
资料下载

使用Python控制物联网项目的伺服电机
描述
使用 Python 控制物联网项目的伺服电机
在最近的一篇文章中,我们看到了如何使用 Python 和 JQWidgets 通过移动设备控制 Adafruit NeoPixel 环。
让我们做一些类似的事情,但使用另一个非常流行的“执行器”:伺服电机,即用于精确控制角位置的旋转执行器。
我们将使用 Zerynth Studio 在 Python 中对基于微控制器的板进行编程,并 使用 Zerynth App 来运行基于 JQWidget 的图形用户界面。
所需材料
- 首先,你需要一块板子。您可以选择 Zerynth 支持的 32 位微控制器设备之一。我们选择了Mikroelektronika 的Flip&Click,它搭载了Microchip的流行 MCU SAM3X 。
- 您还需要一个允许您将威廉希尔官方网站 板连接到互联网的元素。我们选择了Mikrolektronika的WiFi 4 Click
- 您还需要一个伺服电机:我们选择了非常受欢迎的 TowerPro SG90。
最后但并非最不重要的一点是,您需要:
- Zerynth Studio ,一个功能强大的 IDE,用于在 Python 中进行嵌入式编程,支持物联网。你可以 在这里下载。
- Zerynth 应用程序。你可以 在这里下载。
组装
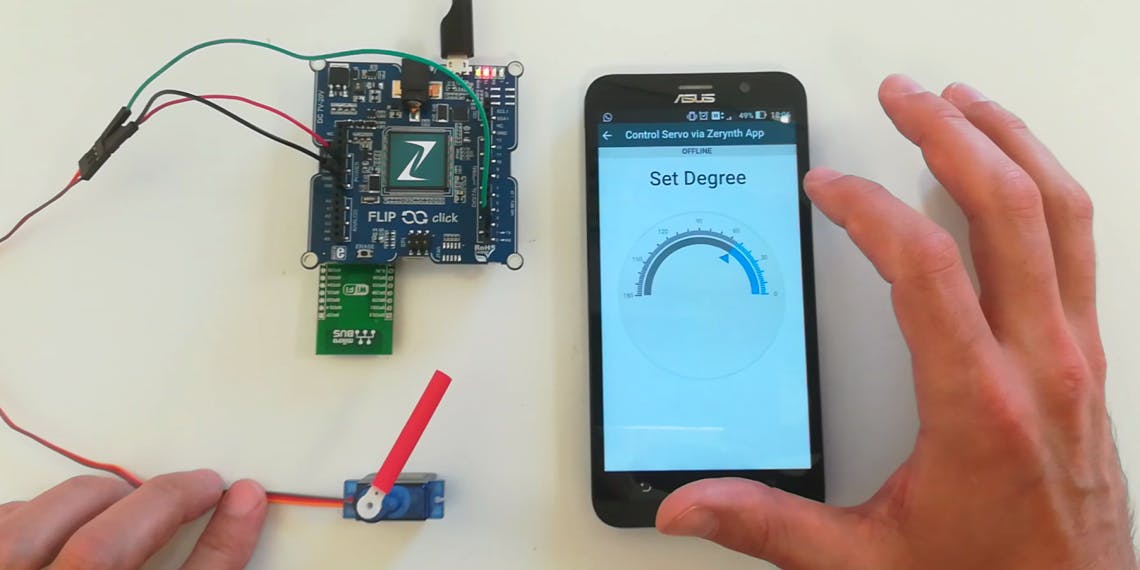
只需将WiFi 4 Click 到 Flip&Click 的插槽“A” 并连接伺服如下:
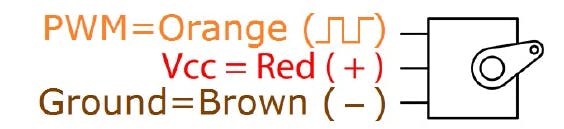
- 伺服的棕色线到 Flip&Click 的 GND 引脚
- 伺服的橙色线到 Flip&Click 的 3.3V 引脚
- 伺服器的黄线连接到 Flip&Click 的 PWM 引脚(例如 D2)

编程
安装 Zerynth Studio 并 创建 Zerynth 用户后,您 必须注册并虚拟化开发板。查看 Particle Photon 的 Zerynth 官方文档以 快速入门。
现在您可以开始用 Python对您的威廉希尔官方网站 板进行编程了!
创建一个新项目 并编辑 main.py 文件如下:
通过 Zerynth App 控制舵机:
# Control Servo via Zerynth App
from wireless import wifi
# change the following line to use a different wifi driver
from stm.spwf01sa import spwf01sa as wifi_driver
from servo import servo
import streams
# Import the Zerynth APP library
from zerynthapp import zerynthapp
# connect the Servo to the pin D2
MyServo=servo.Servo(D2.PWM)
streams.serial()
degree = 0
sleep(1000)
print("STARTING...")
try:
# Device UID and TOKEN can be created in the ADM panel
zapp = zerynthapp.ZerynthApp("DEVICE UID", "DEVICE TOKEN")
wifi_driver.init(SERIAL1, D16) # WiFi Click on slot
for i in range(0,5):
try:
# connect to the wifi network (Set your SSID and password below)
wifi.link("SSID",wifi.WIFI_WPA2,"PASSWORD")
break
except Exception as e:
print("Can't link",e)
else:
print("Impossible to link!")
while True:
sleep(1000)
# Start the Zerynth app instance!
# Remember to create a template with the files under the "template" folder you just cloned
# upload it to the ADM and associate it with the connected device
zapp.run()
def set_degree(d):
global degree
degree = d
MyServo.moveToDegree(degree)
zapp.on("set_degree", set_degree)
while True:
sleep(50)
print("degree: ", degree)
except Exception as e:
print(e)
当然,您必须编辑您要连接板子的wifi网络的SSID名称和密码。
对比上面提到的项目的脚本可以看到,逻辑是一样的,代码也很相似。只是一些不同之处:
- 在这种情况下,我们使用了不同的 wifi 驱动程序,因此您必须导入SPWF01SA 模块而不是 BCM43362 模块来进行 WiFi 连接。
- 当然,您必须导入和设置Servo 库而不是 Neopixel 库。
- 然后,您必须定义一个函数,根据 Zerynth App 发送的数据设置伺服的度数。所以你必须定义一个函数“ set_degree ”而不是之前项目的函数“ set_color ”。
其余代码几乎保持不变。容易吧?感谢我们的Zerynth 虚拟机及其硬件抽象层功能。
只需再走一步,您就完成了!
在这个项目中,您也必须创建一个“已连接设备”并将“zerynthapp”实例链接到它。然后,您必须创建模板并将其链接到连接的设备。请查看本教程的“创建和设置连接的设备”和“创建、上传和设置模板”步骤以 了解更多详细信息。
index.html 文件应如下所示:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Zerynthtitle>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">script>
<script src="https://api.zerynth.com/zadm/latest/z.js">script>
<link rel="stylesheet" href="https://jqwidgets.com/public/jqwidgets/styles/jqx.base.css" type="text/css" />
<script src="https://jqwidgets.com/public/jqwidgets/jqx-all.js">script>
<script type="text/javascript" src="https://www.jqwidgets.com/public/jqwidgets/jqxcore.js">script>
head>
<body>
<div style="text-align:center">
<p id="status" style="background:#ddd;font-weight:bold">p>
<h1>Set Degreeh1>
div>
<div id='jqxKnob' style="width: 150px; height: 150px; position: relative; left: 30; top:30">
div>
<script>
$(document).ready(function () {
$('#jqxKnob').jqxKnob({
width: 300,
value: 0,
min: 0,
max: 180,
startAngle: 0,
endAngle: 180,
snapToStep: true,
rotation: 'counterclockwise',
style: { stroke: '#dfe3e9', strokeWidth: 3, fill: { color: '#fefefe', gradientType: "linear", gradientStops: [[0, 1], [50, 0.9], [100, 1]] } },
marks: {
colorRemaining: { color: 'grey', border: 'grey' },
colorProgress: { color: '#00a4e1', border: '#00a4e1' },
type: 'line',
offset: '71%',
thickness: 3,
size: '6%',
majorSize: '9%',
majorInterval: 10,
minorInterval: 2
},
labels: {
offset: '88%',
step: 30,
visible: true
},
progressBar: {
style: { fill: '#00a4e1', stroke: 'grey' },
size: '9%',
offset: '60%',
background: { fill: 'grey', stroke: 'grey' }
},
pointer: { type: 'arrow', style: { fill: '#00a4e1', stroke: 'grey' }, size: '59%', offset: '49%', thickness: 20 }
});
$('#jqxKnob').jqxKnob({allowValueChangeOnDrag: false });
$('#jqxKnob').jqxKnob({allowValueChangeOnMouseWheel: false });
$('#jqxKnob').on('change', function (event) {
Z.call('set_degree', [event.args.value]);
});
// initialize the Z object
Z.init({
on_connected: function(){$("#status").html("CONNECTED")},
on_error: function(){$("#status").html("ERROR")},
on_disconnected: function(){$("#status").html("DISCONNECTED"); return true},
on_online: function(evt){$("#status").html("ONLINE");},
on_offline: function(evt){$("#status").html("OFFLINE");},
on_event: function(evt){
//display received event;
}
})
});
script>
body>
html>
在本例中,我们使用了JQWidgets集合的“ jqxKnob ”元素。这段代码的主要部分是:
$('#jqxKnob').on('change', function (event) {
Z.call('set_degree', [event.args.value]);
});
Z.call 函数是从 Javascript 到 Python 的通道。每次移动旋钮时,Z.call 函数都会将值发送到设备,并将其用作相应 Python 函数的参数。
此时,您可以 将项目上传到您的设备。
最后,正如您在 这个非常简短的教程中所读到的,您只需打开 Zerynth 应用程序,登录并选择特定设备即可查看您的 GUI。

使用 Zerynth Studio PRO 启用固件无线 (FOTA) 更新
一旦你构建了你的智能项目,你就不想拆开所有东西来升级固件。
为了满足这一规范,Zerynth在Zerynth Studio PRO版本中包含了“ Firmware Over-the-Air ”功能 ,该功能还包括工业级功能,例如:
- 可选择的实时操作系统
- 省电
- 硬件驱动的安全固件以工业量在设备上烧录
- …以及更多
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







