
资料下载

使用LCD的音频信号(dBu)VU表
描述
背景
我构建了一个 Studio Monitor Management 项目,该项目的一部分是 VU 表,以 dBu 显示音频信号电平。建立 VU 表的方法有很多,最常见的方法是使用 LED 灯泡。然而,使用 LED 需要很多引脚。最初我计划为每个立体声通道使用 16 个 LED,所以总共将有 32 个 LED!并且这些 LED 需要单独控制,虽然可以使用 I2C 串行化来减少控制这些 LED 所需的引脚数量,但构建电子威廉希尔官方网站 (PCB 蚀刻、焊接等)似乎有点复杂...... . 至少对我来说,懒得建造那些... :D )。
在此过程中,我发现了ThomAce 的 KT Audio VU Meter项目(查看此链接)。通过使用没有任何复杂电子威廉希尔官方网站 的 LCD(液晶显示器)来简化显示音频电平的需求,只需 3 个电阻器和 2 个电容器以及带孔的标准 PCB 就足够了。段数为 14,与我最初使用 16 个 LED 的计划也很接近。
这个项目
在这里,这个项目实际上是ThomAce 的 KT Audio VU Meter的衍生作品,有以下变化:
- 音频电平以分贝 (dBu) 为单位测量,因此它可以反映常见的音频计量
- 通过更改宏定义可以轻松调整测量范围。默认值为 -25dBu 到 2dBu。
- 提供校准 VU 表的功能,因为我发现该设备以动态方式运行(可能是由于噪音、电源和连接,也可能涉及一些情感因素:D)
重要的提示
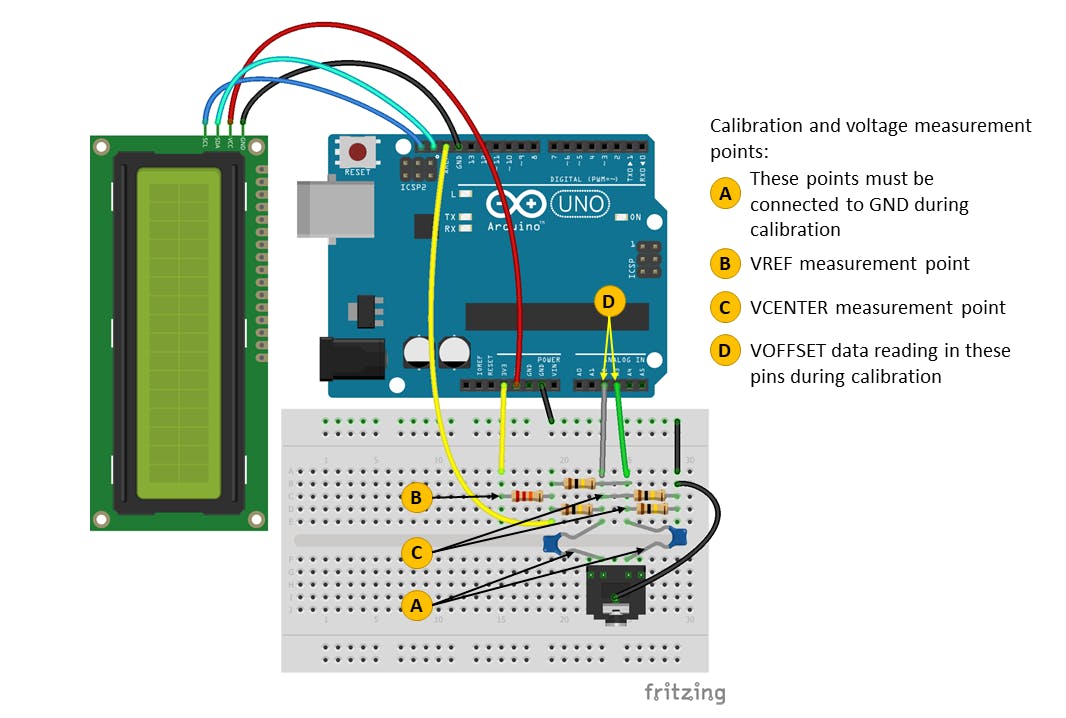
尽管提供了电压计算参数的默认值,但强烈建议在某些点使用万用表执行正确的电压测量(请参阅下图或此处的校准文档)。

默认值为(基于我的环境中的测量值):
-
参考电压:在
AREF引脚测量的电压,以毫伏 (mV) 为单位。在宏中定义为VREF = 1500.
-
中心电压:在分压器中心测量的电压(在 100K 电阻的中间),单位 mV,在输入通道接地的条件下(参见文档)。在宏中定义为
VCENTER = 450.
-
偏移电压:在宏中定义为
VOFFSET = 315。这个值只能在串口中显示,所以你需要Serial.begin(9600)在你的void setup()编码块中激活如下(为了看到偏移值的值):
void setup() {
Serial.begin(9600);
}
这是我的环境中的偏移电压值示例 ( VREF=1500, VCENTER=450)。您可以在下面检查Volt L和Volt R值,在我的情况下是339.55mVand 335.16mV。
Volt L: 339.55mV L data: -7.16dBu Volt R: 335.16mV R data: -7.28dBu R: 10, 10 L: 10, 10
现在,您可以使用中间值或平均值用作VOFFSET(比如说337),然后调用 method setReference(),通常在setup()块内,如下所示。VREF您可以使用和定义来保留其他参数的默认值。VCENTER
void setup() {
lcd.init();
lcd.setReference(VREF, VCENTER, 337); //this will set offset to 337
}
在大多数情况下,调整后只有几个 mV 差异的以下结果应该是可以的(在Volt L和中Volt R)vOffset,因为很难获得精确的零差异。
Volt L: 2.48mV L data: -49.89dBu Volt R: -4.84mV R data: nandBu R: 0, 0 L: 0, 0
Volt L: -0.45mV L data: nandBu Volt R: -3.38mV R data: nandBu R: 0, 0 L: 0, 0
Volt L: 2.48mV L data: -49.89dBu Volt R: -4.84mV R data: nandBu R: 0, 0 L: 0, 0
Volt L: -1.91mV L data: nandBu Volt R: -1.91mV R data: nandBu R: 0, 0 L: 0, 0
Volt L: 2.48mV L data: -49.89dBu Volt R: -3.38mV R data: nandBu R: 0, 0 L: 0, 0
未来的可能性
为了在不更改代码的情况下更容易校准,可以将一个微调器连接到其他模拟引脚,并使用该微调器调整偏移电压的值,通过比较调整后的值和上述实际读数值,直到差异为最低,或者您可以设置一个 LED,当微调电压值和实际读数值之间的差异在可接受的范围内(比如说十分之一毫伏)时,该 LED 将亮起/熄灭。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





