
资料下载

使用MKR IoT载体的Arduino灯控制器
描述
关于
这是一个我决定尝试从房子的任何地方自动化我房间里的灯的项目。它使用新的 Arduino MKR IoT Carrier、Arduino MKR WiFi 1010、Arduino WiFi Rev2、一些跳线、一个 LED(例如,正在努力将其实际放入灯中)一个 220 欧姆电阻器,最后是一个继电器。
这个怎么运作
该项目使用 Blynk 在三个设备之间进行通信——WiFi Rev2、MKR WiFi 1010 和您的手机。它使用 Bridge 小部件在两个 Arduino 之间进行通信,并使用 Blynk.virtualWrite() 函数通过 Blynk 与手机/移动设备进行通信。
显示器
- 在 WiFi Rev2 上:
点亮/关闭数据,是否断开/重新连接,以及自动重新连接是否打开/关闭。
-在移动设备上:
该项目的 Blynk 应用部分有一个由 MKR 板控制的 LCD 小部件、三个仪表和一个按钮。LCD 小部件只是说“开灯”/“关灯”。仪表显示每个设备的 WiFi 强度,以及 MKR 板的电池百分比。该按钮将切换灯。
-在MKR物联网载体上:
如果连接到 WiFi,IoT Carrier 的内置显示屏将显示 WiFi 图标、电池图形、是否可以切换灯、一行文字显示“灯光控制”、如果灯亮则显示太阳图形、和自动重新连接状态。
人机界面(按钮、接近度等)
MKR物联网运营商
物联网运营商使用此项目中 5 个按钮中的 4 个。
按钮 1 - 切换自动重新连接。这将显示在显示屏的底部
按钮 2 - 无
按钮 3 - 切换灯
按钮 4 - 切换是否可以更改载体上的灯
按钮 5 - 切换手电筒(RGB LED 为白色,亮度可在代码中更改。亮度当前设置为约 1/2)
接近 - 如果有任何东西靠近,(接近值 150)它将切换灯光
WiFi Rev2
按钮 1 - 切换灯(将数据发送到 MKR 板)
按钮 2 - 切换自动重新连接。(将显示在显示屏上)
移动设备
移动设备上的按钮应连接到 V1,它将切换灯光。
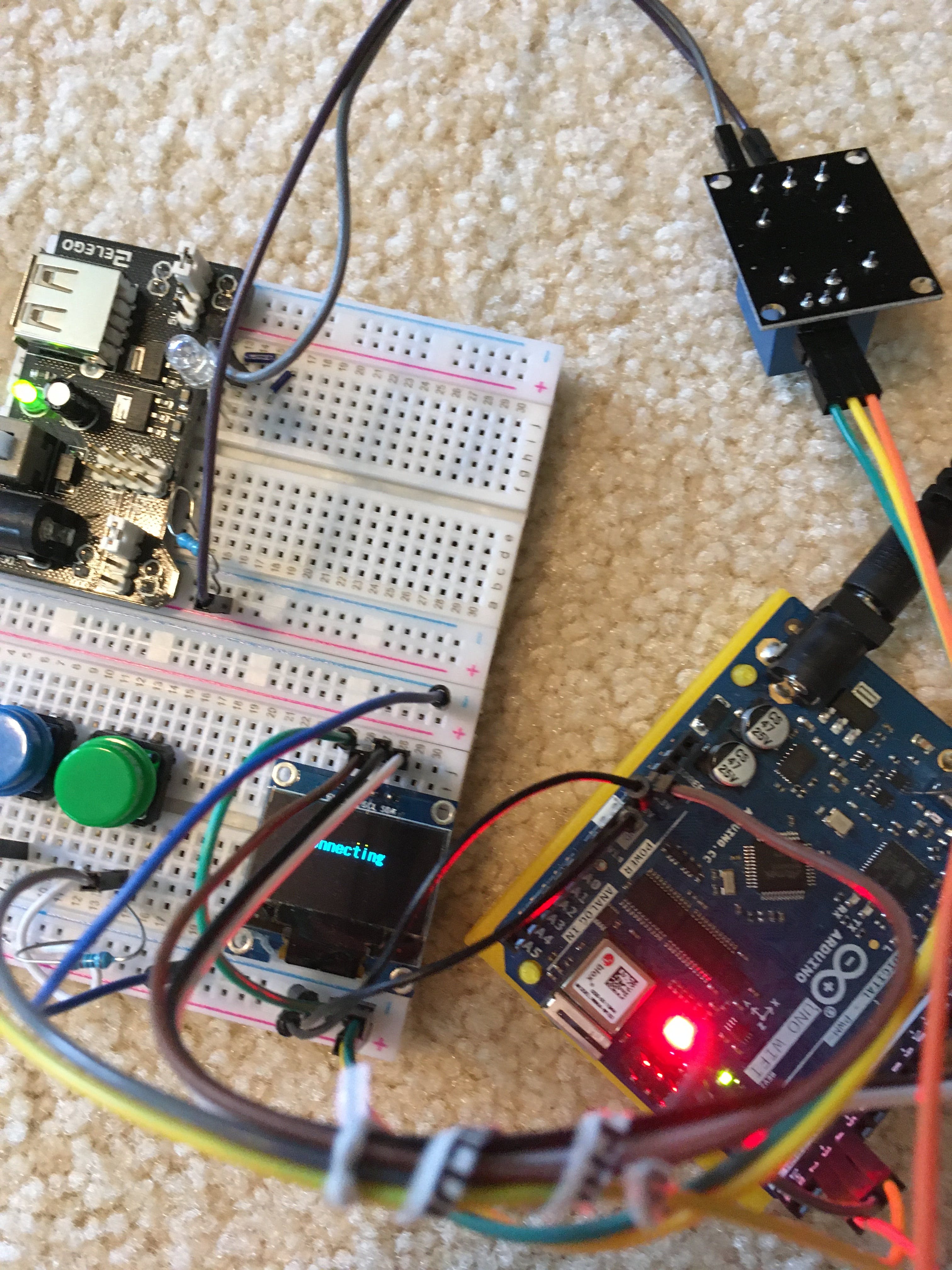
项目图片:
一些图片来展示它的样子。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







