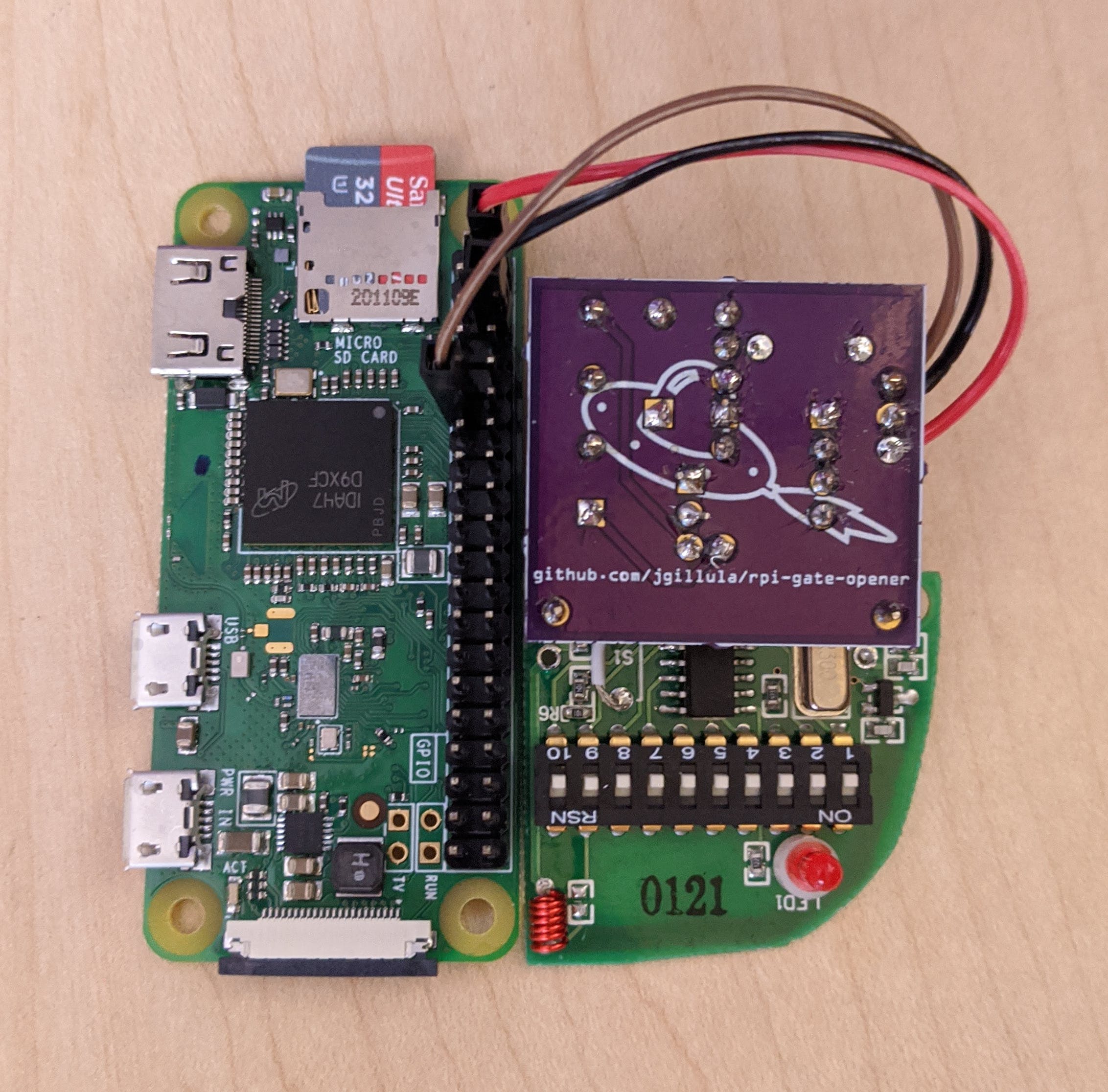
现在您所要做的就是将每根电线的母插座插入Raspberry Pi 上相应的插头引脚!我将引脚 2 用于 5V 电源,将 6 用于接地,将 11 (GPIO 17) 用于 GPIO,但您可以使用任何可用的引脚。

6.控制门!
现在我们已经完成了控制门的所有艰苦工作。只需确保您在 Raspberry Pi 上安装了RPi.GPIO ,您可以通过将连接到高电平的 GPIO 引脚短暂切换来打开门。这是一些示例 Python 代码:
from RPi.GPIO import GPIO
import time
GPIO.setmode(GPIO.BOARD)
# I used GPIO 17, which is pin 11 on the Raspberry Pi header per https://pinout.xyz/
GPIO.setup(11, GPIO.OUT)
GPIO.output(11, GPIO.HIGH) # Simulate pressing the button on the gate opener remote...
time.sleep(0.25) # Leaving it pressed for a quarter of a second...
GPIO.output(11, GPIO.LOW) # And then releasing it
如果您使用 Home Assistant,请继续阅读以了解如何配置开门器以通过 MQTT 与 Home Assistant 交谈。否则,您可以使用任何您喜欢的软件——您所要做的就是确保它最终在您想打开门时切换 GPIO 引脚。
7. 奖励:通过 MQTT 和 Home Assistant 控制闸机!
注意:本部分假设您已经有Home Assistant和在某处运行的 MQTT 服务器。(它可以是您用来控制开门器的同一个 Raspberry Pi,但不一定非要如此。只要开门器 Raspberry Pi 可以与 MQTT 服务器通信,您应该没问题。)如果您需要弄清楚如何设置 Home Assistant 和 MQTT 服务器,还有许多其他教程将引导您完成该过程。
在高层次上,我们需要三个组件来通过 MQTT 和 Home Assistant 控制门(当然除了 Home Assistant 和 MQTT 服务器):
- 连接到 MQTT 服务器的 Python 脚本,侦听“打开”消息,并在收到这些消息时使用RPi.GPIO来切换远程开门器。
- 一个systemd 服务,它会在 Raspberry Pi 启动时自动启动 Python 脚本。
- 触发时通过 MQTT 向 Python 脚本发送“打开”消息的Home Assistant 脚本。
幸运的是,我已经编写了所有三个组件并将它们打包到我的 Github 存储库中!
要开始克隆 Github 存储库,请在连接到开门器遥控器的 Raspberry Pi 上执行以下操作:
git clone https://github.com/jgillula/rpi-gate-opener.git
cd rpi-gate-opener
连接到 MQTT 服务器并控制开门器遥控器的 Python 脚本位于src/mqtt-gate-opener.py. 它已经设置好了,所以我们真的不需要触摸它(但如果您想了解它是如何工作的,欢迎您查看它)。
现在我们有了脚本,我们需要安装它并设置 systemd 服务以在 Raspberry Pi 启动时运行它。
为此,我们将首先使用configuregit repo 中的脚本配置我们的安装。该configure脚本有几个选项。如果你不理解这些选项,你可以运行下面的脚本,它会为你使用健全的默认值。
-
--with-virtualenv— 开门器远程代码使用RPi.GPIO和paho.mqtt Python 包。如果您已经在全球范围内安装了这些,那么您可以省略--with-virtualenv并且开门器远程代码将在全局 Python 环境中运行。否则,保留它,安装脚本将创建一个虚拟环境,将RPi.GPIO和paho.mqtt安装到其中,并确保 Python 脚本在其中运行。 -
--prefix=PREFIX— 默认情况下,安装脚本会将文件安装到/usr/local/etc/和/usr/local/lib/. 如果您想在 之外的某个地方安装开门器远程代码/usr/local/,您可以使用此选项指定不同的目录前缀。 -
SERVICE_USER=user— 如果该用户存在,则开门器远程服务将以用户 'pi' 身份运行,如果不存在,则以 root 身份运行。如果您想以不同的用户身份运行,您可以通过将SERVICE_USER环境变量设置为您想要的用户来指定哪个用户。
同样,如果您不知道这些选项指的是什么,您可以忽略它们并执行以下操作:
./configure --with-virtualenv
并且您将获得适用于任何系统的合理默认值。
接下来,通过执行以下操作在 Raspberry Pi 上安装开门器远程代码:
make
sudo make install
最后,我们需要配置开门器远程代码以使用正确的 MQTT 服务器和 GPIO 引脚。为此,请编辑/usr/local/etc/mqtt-gate-opener.conf. (如果您通过configure脚本更改了安装前缀,那么您的mqtt-gate-opener.conf文件将位于PREFIX/etc/mqtt-gate-opener.conf.)它看起来像:
[Gate Opener]
GPIO_PIN = 11
mqtt_server = localhost
mqtt_server_port = 1883
以下是每个变量的含义:
-
GPIO_PIN- 无论您将开门器控制器威廉希尔官方网站 连接到哪个引脚(使用威廉希尔官方网站 板引脚号) -
mqtt_server— MQTT 服务器的主机名或 IP 地址。如果 MQTT 服务器在连接到开门器遥控器的同一个 Raspberry Pi 上运行,您可以将其保留为localhost. 如果您的 MQTT 服务器在您的 Home Assistant 机器上运行,这应该是您的 Home Assistant 机器的主机名或 IP 地址。 -
mqtt_server_port— 如果您使用 MQTT 服务器的非默认端口,您可以在此处进行更改。
编辑这些值以适合您的设置,然后mqtt-gate-opener通过调用重新启动服务
sudo systemctl restart mqtt-gate-opener.service
然后,您可以通过执行来验证服务是否正在运行
systemctl status mqtt-gate-opener.service
如果服务运行正常,您应该Active: active (running)在第三行看到。(如果您看到Active: failed,请仔细检查您输入mqtt_server的内容mqtt_server_port是否正确mqtt-gate-opener.conf,然后尝试重新启动服务。)
现在我们已经在 Raspberry Pi 上运行了 Python 脚本,最后一步是设置 Home Assistant 脚本,它将 MQTT 消息发送到该 Python 脚本。
在 git repo 中有一个这样的 Home Assistant 脚本的简单示例src/home_assistant_script.yaml。看起来像:
open_gate
alias: Open the gate
sequence:
- service: mqtt.publish
data:
topic: "gate-opener/open"
payload: "home-assistant"
这个简单的 Home Assistant 脚本只做一件事:它通过 MQTT 在“gate-opener/open”主题上发布一条带有有效负载“home-assistant”的消息。
要将此脚本添加到 Home Assistant,您需要将上面的行复制并粘贴到运行 Home Assistant 的任何机器上scripts.yaml的文件中。如果您在查找文件时需要帮助,请参阅Home Assistant 文档。scripts.yaml
将这些行添加到 后scripts.yaml,重新启动 Home Assistant 以确保它检测到新脚本。根据您配置 Home Assistant UI 的方式,您可能还需要在Home Assistant 仪表板上为其显式添加卡片。
就是这样!要打开您的大门,只需从 Home Assistant 执行“打开大门”脚本,然后观看奇迹发生!
8.双重奖励:无需家庭助理控制大门!
注意:本节假设您已经在某处运行了 MQTT 代理。(它可以是你用来控制开门器的同一个树莓派,但它不是必须的。只要开门器树莓派可以与 MQTT 服务器通信,你应该没问题。)
它还假设您可以从 Internet 访问该 MQTT 代理。如果您在设置方面需要帮助,您可以在此处查看我的教程,了解如何使用来自 Let's Encrypt 的证书使用来自 DuckDNS 的动态 DNS 域名、用户名/密码身份验证、访问控制和 TLS 设置 mosquitto。
要从任何地方访问开门器,您可以使用我放在一起的 Docker 映像,该 docker 容器使用运行Flask和paho-mqtt的 Python 脚本来托管一个网站,该网站允许您通过 Web 触发开门器。
只需在您最喜欢的服务上托管 docker 映像即可。Google Cloud Run 提供了一个免费层,它不仅仅涵盖运行这个简单的 docker 容器。有关如何执行此操作的说明,请参见此处。
要配置 docker 容器,请设置以下环境变量:
-
PORT— (必需)您的 docker 容器应侦听网络流量的端口 -
MQTT_SERVER_HOSTNAME—(必需)您的 MQTT 代理的主机名 -
MQTT_SERVER_PORT— (可选)您的 MQTT 代理的端口。默认为8883. -
MQTT_SERVER_USERNAME— (可选)用于登录 MQTT 代理的用户名。如果没有给出,MQTT 客户端将不会使用用户名/密码。 -
MQTT_SERVER_PASSWORD— (可选)用于登录 MQTT 代理的密码。如果没有给出,MQTT 客户端将不会使用用户名/密码。 -
MQTT_USE_TLS— (可选)是否使用加密的 TLS 连接连接到 MQTT 代理,包括验证其是否具有有效证书。默认为true. 设置false为禁用加密。 -
MQTT_COMMAND_TOPIC— (可选)用于触发开门器的主题。默认为gate-opener/open. -
MQTT_RESPONSE_TOPIC— (可选)要监听以接收来自开门者的确认消息的主题。默认为gate-opener/opened. -
ACCESS_TOKENS_LIST—(必需)用于访问 Web 上的服务的访问令牌的 json 列表。这些令牌是唯一可以保护您的开门器不被任何人访问的东西,因此它们应该是长且随机的,这样它们就不会被猜测或暴力破解,例如['token1-I2JJVsEV5LCfbDqMMM1iL5rCh3VaNiqKNN2RQZrkZv7BjV7MShEmwxFXsx1210J6', 'token2-H3udRjyhuXKOUi2OU8E6PGpST5S78Fc79lDeftVurht6QKIbyqxZHsftIp8NMvfE']
一旦你的容器运行起来,你可以通过网络访问它,方法是访问
哪里ACCESS_TOKEN是来自 的访问令牌之一ACCESS_TOKENS_LIST。
如您所见,网站的安全性取决于您选择的访问令牌的唯一性和长度,而不是需要用户名或密码。缺点是您必须使用非常长(我建议大于 64 个字符)和随机(即由您的计算机生成)的令牌。您可以使用简单的 Python 脚本生成这样的令牌:
import secrets, string
''.join(secrets.choice(string.ascii_uppercase + string.ascii_lowercase + string.digits) for _ in range(64))
虽然生成的访问 URL 不会令人难忘,但它们是持久的、可收藏的和可共享的,因此您可以,例如,为您的每个朋友和家人提供一个唯一的访问令牌/URL,他们所要做的就是为该 URL 添加书签能够在他们需要的时候回来打开你的大门。
9. 问题、疑问和评论
如果您对上述说明有任何问题或疑问,请在下面的评论部分给我留言。我很乐意帮忙!
如果您对代码有任何问题,请随时在 Github 上打开一个问题。
感谢您的阅读,我希望您发现本教程对您有用!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







