
资料下载

使用物联网的加密货币价格警报系统
描述
介绍
物联网
物联网是物理设备、车辆、家用电器和其他嵌入电子、软件、传感器、执行器和网络连接的物品的网络,使这些对象能够连接和交换数据。
第一个物联网设备被认为是由 John Romkey 在 1990 年开发的烤面包机。但 iot 一词是由 Kevin Aston 在 1999 年给出的。
物联网于 2008 年正式诞生,当时连接到互联网的电子物品比人还多。人口达到 60 亿,而联网设备达到 120 亿。
加密货币
加密货币,有时称为加密货币或加密货币,是任何形式的以数字或虚拟方式存在并使用加密技术来保护交易的货币。加密货币没有中央发行或监管机构,而是使用去中心化系统来记录交易和发行新单位。
加密货币市场非常不稳定,一些代币的交易价格可能会在几分钟内经历突然飙升或下跌。结果,交易者在跟踪所有交易价格变动时面临困难,除非他们手动监控它们。因此,我们提出了一个实时警报系统来监控这些交易价格,如果有任何目标价格匹配或发生异常,则向用户发送通知。我们采用流媒体平台作为系统的支柱。
API
应用程序编程接口是计算机之间或计算机程序之间的连接。它是一种软件接口,为其他软件提供服务。描述如何构建或使用此类连接或接口的文档或标准称为 API 规范。
动机
正如我们从过去几年中看到的趋势一样,投资加密货币大肆宣传。因此,我们尝试使用物联网制作价格警报系统。自年初以来,单个比特币的价格飙升了 1000% 以上。我们已经看到价格总是在波动,人们等待投资的好时机。如今,当一切都变得数字化且易于访问时,为什么不拥有一个用户友好的界面,可以让您随时了解加密货币投资的价格。
该项目的主要目标是弥合全职加密投资者和初始加密货币投资者之间的差距。为了跟踪销售或购买硬币的好时机,我们计划使用 Bolt IoT 构建一个加密警报系统,该系统将通知个人有关加密价格的信息。
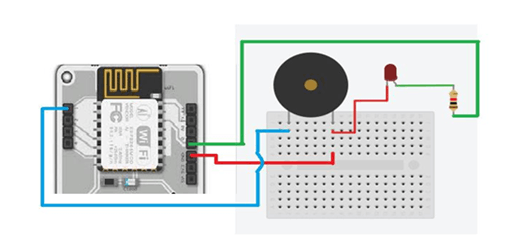
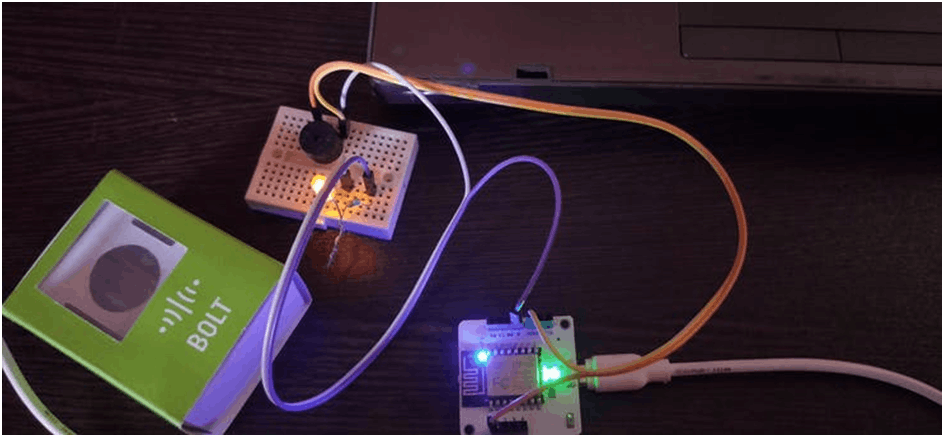
硬件连接:
我们使用面包板将蜂鸣器的正极引脚分别连接到模块的引脚 1,将 LED 分别连接到模块的引脚 0,负极引脚连接到 GND。
打开模块并将其连接到热点。

软件组件:
Twilio:Twilio 是第三方 SMS 功能提供商。它是一家云通信平台即服务公司。Twilio 允许软件开发人员以编程方式拨打和接听电话,还可以使用其 Web 服务 API 发送和接收文本消息。
Ubuntu:Ubuntu 是基于 Debian 的 Linux 发行版,主要由免费和开源软件组成。Ubuntu 正式发布了三个版本:Desktop、Server 和 Core,用于物联网设备和机器人。所有版本都可以单独在计算机上运行,也可以在虚拟机中运行。
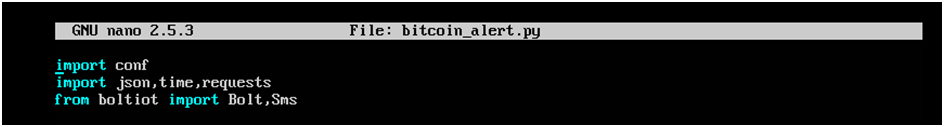
软件实现:
在下面的代码块中,我们导入了重要的文件,如 json 用于将 python 字典转换为 json 字符串,时间返回自 epoch 以来经过的秒数,conf 是包含私有 api 密钥和令牌的文件。


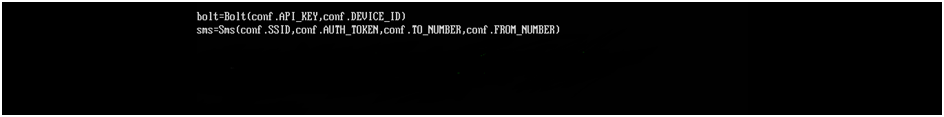
现在要从 Bolt Cloud 中获取数据,我们将创建一个名为“bolt”的对象,您可以使用该对象访问 Bolt 上的数据。
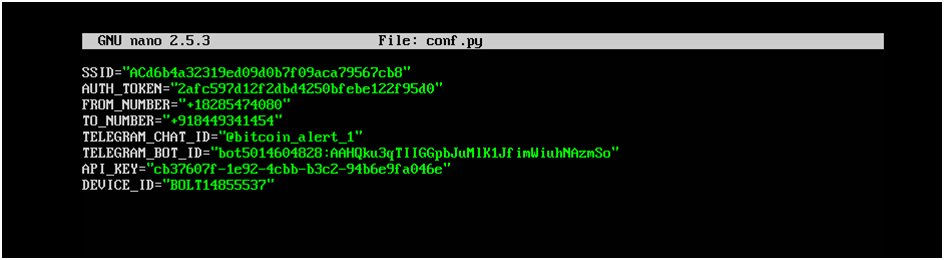
为了让 Bolt Cloud 识别您的设备,您需要在创建 mybolt 对象时提供 API 密钥和设备 ID。由于 conf 文件包含 API 密钥和设备 ID 变量,您可以按如下方式使用它们
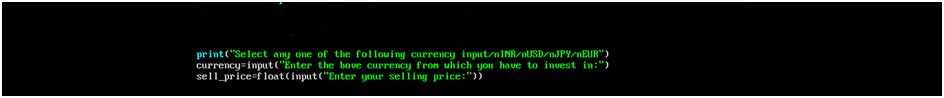
下面的代码将自动获取您在 conf.py 文件中初始化的 SID、ATOKEN、TO_NUM 和 FROM_NUM。确保您在 conf.py 文件中给出了正确的值。

这输入了用户对比特币的需求。

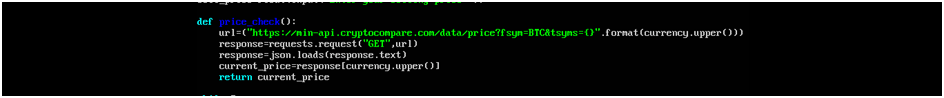
下面是检查当前比特币市场价值并将对应的值返回给用户的函数定义。

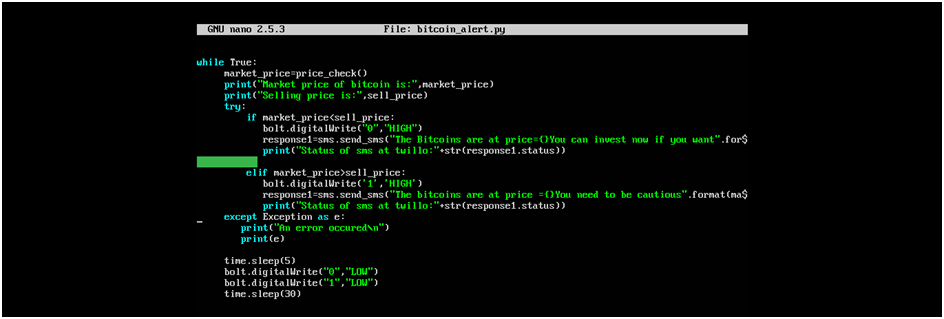
这是下面的主要代码块,其中包含函数 price_check 并检查用户输入的售价是否低于或高于当前比特币市场价值的条件,并在两种情况下向用户发出警报。

两种情况下都会生成消息,说明不同的原因,但当当前比特币市场价值低于所示售价时,LED 会发光,当当前比特币市场价值高于用户售价时,蜂鸣器会发出哔哔声。
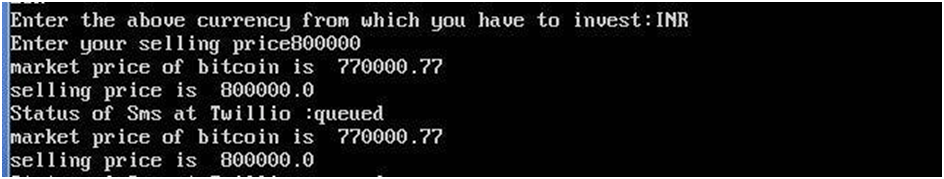
结果:

在上图中,要求用户输入他/她想要投资的相应国家货币。

在上面的输出窗口中输入售价后,他/她可以直接获得当前比特币市场价值,在将当前比特币市场价值与售价进行比较后,将输出消息和邮件发送给用户,输出也显示在面包板上。
以下是面包板上的输出:

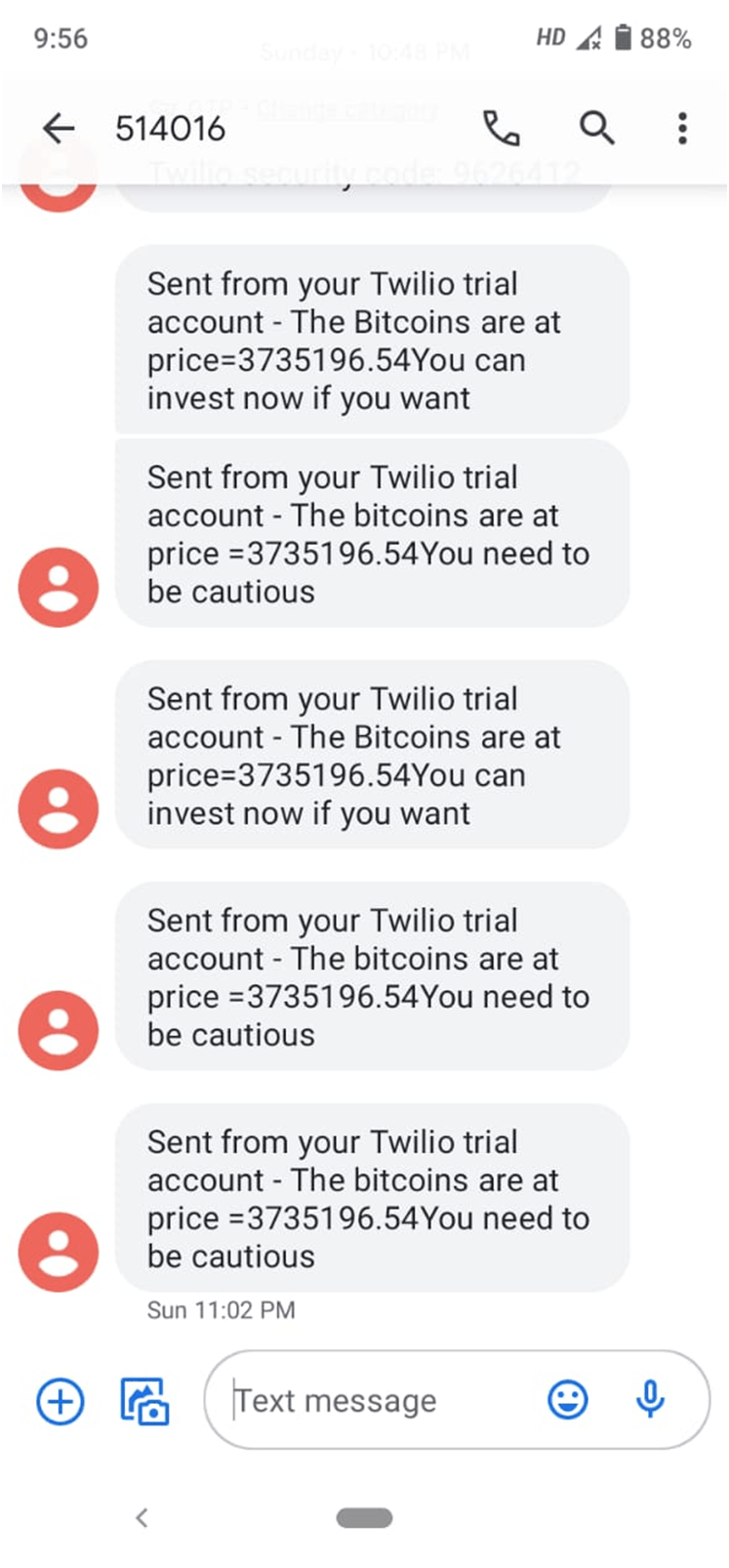
以下是用户智能手机输入不同币种的不同售价值后的消息截图:

结论:
物联网是信息技术的虚拟世界与现实的事物世界相连接的概念。RFID、Sensor等物联网技术让我们的生活变得更美好、更舒适。
随着可交易数字资产数量的增加,交易者和持有者面临着试图跟踪其所有资产价格变动的挑战。他们不可能手动监控所有价格行为。为了解决这个问题,我们建立了一个智能价格警报系统,以满足他们的价格跟踪需求。我们的系统可以存储用户价格警报目标,并检索来自不同交易所的所有可用资产的实时交易价格。然后,只要价格低于或高于市场价值,它就会自动向所有用户的移动设备发送警报。测试结果表明,每条价格数据往返平均需要30秒;从将其发送到 Bolt 云、对其进行处理并将警报发送到用户的设备。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




