
资料下载

全自动12V不间断电源系统
描述
动机
这是一个简单的全自动12V不间断电源系统,适用于中小型电力设备。该电源专门设计用于驱动路由器和调制解调器,以在受频繁电源故障影响的地区提供不间断的互联网和电话服务。
介绍
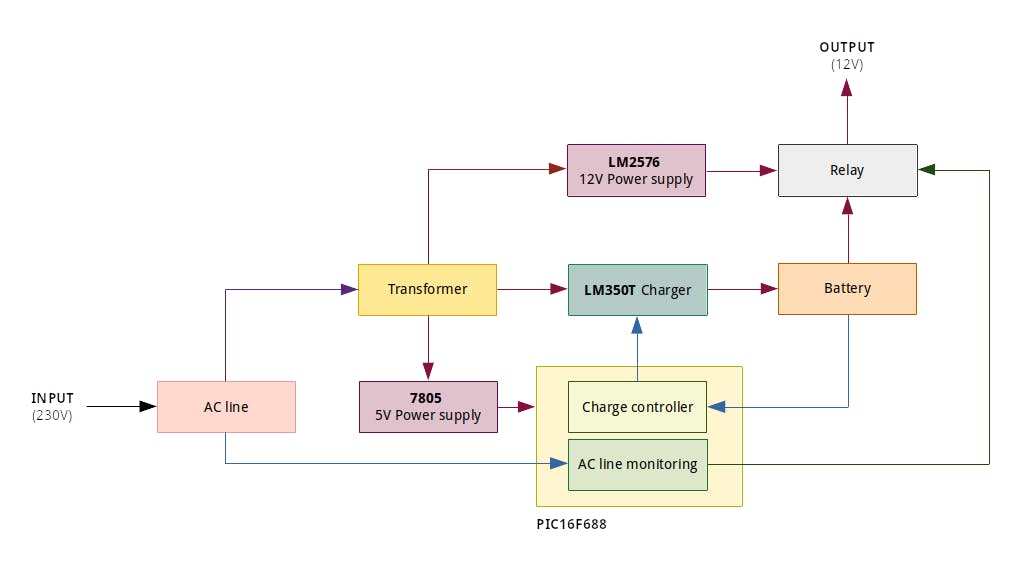
这个 12V 不间断电源最初设计用于驱动我的光纤调制解调器/路由器。构建此电源的关键原因是在电源故障期间获得持续的互联网和电话连接。该电源的核心部件是恒压充电器、12V直流电源、交流线路监控单元、12V大容量密封铅酸电池。整个系统设计使用本地可用的组件。
该系统的充电威廉希尔官方网站 围绕使用流行的LM350稳压器构建。该稳压器经过校准以提供 14.4V 快速充电和 13.6V 涓流充电。根据电池的状况,MCU 会决定合适的充电模式。
在线状态下,LM2576-12开关稳压器为驱动系统提供12V输出。(在我的安排中,一个光纤路由器)。

PIC16F688 MCU 监控交流线路和电池,以控制LM350稳压器和输出继电器的输出电压。该 MCU 的固件使用Microchip XC8编译器编写,所有源代码和配置文件均可在 GitHub 的项目存储库中下载。
密封的 12V 铅酸电池是本机最关键的部件。该系统最推荐使用 12V、9Ah 电池。在撰写本文时,这种电池的成本约为卢比。3500(17.60 美元),我是从当地的在线商店购买的。
在在线模式下,本系统提供 12V 输出。在离线模式下,如果它有一个充满电的电池,它会提供 12.5V 的输出。
这种不间断电源适用于需要 12V - 13V 输入和最大 2A 电流的电器。通过上述配置,该系统持续为我的华为HG8245H5光纤路由器供电 7 个多小时。
该电源装置是一个开放的硬件项目。所有原理图、PCB 设计文件、固件源代码和编译的二进制文件都可以在 GitHub 的项目存储库中下载。
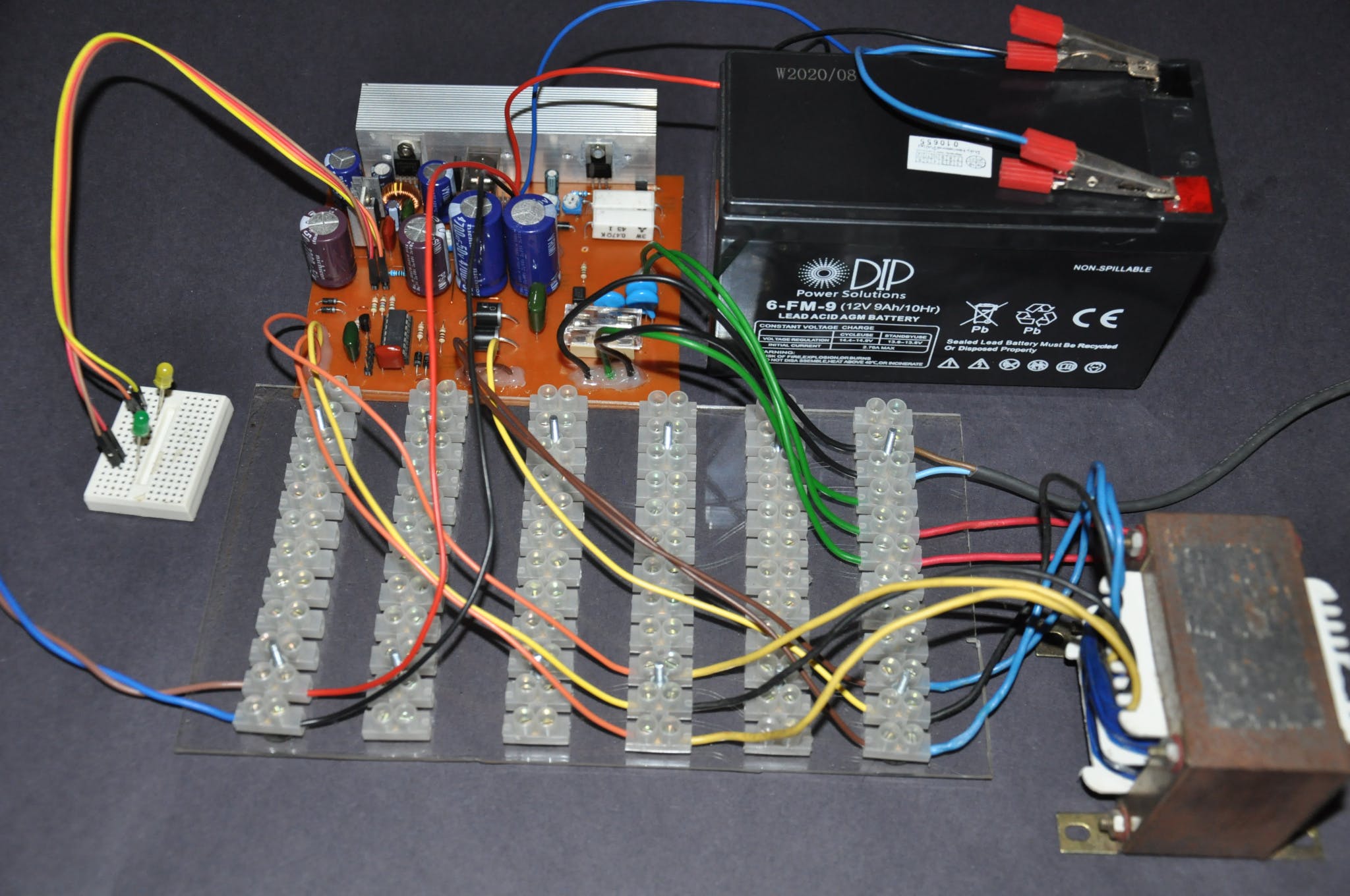
组装威廉希尔官方网站
在提供的设计中,PCB中使用的所有部件都是通孔型元件。对于这个设计,我们使用了低成本且常用的电子元件。

本系统推荐的变压器为 230V 至 15V×2 (5A) 和 12V×2 (500mA) 降压变压器。
为 LM350、LM2576 和 7805 稳压器安装足够的散热器。为了最大限度地减少空间,我们建议为 LM350 和 LM2576 稳压器使用单个散热器。如果使用单个散热器,请务必在 LM2576 稳压器上安装陶瓷和云母绝缘体,以消除短路。
本项目提供的 PCB 设计为使用单面铜板构建。PCB 的尺寸为 131.7mm × 100mm。
对 R3、R7 和 R8 使用 1% ¼W 金属膜电阻器以获得准确的结果。对于 R2 和 R4,使用 3W 或更高额定值的陶瓷水泥电阻器。
校准和测试
在将负载和电池连接到系统之前,需要按照以下步骤校准系统。
1.从U2插座上取下PIC16F688 MCU 。
2. 短接U2插座的1、7脚。
3. 将数字万用表连接到D3二极管的阴极。
4. 设置RV2 ,直到万用表指示 13.6V。
5. 连接U2插座的引脚 7 和 14。
6. 现在调节RV3 ,直到万用表指示 14.4V。
7. 将PIC16F688 MCU 连接到U2插座。
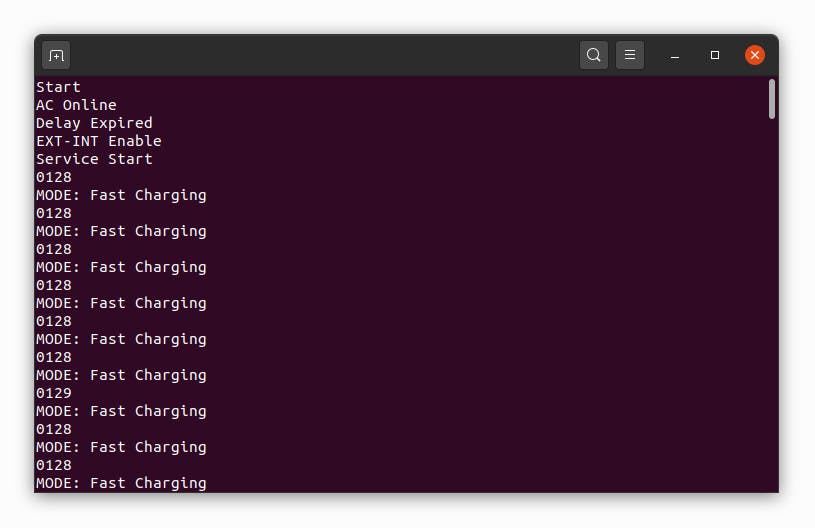
完成上述步骤后,将 5V UART-to-USB适配器连接到 J6 调试端,启动串口,波特率 1200,8N1 配置。

将数字万用表连接到电池端子并调整 RV1,直到串行端子显示数字万用表的十倍电压读数。(例如:12.6V 在串口终端上显示为126 )
完成上述校准后,系统即可使用。最初将电池连接到系统,然后将其放置直到充满电。
此 PCB 直接连接到交流电源,在读取电压和校准时务必采取必要的预防措施。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







