
资料下载

破解GE智能插座
描述
你好。让我们从一些安全开始!
要执行此项目,您必须熟悉电子威廉希尔官方网站 和安全实践。您正在间接处理主线交流电源。如果你不确定,你不应该搞砸这个。与大多数项目一样,由于接线/焊接不当,火灾风险是真实存在的。请注意安全!
所以故事从我在 Lowes 购买新的浴室灯开始,然后遇到一个从 30 美元降到 13 美元的通用电气智能插座,所以我决定买下它。回到家,安装了应用程序,设置得很好。在我看来,myTouchSmart 应用程序并不是最好的。它可以工作,但现在我需要使用这个应用程序来控制一台设备?也许是 HomeKit,因为我的大多数设备都是由它控制的……不,不支持它。嗯……
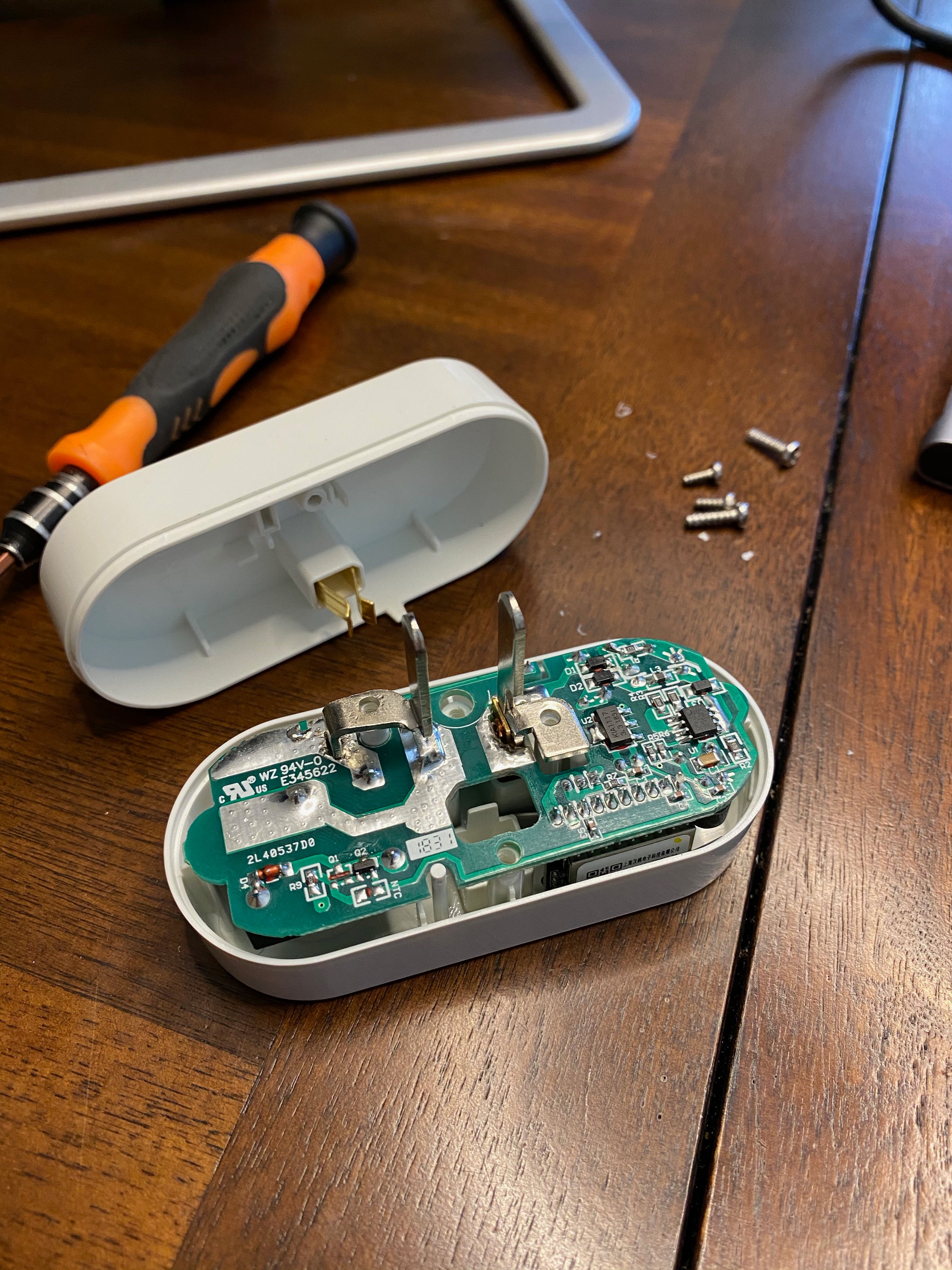
所以我决定打开它,看看里面的设置,我想也许我可以刷新固件什么的。它使用 TA 三角钻头来拧螺丝,幸运的是我有一个。第一次用我觉得!打开它,果然有一个 wifi 芯片焊接在板上。在谷歌搜索模型等之后,有一种方法可以获取闪存固件,但它是中文的,我不会说中文……而且看起来过于复杂和专有。我确实设法找到了一个有助于 3.3v 和接地的芯片的引脚排列。该芯片在 3.3v 上运行并以 3.3v 供电,因此非常适合 ESP8285。所以我决定“好吧,也许是硬件……”
安全警告!!!
- 插上电源时不要打开插座。我不能强调这一点!
- 请勿在未完全关闭/组装的情况下将其插入!
- 拔下电源后等待几分钟。
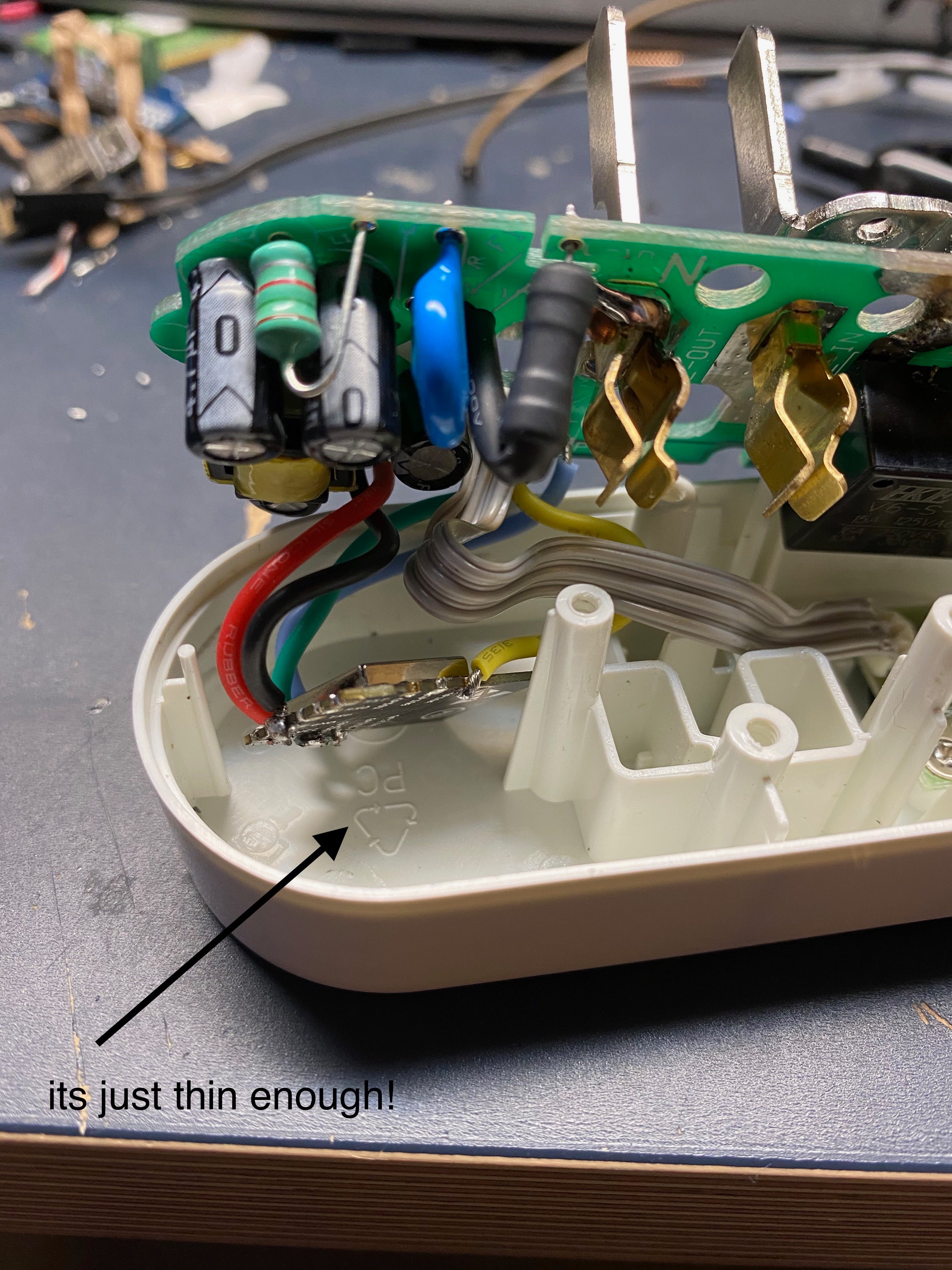
我卸下了外壳和内部板,看起来现有芯片的后面有足够的空间。伟大的!
软件设置
我首先完成了软件部分,并编写了一个快速程序来控制继电器、LED 和按钮以及 Blynk 以进行额外控制。还集成了一个开/关计时器,因此可以自动化。我选择了 Blynk 进行远程控制,因为我在许多其他项目中都使用过它,而且它确实有效。大约六个月前,我迁移到了自己的 Blynk 服务器。将它与noip.com免费转发主机名配对(因为我有一个来自我的 ISP 的动态 IP),并且从未如此快乐。
让我们先设置 Blynk 应用程序,以便我们知道它最初何时上线。我假设您已经安装了它并且对它有点熟悉。在 Blynk 应用程序中,创建一个新项目。将它命名为您希望它显示的任何名称。对于设备,我们要选择 ESP8266,即使它是 ESP8285。对我们没有任何影响。连接类型应该是wifi。现在选择您的主题,深色或浅色。这只影响它的外观。现在单击“创建项目”。它应该将您带到初始空白页面并将项目的令牌通过电子邮件发送给您。添加小部件的方法是在停止时单击黑色网格,然后将弹出菜单以选择您的小部件。以下是项目的虚拟引脚和小部件:
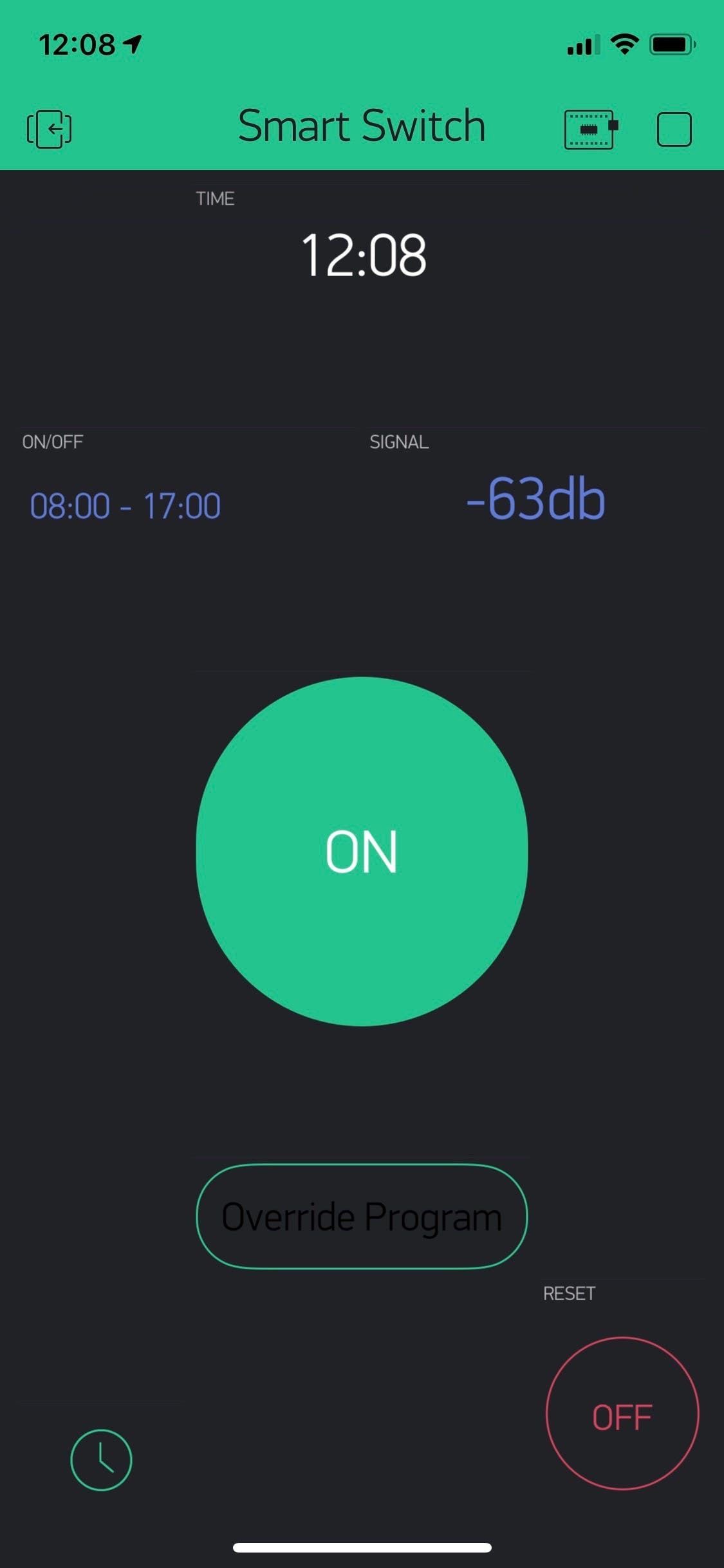
当前时间 - 标记值 - V6
信号 - 标记值 - V31
开/关按钮 - 样式按钮 - V0
开/关时间 - 时间输入 - V20 - 将格式设置为 HH:MM:SS 并允许启动停止输入开启
开/关覆盖 - 样式按钮 - V21
重置 - 按钮或样式按钮 - V30
我们用于计时的 RTC - RTC - 无需引脚
随心所欲地安排它们。这是我的:

完成后点击右上角的播放按钮。它会说离线,但我们知道。它还会通过电子邮件向您发送一个令牌号,我们需要将其放入我们的程序中,以便它在 Blynk 注册。在显示 的位置输入它以及您的 wifi 信息。确保你正确地把它放在那里!如果不这样做,您将无法连接到您的 wifi 或 Blynk。
上传
是时候将我们的程序上传到 ESP8285 了!我确保包括无线编程的能力。如果您需要更改某些内容,谁愿意打开它并尝试对新程序进行串行上传?不是我。我用我的网络为 ESP8285 设置了一个静态地址,所以我总是知道我需要上传的 IP 或其他什么。我确实做到了,最初将其设置为通过串行上传(您必须)以测试我的程序并纠正任何问题。我最初在必要的垫子上有别针,然后只使用了一些跳线。
要通过串行方式对 ESP8285 进行编程,就像 ESP8266 一样,您需要在上电时将 gpio 0 拉低才能进入编程模式。使用您的 USB-TTL 进行上传连接。确保仅使用稳压 3.3v 供电并将其连接到 VCC 和 EN。我使用了 TTL 提供的 3.3v。TX-->RX,和 RX-->TX。显然是 GND 到 GND。
现在要上传,我们需要在 Arduino IDE 或 PlatformIO 中选择我们的开发板。无论你做什么,你都需要安装 ESP8266 框架,我假设你已经完成了。如果没有,这将向您展示如何在 Arduino IDE 中使用。
选择板的配置。它应该是这样的,但可能会略有不同:

现在让我们将芯片置于闪存/编程模式。将您的 gpio 0 引脚接地,然后将复位引脚暂时接地以重置芯片,或者只需插入您的 TTL 适配器并以这种方式为其供电。完成此操作后,让我们上传我们的程序。从 Arduino IDE 的“工具”菜单中选择您的端口。现在上传。如果一切按计划进行,程序编译并成功上传到 ESP8285!不要从你的 TTL 断开它。让我们看看 Blynk 是否有效。
如果尚未打开您的 Blynk 应用程序,请确保您的程序正在“播放”。您可以通过它是否在右上角显示一个小的方形停止按钮来判断。左边是一个板子图标,上面应该有一个红色徽章,表明板子离线或未连接到 Blynk 服务器。在上传我们的程序后 10 秒左右,那个红色徽章应该会消失,并且会显示“project X online”。这是一个好兆头!Blynk 正在工作,您的程序正在运行!!!如果您在组装完成后需要更改某些东西,OTA 可以正常工作。它会在您的 Arduino 端口菜单中列出该设备,否则上传是正常的。不要打断它,否则你必须把它拆开才能刷新它。
让我们继续。
硬件

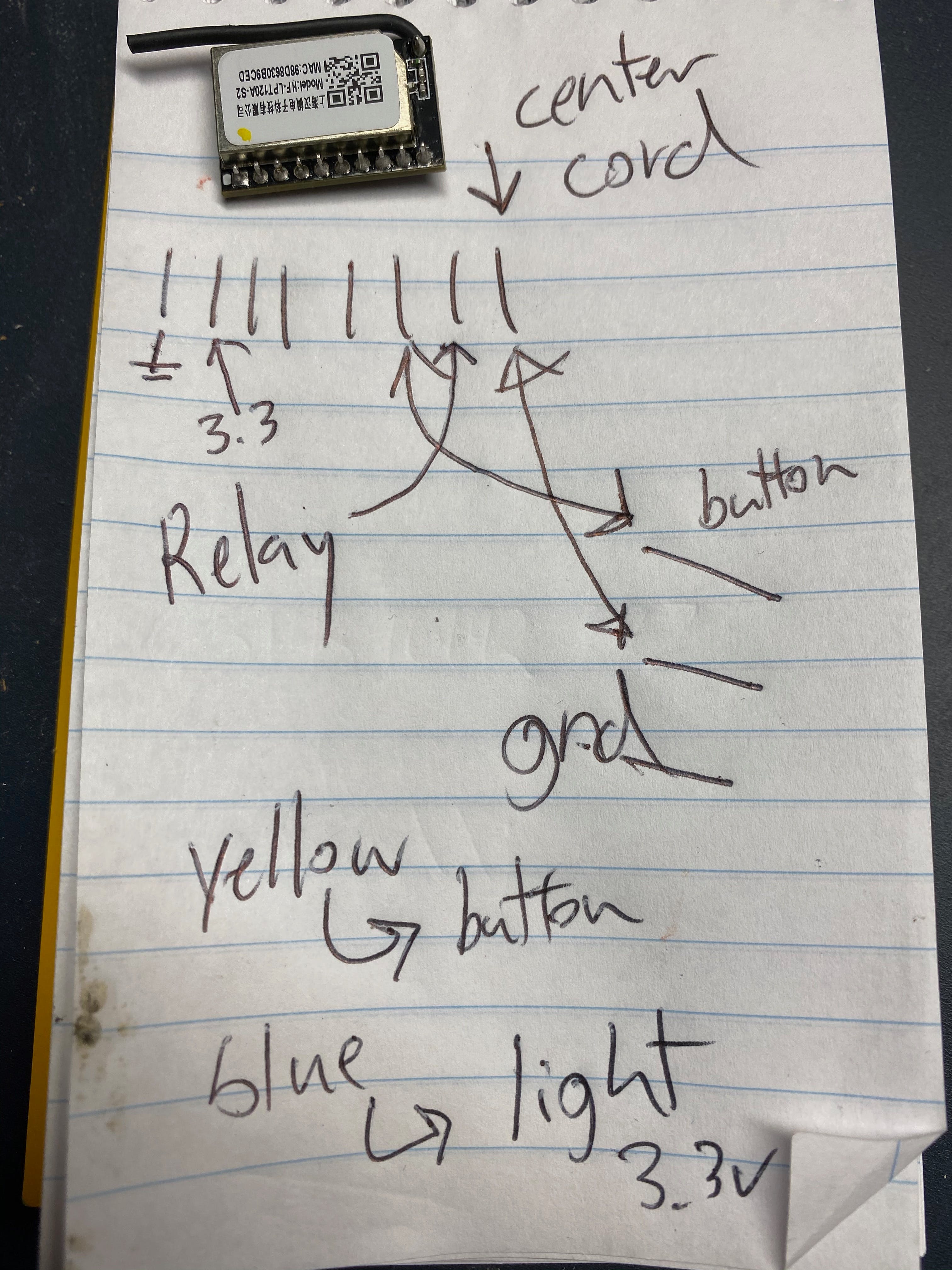
回到硬件,我首先移除现有的 wifi 芯片。我非常讨厌去除焊料,而且我不擅长,所以我小心地在引脚处将其切断。接下来,我使用万用表确定了通往 LED 和开关硬件的 3 线带。我将一侧连接到威廉希尔官方网站 板引脚,然后探测每根电线以确定使用了哪些引脚。这是我的鸡爪...

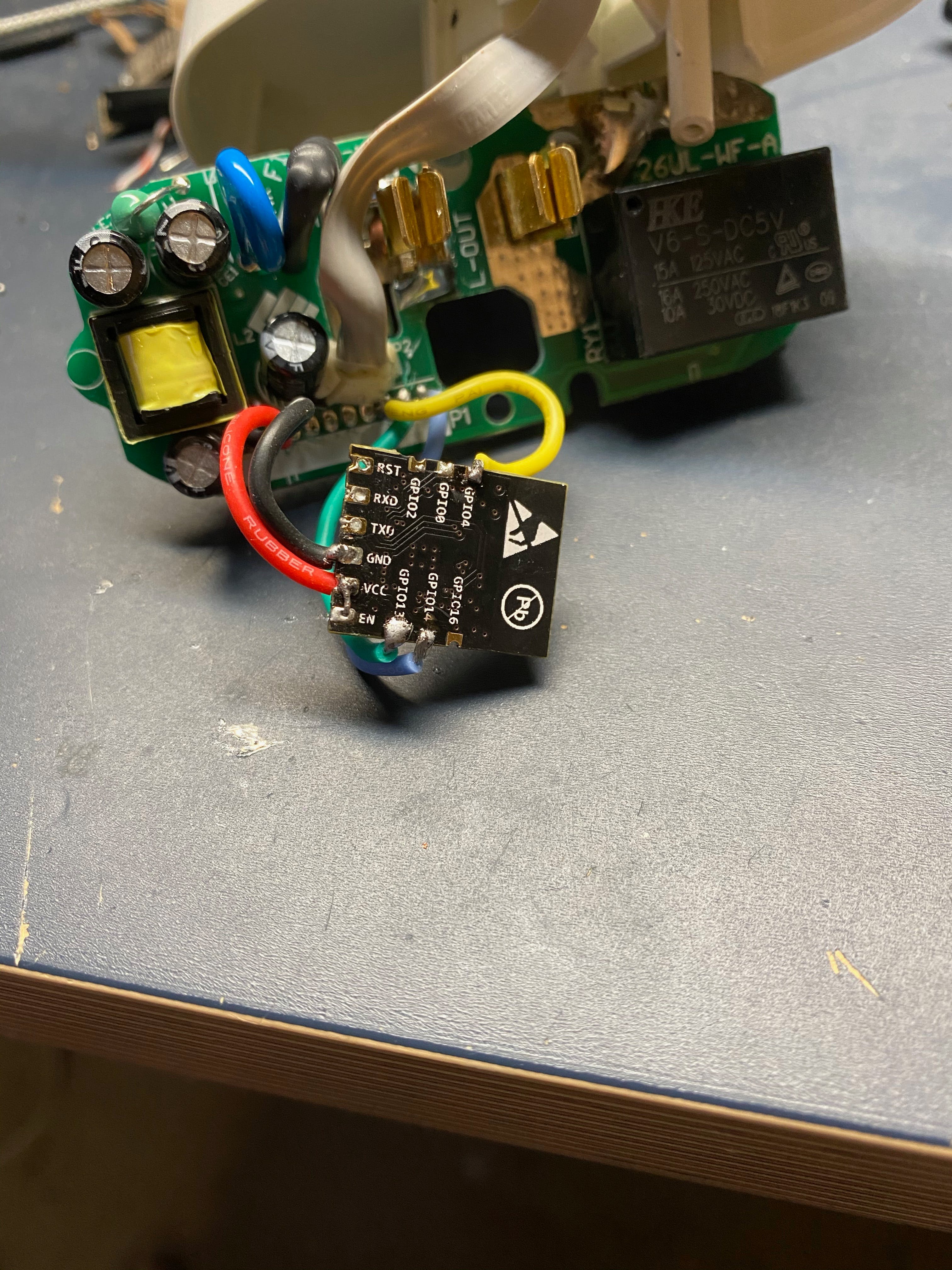
对于我的芯片,我使用的是 ESP8285。它与 8266 几乎相同,但具有更多内存和更好的 wifi 性能。我对这些芯片的结果非常好,它们的编程与使用 Arduino/PlatformIO 的 8266 完全相同。我也使用它,因为这是我身边最薄的芯片。我附上了别针,所以不得不移除第一个(呃)。然后我测试了只是把它和板子放在一起,以确保有足够的间隙并且它确实适合。

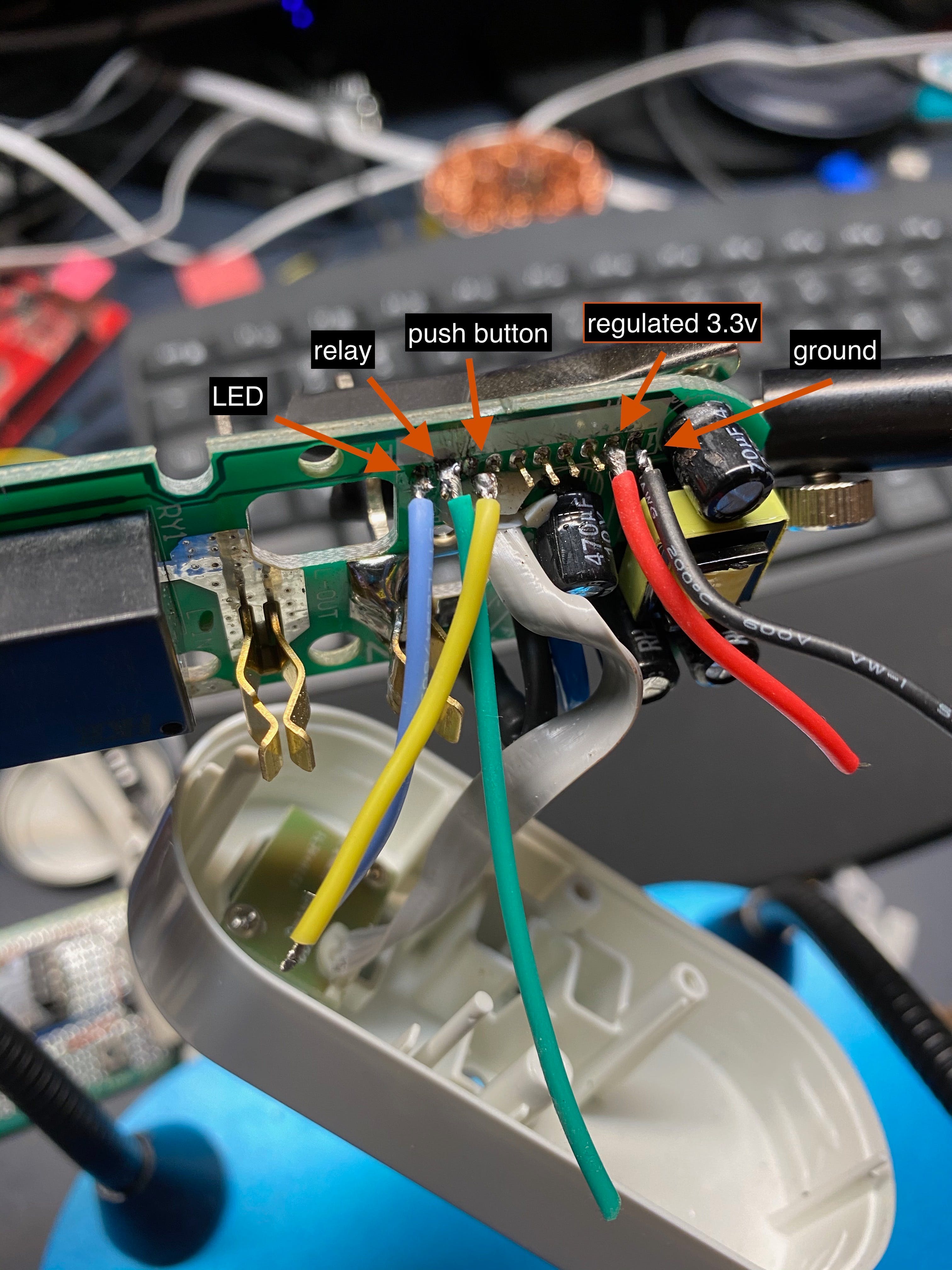
接下来,我开始将电线焊接到智能插座的板上。下面是我需要控制它的引脚。

是时候将电线与我想在 ESP8285 上使用的引脚匹配了。它有 0、2、4、13、14、16 和 TX/RX 引脚。我选择了 4、12 和 13。我的理由是 0 和 2 是用于闪烁的控制引脚。在初始开机时,我在其他项目中使用这些引脚时遇到了问题。所以让我们避免这些。16用于睡觉。也不想要那个。确保不要将电线剪得太短。您希望能够将 ESP8285 粘合起来。您还需要将两个引脚焊接在一起:启用(en)和电源(vcc)。如果未将启用引脚拉高,则芯片将永远不会打开。我用一点点单根实心 cat5 线完成了这项工作。

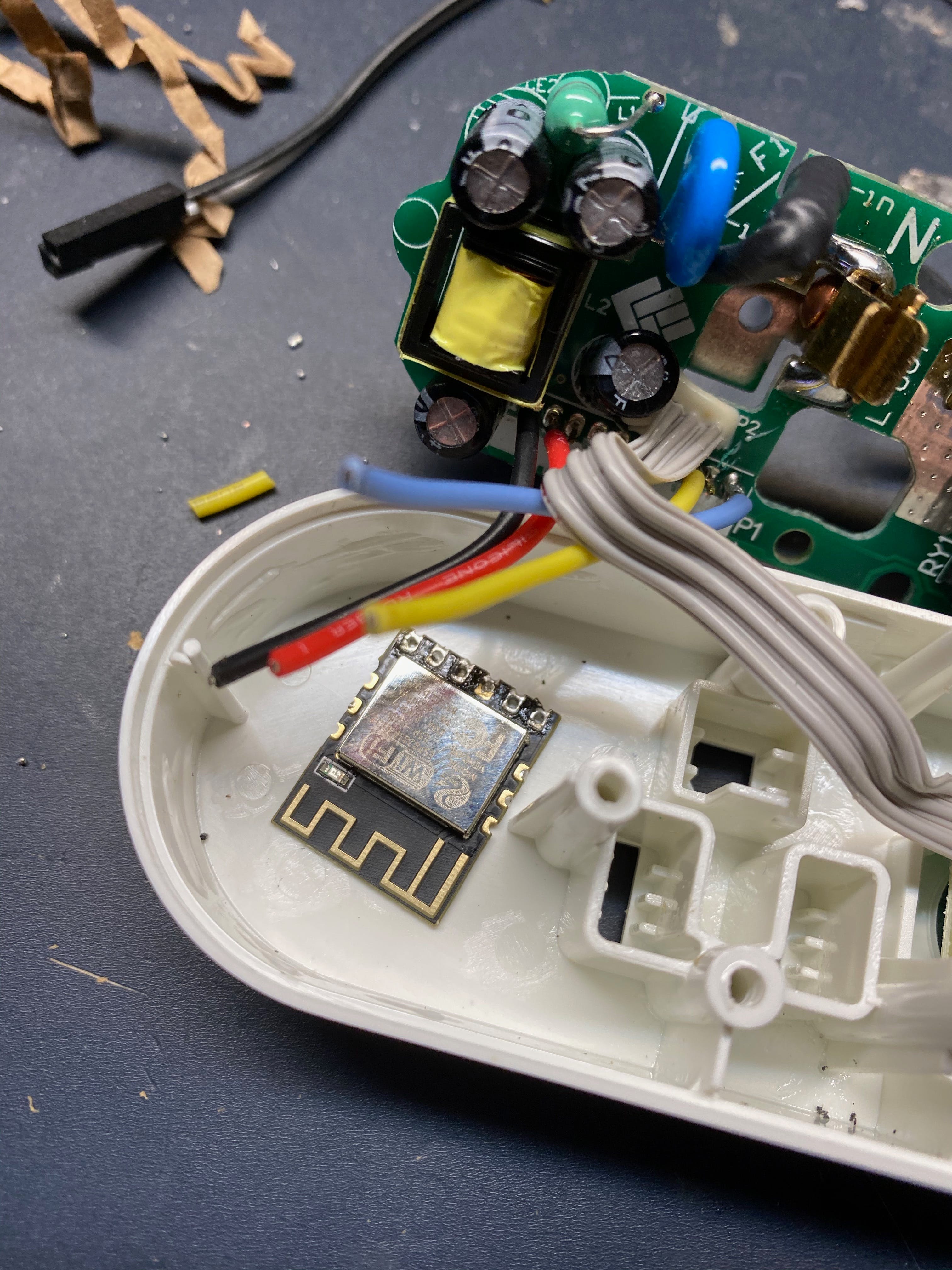
接下来,您要将 ESP8285 固定到前壳上。我们这样做是因为我们不希望它四处乱窜,我们当然也不希望它接触内部的任何其他电子设备。我使用热胶枪,因为如果您将来需要移除芯片,这并不太难,但它会产生良好的粘合。确保它是正常温度的塑料胶水,而不是低温品种。

好的,您应该可以将主板放回原处。如果电线松弛,请小心地将它们塞到 ESP8285 所在的一侧。但尽量使它们尽可能短。确保它们没有被夹住,并且您的 ESP8285 始终粘在外壳上。在面向主板的 ESP8285 的金属外壳和顶部放置一层液体电工胶带可能不是一个坏主意。如果它确实因为任何原因松动,那么它就会受到保护。拧上威廉希尔官方网站 板和电源插头上的两个固定螺钉。现在放在后壳上并拧紧。

硬件方面就是这样。

测试
好的,现在来测试一下。插入你被黑的智能插座。它应该完全组装和物理完成。观看 Blynk 应用程序。同样,在大约 10 秒内,您将收到一条在线信息,上面写着 XXXX。
单击应用程序中的开/关按钮。您会听到来自插座的咔嗒声,并且蓝灯应该会亮起。通过插入一些东西来测试它是否真的在传递电力。再次按下应用程序中的按钮应使其断电。蓝色指示灯 LED 也应分别打开/关闭。在应用程序中,检查信号电平。根据我对家庭 wifi 设置的经验,您希望它高于 -75 以确保可靠。-83 是我连接的截止点。您的结果会因房屋布局、路由器质量、干扰、芯片等变量而有所不同;但这让您对级别有所了解。
看起来不错是不是!
HomeKit 集成
为了与 HomeKit 一起使用,我使用Homebridge 。它在我的家庭服务器上运行,我通过 HomeKit 拥有 Blynk 和 Nest 功能。效果很好。您需要的插件称为 Homebridge Blynk Platform - homebridge-blynk-platform v0.2.5 或更新版本。您只需通过服务器页面在他们的存储库中搜索它,它应该会找到它。里面有两个,所以确保你得到了@peterwoj开发的那个。另一个效果不太好,因为它看起来很陈旧。我附上了处理 Blynk 及其附件的配置文件部分。现在您可以选择在 iPhone/iPad/Mac 上使用 Blynk 应用程序或 Home 应用程序!
如果您遵循这些说明,您将拥有一个新的工作智能插头!请随时在 Twitter 上关注我@kritch83以查看其他项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








