
资料下载

OLED上的天气监测
描述
介绍
天气监测设备是提供该地区有关温度、湿度、风速、降水、紫外线指数等大气信息的有用工具。特定地区的天气描述了很多关于栖息地、气候条件的信息,并在一段时间内积累了这些数据。一定的时间段可以用来预测未来的气候变化。在这个项目中,我使用了 OLED 显示屏,显示温度(摄氏度)、风速(米/秒)、天气的一般描述和图形图标,通过 API 调用来描述天气。
在职的
1.发送API请求并获取Json响应
天气监控设备通过向服务器发送 API 请求以返回 JSON 响应来获取天气信息。对于我的项目,我使用了 weatherbit API 的当前天气 API,因为它是免费的并且非常适合我的要求。
要使用此 API,您首先需要在weatherbit.io上设置一个帐户。创建后,您需要请求一个 API 密钥,大约需要 30 分钟才能激活。将 API 密钥保密以供您自己使用,因为它的用途有限。
获取 API 密钥后,您可以通过在 Web 浏览器上发送请求(参见文档)或从postman等工具以结构化方式查看 JSON 格式来检查 JSON 响应。这是我的 api 请求的示例-
此请求的 JSON 响应如下 -
{
"data": [
{
"rh": 91.3,
"pod": "d",
"lon": 73.78869,
"pres": 988.487,
"timezone": "Asia/Kolkata",
"ob_time": "2020-08-05 12:53",
"country_code": "IN",
"clouds": 100,
"ts": 1596631998,
"solar_rad": 30.8,
"state_code": "33",
"city_name": "Marmagao",
"wind_spd": 8.05612,
"wind_cdir_full": "west",
"wind_cdir": "W",
"slp": 994.225,
"vis": 2,
"h_angle": 64.3,
"sunset": "13:42",
"dni": 666.14,
"dewpt": 23.9,
"snow": 0,
"uv": 1.35293,
"precip": 0,
"wind_dir": 269,
"sunrise": "00:47",
"ghi": 308.26,
"dhi": 76.82,
"aqi": 51,
"lat": 15.40927,
"weather": {
"icon": "c04d",
"code": 804,
"description": "Overcast Clouds"
},
"datetime": "2020-08-05:12",
"temp": 25.4,
"station": "VAJJ",
"elev_angle": 20.94,
"app_temp": 26.4
}
],
"count": 1
}
同样,要获取您所在位置的天气信息,您只需更改城市和国家名称。
JSON 响应(如您在上面看到的)包含大量信息,我们只需要一些信息。为了只从 JSON 中获取必要的信息,我们必须进行解析。
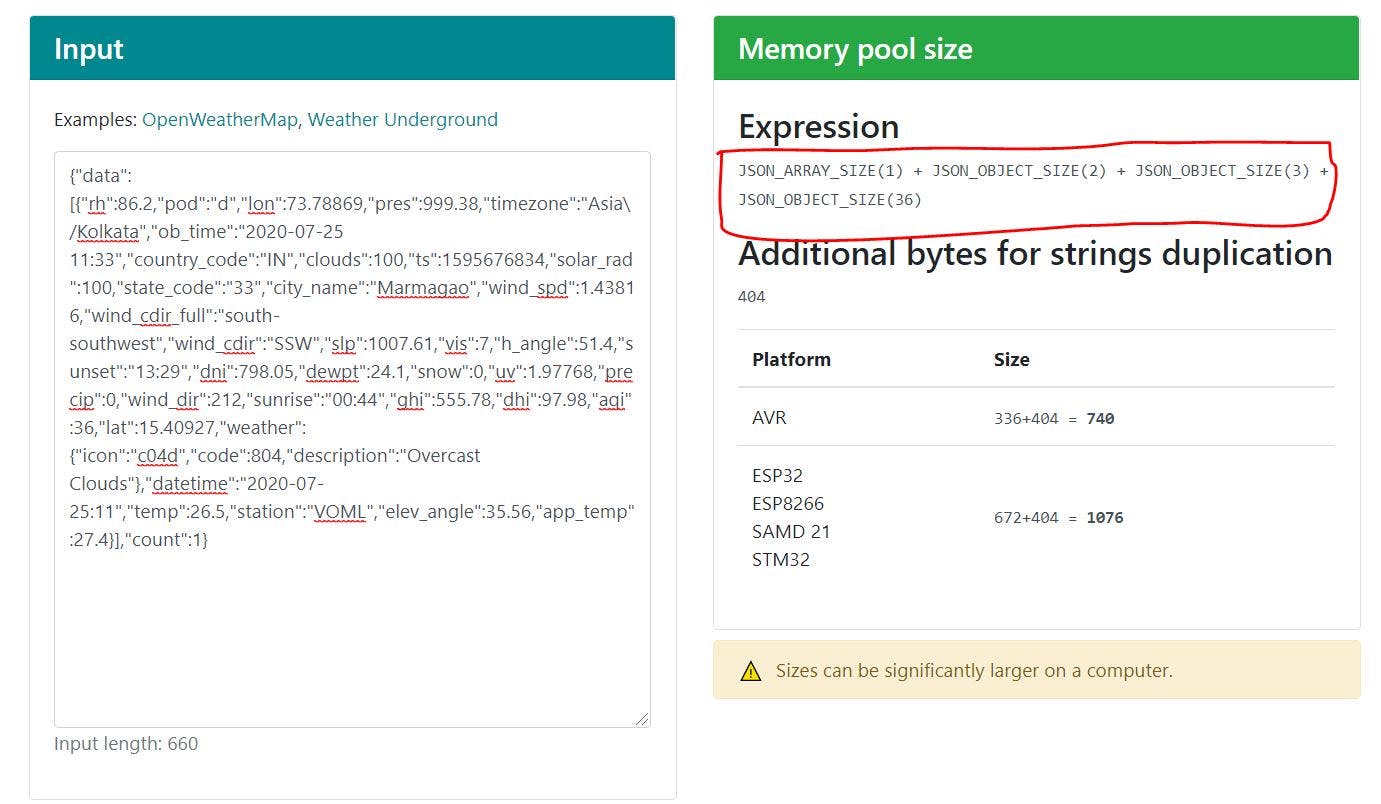
2.解析JSON响应
为了解析所需的信息,我使用了 ArduinoJson 库。为此,我必须获取 json 缓冲区大小并为我想要的属性创建一个 json 对象。我已经使用ArduinoJson 助手来计算缓冲区大小并获取我想要显示的键的值。缓冲区大小和解析程序是通过将 JSON 响应粘贴到 ArduinoJson 助手获得的。

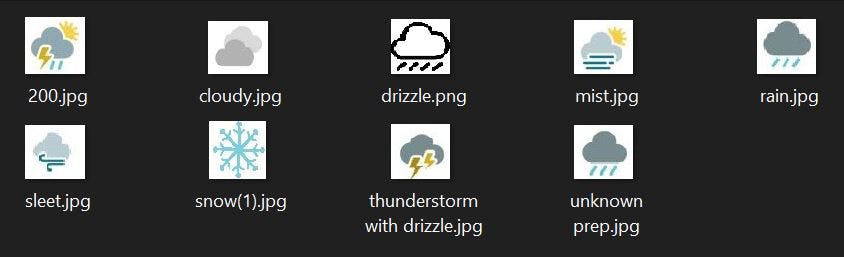
3. 创建天气小部件
我创建了这些小部件,因为它是表示当前天气状况的一种有吸引力的方式,并且在 OLED 显示屏上具有吸引人的外观。这些图标中的每一个都来自文档,一些来自 Google 搜索。下面列出的是我使用过的天气图标-

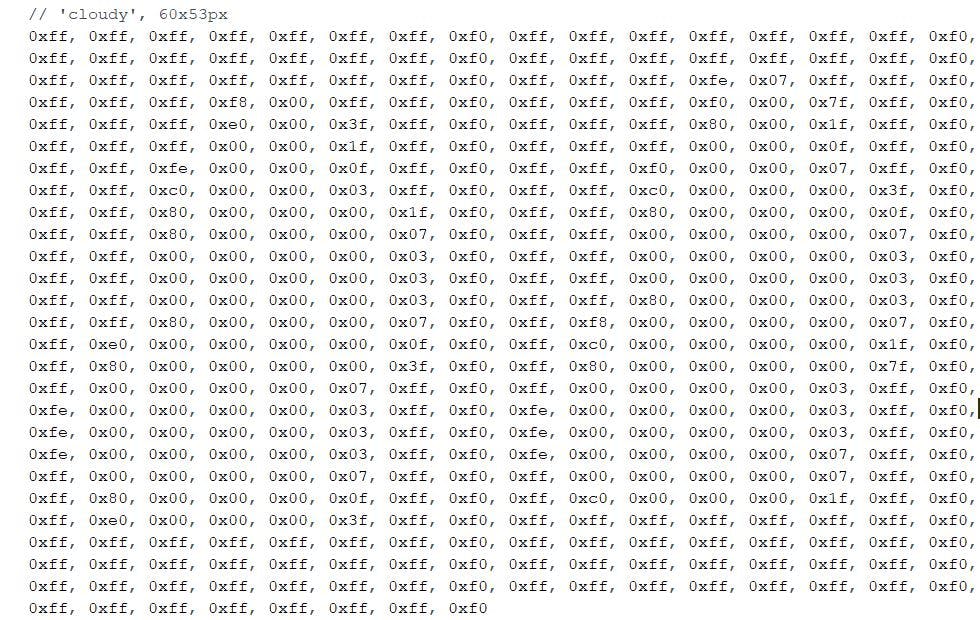
所有图标已被裁剪为小于(或接近)57*57 像素的分辨率,以适应 OLED 显示器,并已使用image2cpp工具转换为各自的数组字节。图像的数组字节如下所示 -

在合并到主程序之前,我首先测试了显示屏上的所有图标,以检查最终图像的大小和对比度。结果如下——
在确保每个图标都完美显示后,我已将这些图标分配给它们各自的图标代码(查看文档)。例如:200 到 202 之间的代码显示“雷暴雨”图标,500 到 522 之间显示“雨”图标等等。
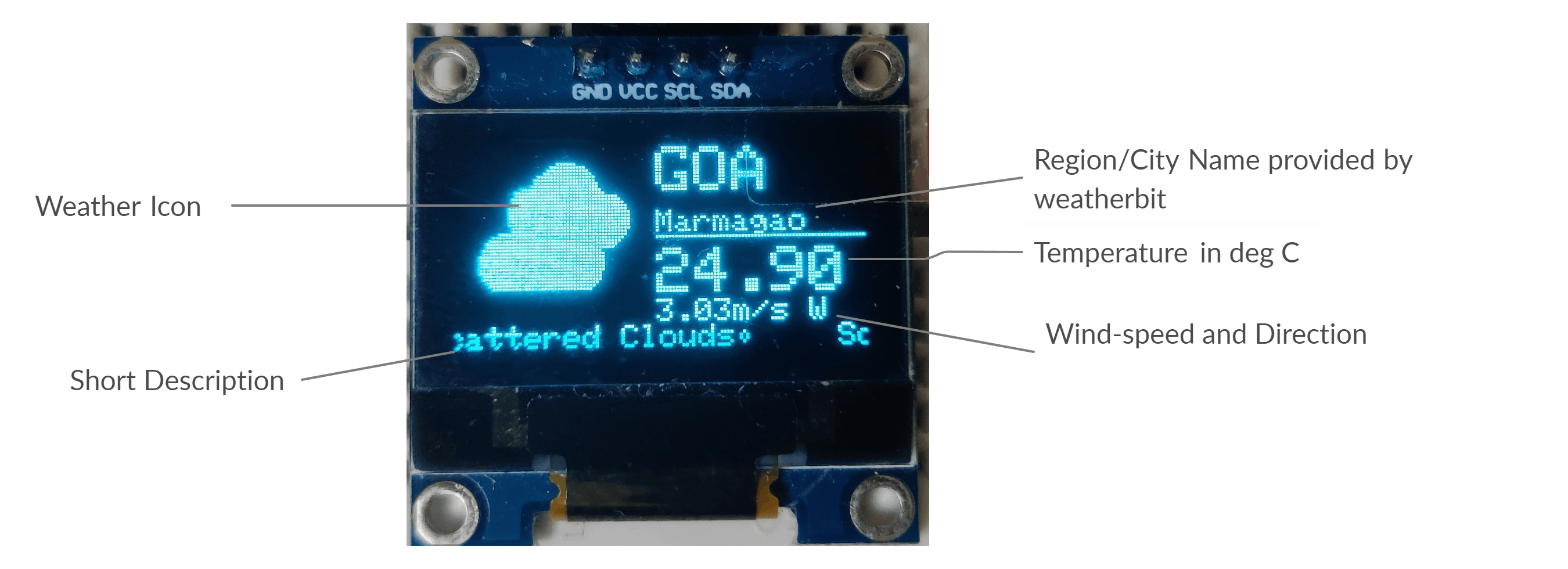
最终执行
该草图需要以下库,可以从 Arduino IDE 的库管理器安装 - Adafruit 的Adafruit SSD1306 、Adafruit 的Adafruit GFX 库、ArduinoJson (版本 5)。
在上传草图之前,请确保输入 weatherbit io 的API 密钥以及WiFi 路由器的SSID和密码。
主显示屏提供从 Weatherbit api 获得的以下信息-

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






