
资料下载

Arduino Nano 33 BLE与Web应用程序通信
描述
什么是 BLE?
BLE(低功耗蓝牙)以低能耗处理硬件和软件之间的无线通信。它是创建智能家居设备、可穿戴设备和各种物联网项目的非常方便的工具。然而,构建一个定制的应用程序来与设备通信对于初学者来说可能会让人感到困惑和恐惧。
什么是 p5.ble.js?
p5.ble.js是一个 JavaScript 库,可以在 BLE 设备和 p5 草图之间进行通信。它使用 Web 蓝牙 API 并将复杂的设置变成几个简单的功能。它可以帮助您创建与支持 BLE 的威廉希尔官方网站 交互的定制 Web 应用程序。
关于本教程
本教程将通过一个示例向您展示 p5.ble.js 的一些基本功能:读取、写入和订阅。按照本教程,您将让您的 Arduino Nano 33 BLE 与运行在 Chrome 浏览器上的 Web 应用程序通信。
第 1 步:组装威廉希尔官方网站
Arduino Nano 33 BLE 或 Arduino Nano 33 BLE Sense 可能没有焊接头针。你需要焊接头针。使用面包板可以帮助您对齐插头引脚。
然后,将按钮连接到数字引脚 4。
第 2 步:安装库
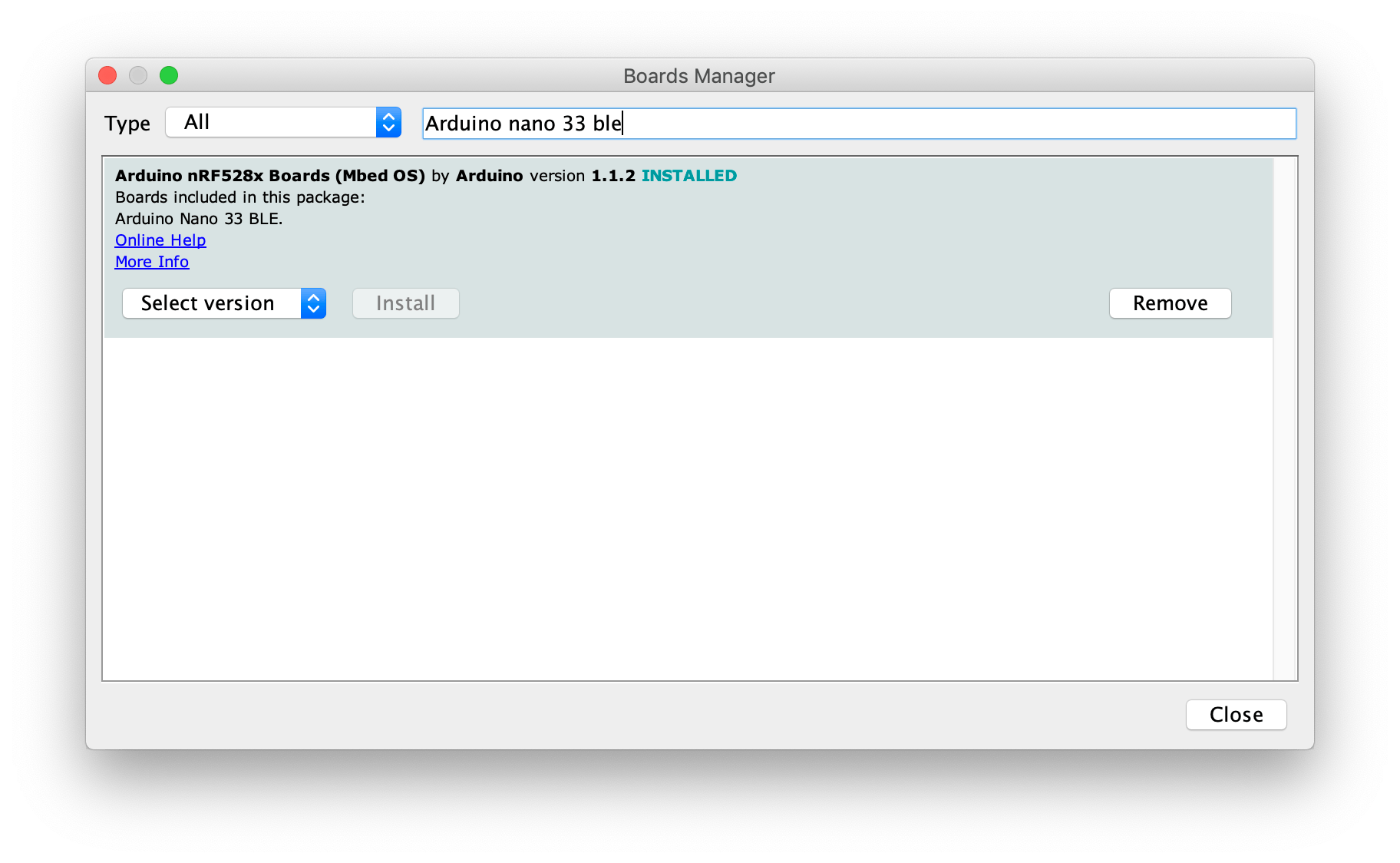
要对 Arduino Nano 33 BLE 进行编程,我们需要安装相应的库。转到工具>>板>>板管理器,搜索Arduino Nano 33 BLE,单击安装(如果您以前安装过,则单击更新)。
安装后,进入工具>>板,选择Arduino Nano 33 BLE。
注意:Arduino Nano 33 BLE 和 Arduino Nano 33 BLE Sense 使用相同的板设置。Arduino Nano IoT 使用不同的。请在编程之前仔细检查您的 Arduino 名称。

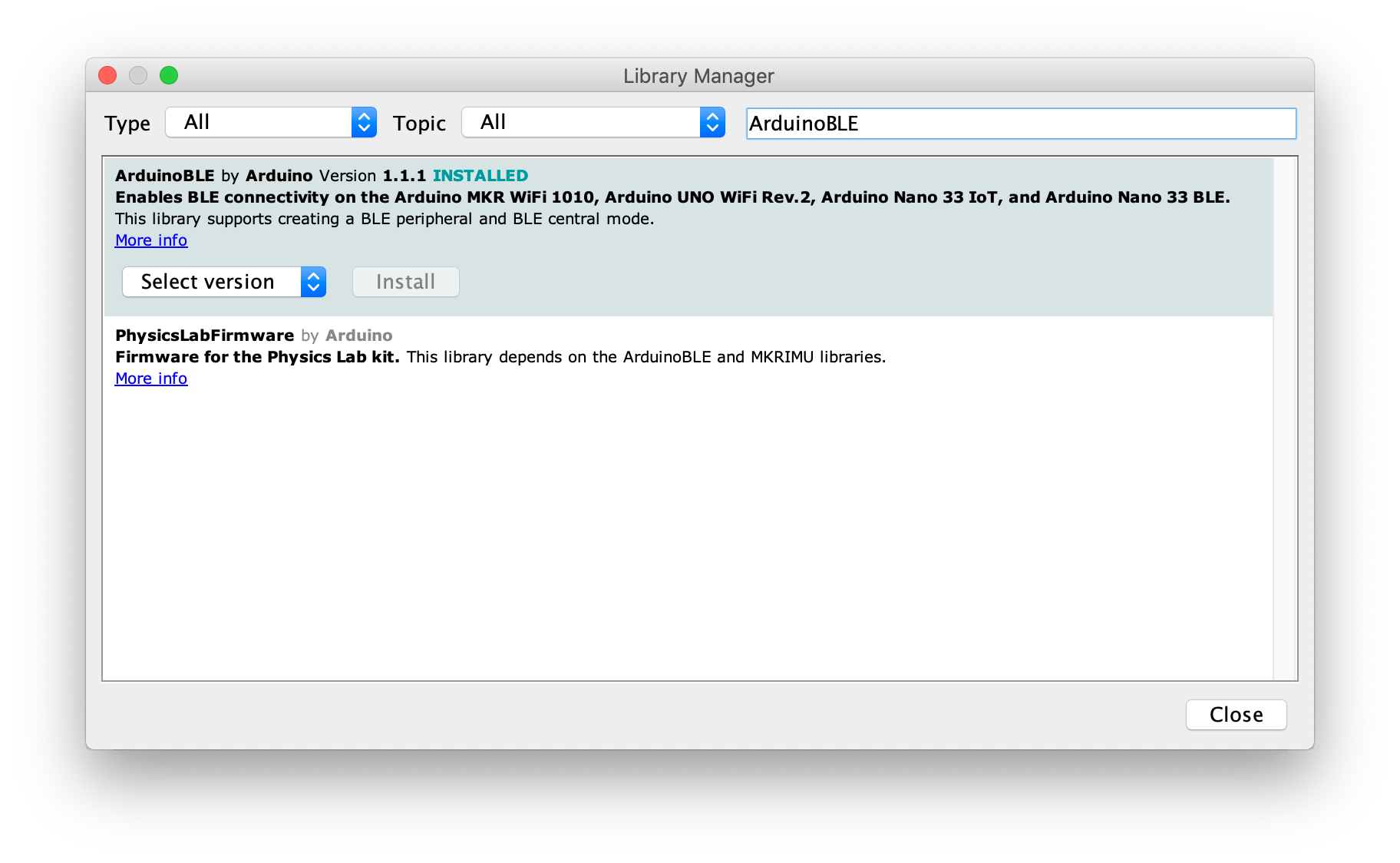
然后,转到工具 >> 管理库,搜索 ArduinoBLE,单击安装(或更新,如果您以前安装过)。

然后,我们准备对 Arduino Nano 33 BLE 进行编程。
第 3 步:对 Arduino 进行编程
在本教程中,我们将使用示例草图。转到文件 >> 示例 >> ArduinoBLE >> 外围设备,打开示例 ButtonLED
验证草图并对其进行编程。
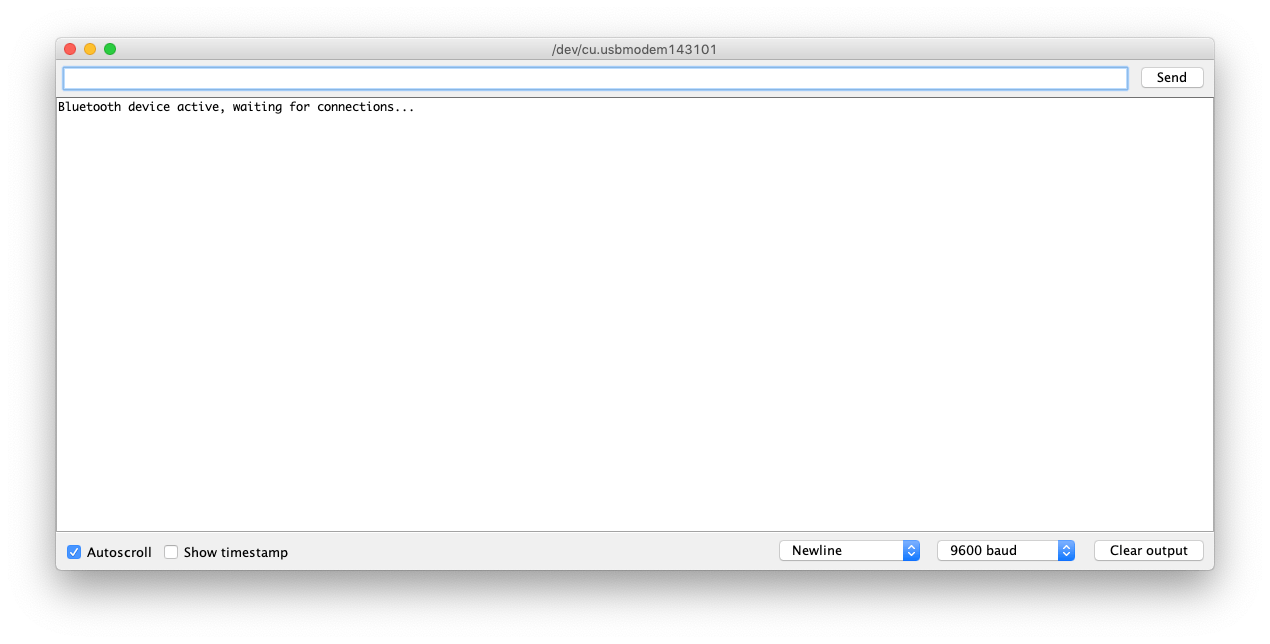
编程完成后,打开串行监视器,您应该看到“蓝牙设备处于活动状态,等待连接...”

如果您按下面包板上的按钮,您应该会看到板载 LED 亮起并且串行监视器中打印“LED on”。这是为了验证您的威廉希尔官方网站 是否正确接线。如果您没有看到 LED 或打印,请检查您的接线。
第 4 步:添加 p5.ble.js 库
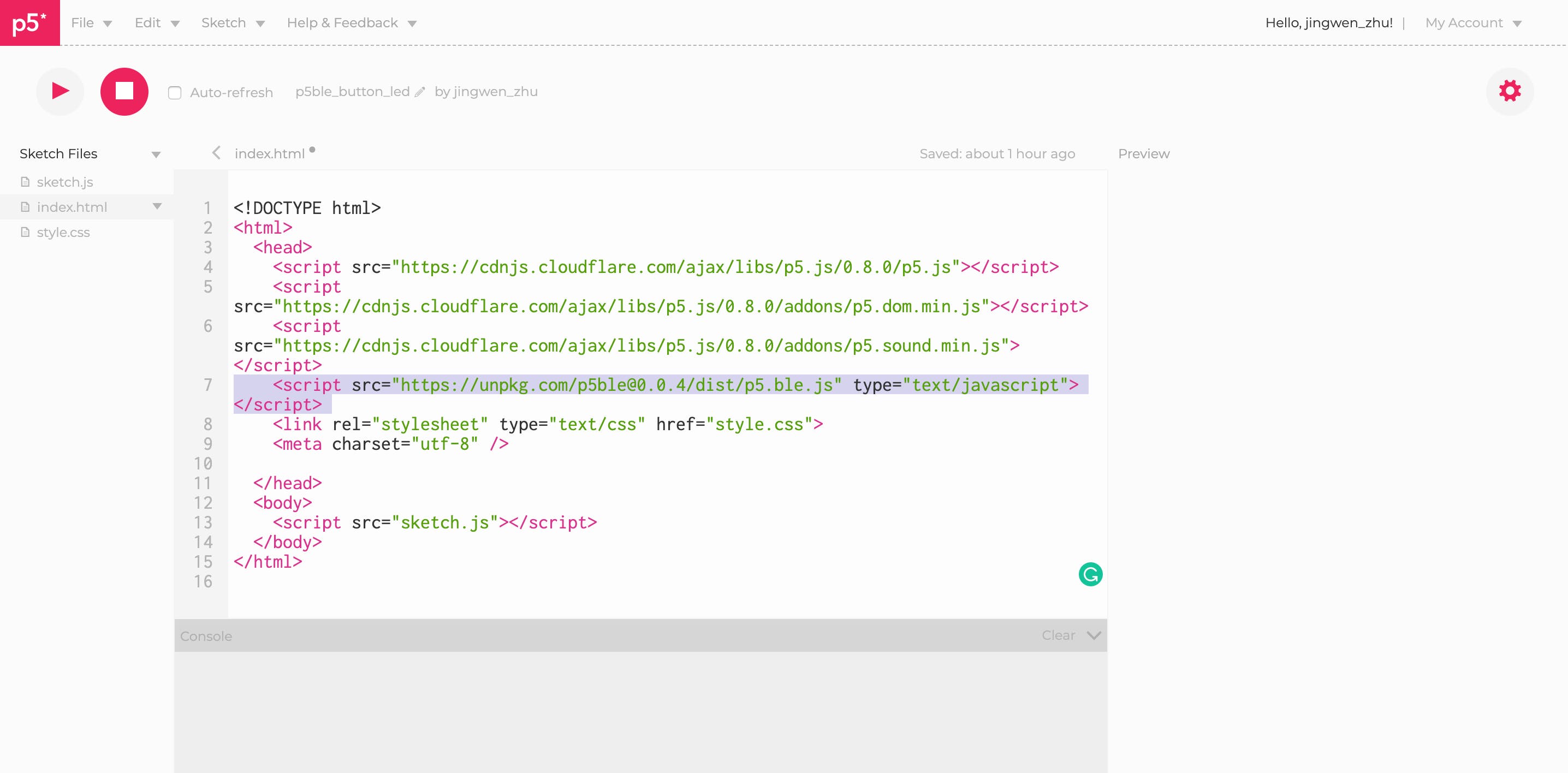
在 Chrome 浏览器中打开p5.js Editor,点击箭头图标打开index.html文件。如下所示粘贴以下代码行。
<script src="https://unpkg.com/p5ble@0.0.4/dist/p5.ble.js" type="text/javascript">script>

第 5 步:p5 编程
首先,我们将声明服务和特征的 UUID。这些是我们 Arduino 草图中特征的唯一标识符。
const serviceUuid = "19b10010-e8f2-537e-4f6c-d104768a1214";
const characteristicsUUID = {
led:"19b10011-e8f2-537e-4f6c-d104768a1214",
button:"19b10012-e8f2-537e-4f6c-d104768a1214"
}
然后,我们需要在 p5 草图中创建 BLE 对象和特征的实例。
let buttonCharacteristic;
let ledCharacteristic;
let myBLE;
接下来,我们将创建一个全局变量来保存从按钮读取的值
let buttonValue = 0;
在setup函数内部,我们将启动 BLE 对象和界面按钮。
function setup() {
createCanvas(400, 400);
myBLE = new p5ble();
createCanvas(600, 400);
background("#FFF");
const connectButton = createButton('Connect and Start Notifications')
connectButton.mousePressed(connectAndStartNotify);
const toggleButton = createButton('Toggle');
toggleButton.position(15, 15);
toggleButton.mousePressed(toggleLED);
}
然后,我们将声明每个动作对应的回调函数:当connectButton被按下时, connectAndStartNotify函数将被触发。当 toggleButton 被按下时,toggleLED函数将被触发。
function connectAndStartNotify() {
myBLE.connect(serviceUuid, gotCharacteristics);
}
function gotCharacteristics(error, characteristics)
if (error) console.log('error: ', error);
console.log(characteristics[1].uuid);
for(let i = 0; i < characteristics.length;i++){
if(characteristics[i].uuid == characteristicsUUID.button){
buttonCharacteristic = characteristics[i];
myBLE.startNotifications(buttonCharacteristic, handleButton);
}else if(characteristics[i].uuid == characteristicsUUID.led){
ledCharacteristic = characteristics[i];
}else{
console.log("nothing");
}
}
function handleButton(data) {
console.log('Button: ', data);
buttonValue = Number(data);
}
function toggleLED(){
myBLE.read(ledCharacteristic, handleLED);
}
function handleLED(error, data){
if (error) console.log('error: ', error);
console.log('LED: ', data);
myBLE.write(ledCharacteristic, !data);
}
然后,在draw函数内部,我们将使用buttonValue来绘制一个正方形。
function draw() {
noStroke();
if(buttonValue>0){
fill(color(200, 200, 200));
}else{
fill(color(100, 200, 200));
}
rect(15, 40, 60, 60);
}
现在,我们准备运行 p5 草图。
第 6 步:运行 p5 草图
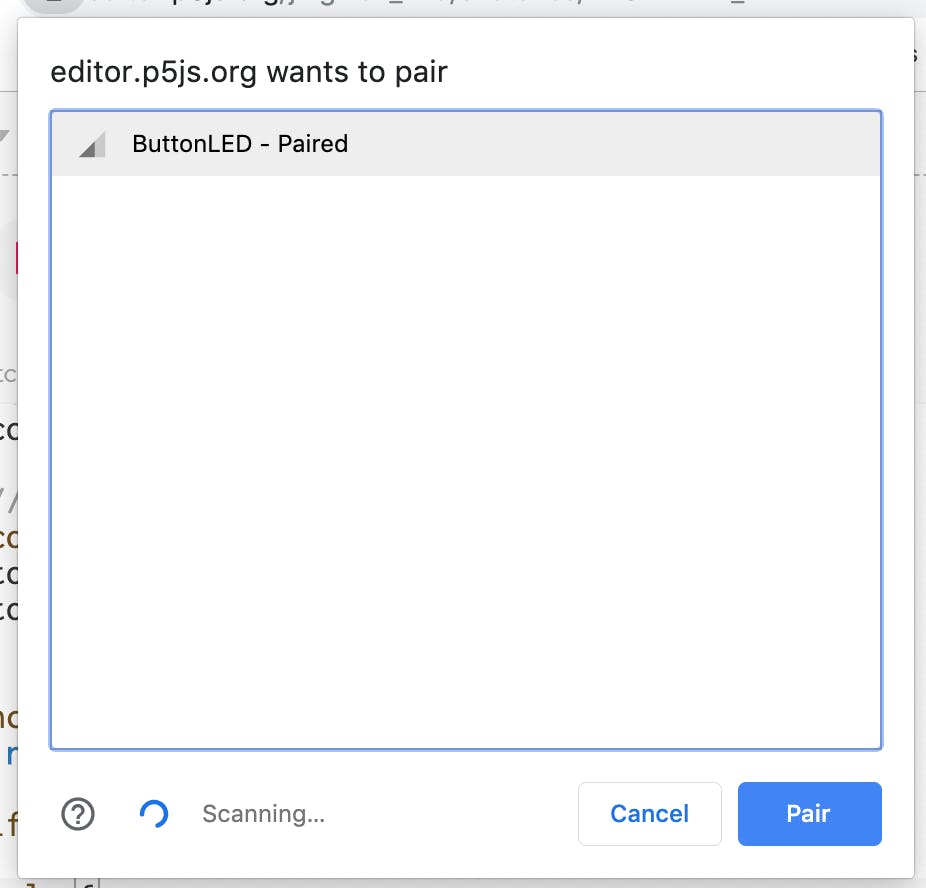
单击编辑器左上角的播放按钮,我们可以运行草图。当草图运行时,您会看到连接和开始通知按钮。单击该按钮,您将在浏览器中看到一个弹出窗口。这是选择 BLE 设备的窗口。如果只有一个带有 ButtonLED 草图编程和供电的 Arduino,那么您应该只会在窗口中看到一个选项。配对。

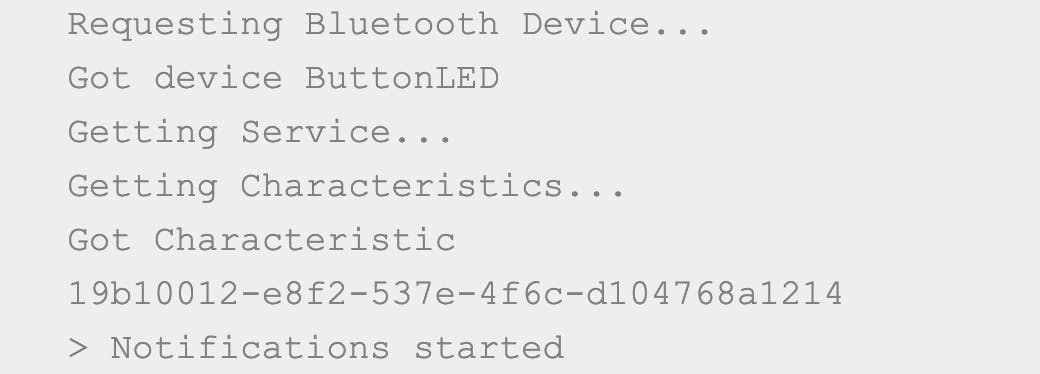
然后,您应该在控制台中看到以下日志:

现在,如果您单击面包板上的按钮,网络应用程序中的方块将改变颜色。如果您单击 Web 应用程序中的按钮,板载 LED 将切换。
现在,您已经成功运行了您的第一个p5.ble.js项目。您可以按照示例为您的 Arduino BLE 项目创建自己的 Web 应用程序。
提示
- 如果您遇到多个 BLE 项目,最好将示例中的服务 UUID 更改为不同的 UUID。您可以使用UUID 生成器来生成它。请不要忘记替换 Arduino 草图和 p5 草图中的 UUID。
- 如果您无法将 p5 草图正确连接到您的 Arduino,您可以使用通用 BLE 移动应用程序,例如 LightBlue,首先测试您的 Arduino。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





