
资料下载

将终端连接到SD卡的开源项目
描述
概述
您是否曾经想过拥有一款智能设备,可以在眨眼间将您的笔记存储到 SD 卡中?您是否曾经梦想拥有一个智能清单,让您可以在几秒钟内将需要购买的所有杂货存储到 SD 卡中?该设备旨在让所有这一切都像按下按钮一样简单,无论用户身在何处,他/她都可以简单地在 Blynk 的终端中输入一些内容,写入的数据将立即存储在家里的 SD 卡中。就这么简单。但最好的部分是您可以在 30 分钟内完成这个项目:
功能性
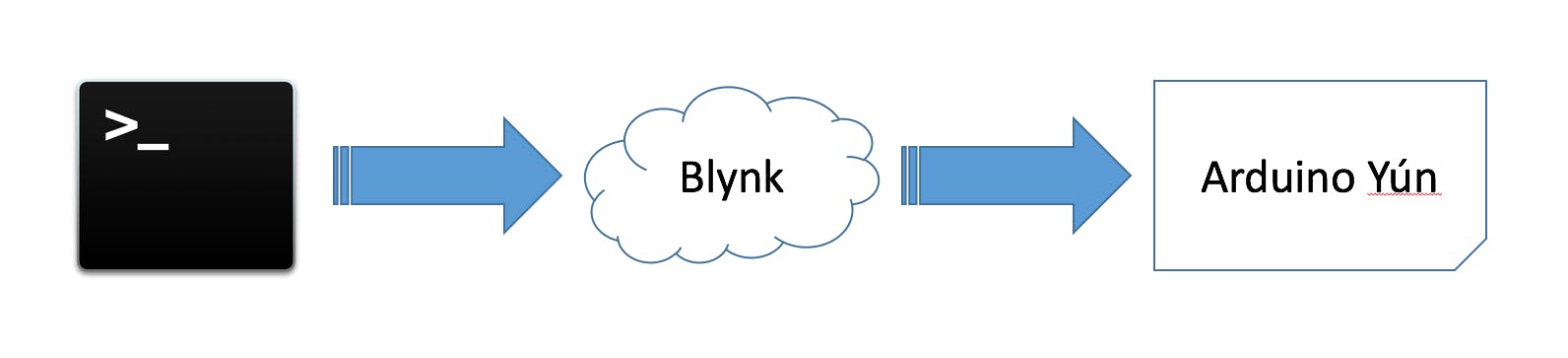
此项目使用 Blynk 的终端进行,请注意,智能设备上需要 Wi-Fi 或移动数据才能运行此项目。请注意,此项目还需要一个 Blynk 帐户,有关设置 Blynk 的说明在“构建项目”部分。Blynk 终端通过使用最新插入的值更新选定的虚拟引脚来工作。因此,虚拟引脚将保存最新值的值,并且永远不会为空。Arduino Yun 检查虚拟引脚的值是否与之前的值不相等。如果值不同,微控制器会将数据刻录到 SD 卡。这是表示通信概述的图像。

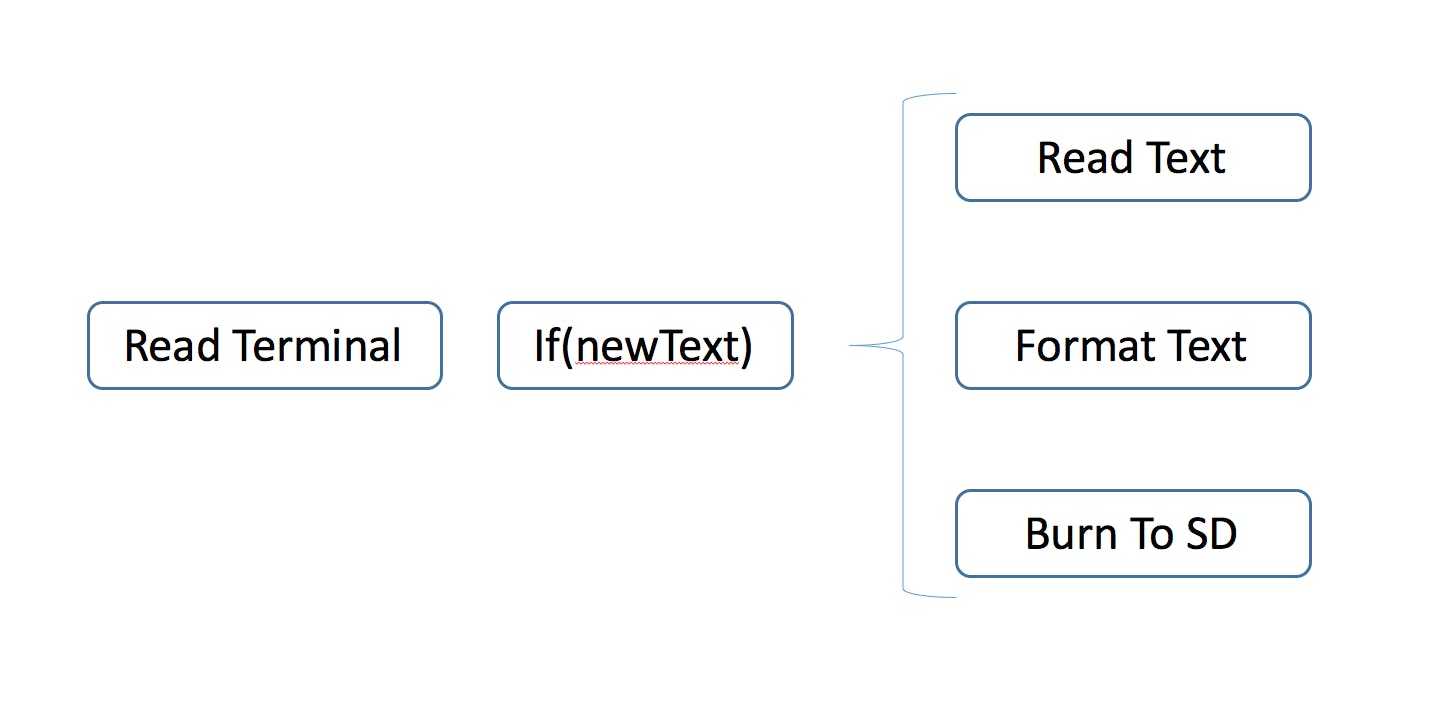
这是代表项目代码概述的图像。

-
ReadTerminal将获得链接到终端的虚拟引脚的值。
-
if(newText)将检查接收到的值是否与先前接收到的值不同。
-
ReadText将读取新值并将其记为先前收到的值。
-
FormatText将接收到的值格式化为字符串。
-
BurnToSD将字符串刻录到 SD 卡。
这个简单的过程将持续监控虚拟引脚并将数据刻录到 SD 卡。请注意,SD 卡可以在断电后从 Yun 中取出。请勿在串行监视器指示不要移除 SD 卡或关闭 Yun 电源。串行监视器必须打开,此项目才能工作。
好处
运营该项目的用户将受益于:
- 能够快速记笔记并将它们存储在任何地方的 SD 卡上。
- 具有创建智能列表的能力。
- 还有更多使用这个项目的方法。
建设项目
第1 步:所需设备
- 1、阿杜诺云
- 1、智能手机
- 1,微型 SD 卡(最大 32 GB)
- 1,SD卡适配器(包含在上面的链接中)

第2步:准备SD卡
Arduino Yun 需要将 SD 卡格式化为 MS-DOS 16 或 32 位。这是云的 micro SD 卡格式化和安装指南。本教程是为 AP 设计的

第3步:设置Blynk
运行此项目需要一个 Blynk 帐户,您可以免费创建一个,闲置的图像将指导您完成设置 Blynk 的过程。您需要在手机上下载该应用程序,点击此处在App Store或Play Store下载。

第 4 步:确认代码
该代码相当简单,由以下部分组成:
- 读取虚拟引脚
- 处理数据
- 刻录到 SD 卡
下面将解释这些部分中的每一个。
- 读取虚拟引脚
BLYNK_WRITE(V0) // read virtual pin 0 and store value
{
values = param[0].asString();
}
这部分代码将读取分配给终端的虚拟引脚,并将其值存储到变量中。
- 过程数据
if(values == preValues) // check if value changed
{
delay(1000);
}
else
{
此代码块将检查从终端接收的值是否等于上次接收的值,如果是,云将等待一秒钟再检查,如果值不同,微控制器将设置当前值恢复到之前的值并将其刻录到 SD 卡。
- 刻录到 SD 卡
File dataFile = FileSystem.open("/mnt/sd/datalog.txt", FILE_APPEND); // create an object of the file
if(dataFile) // if file is present
{
Serial.println(" Success");
Serial.println("Burning data to SD Card");
dataFile.println(dataString); // burn value to SD Card
dataFile.close(); // close the file
Serial.println(" Success");
Serial.print(" Printed ");
Serial.println(dataString);
Serial.println("Restarting in 5 seconds");
Serial.println(" The SD Card may be removed in this period");
}
这部分代码是最后一段,它将取值并使用与云的SD卡模块通信的库将其刻录到SD卡。
设置变量_ _
有一个变量需要调整;您的 Blynk AUTH 令牌,当在 Blynk 上创建新项目时,您的 Auth 令牌将发送到您的电子邮件,将其复制并粘贴到 Arduino 代码中的 AUTH 变量中。现在你准备好了。
图书馆
- Bridge - GNU Lesser General Public License 下的版权 (c) Arduino LLC,该库属于公共领域。
- Blynk - Blynk 这个库是在MIT 许可证 (MIT)下发布的
- 文件 IO - 版权所有 (c) 2013 Arduino LLC 在 GNU Lesser General Public License 下,该库属于公共领域。
最后
最后,将您的 Arduino Yun 连接到您的计算机并上传代码,确保 SD 卡在 Yun 的模块中,然后再上电。不要忘记打开串行监视器。
背景
我在 TO MAKE 列表上有这个项目很长时间了,但我尝试使用外部 SD 模块制作它,但没有成功,所以我决定开始连接板载 SD 卡模块,就在这里。我认为这是一个方便的工具,可以快速记录快速保存的笔记。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







