
资料下载

为植物构建光强度监测系统
描述
描述
该项目涉及为植物构建光强度监测系统。该系统使用 Bolt WiFi 模块构建,因此可以监控光强度并将数据发送到 Bolt Cloud。
在项目结束时,我们将能够收集不同时间的光强度并使用图表绘制数据。
让我们直接进入项目!
第 1 步:威廉希尔官方网站 设置

1. 连接威廉希尔官方网站 时保持 Bolt WiFi 模块关闭。这减少了设备短路的机会,以防万一出现任何错误。
2. LDR 连接
将 LDR 的一根引线连接到 3V 引脚,另一根引线连接到螺栓模块的 A0 引脚。
3.电阻连接
将 10k Ohm 电阻器的一个引脚连接到 GND 引脚,另一引脚连接到螺栓模块的 A0 引脚
注意:确保连接正确。从 3V 引脚和 GND 引出的导线或引脚不应接触其他引脚。如果它们确实接触,则螺栓模块将由于消耗的高电流而被破坏。
4、威廉希尔官方网站 准备好,可以开机了。
第 2 步:将 BOLT 设备连接到云
使用 USB 电缆将设备连接到您的笔记本电脑。要将设备连接到云端,请在手机中打开 Bolt IoT 应用程序并将其连接到 Bolt 模块。完成此操作后,您将看到 Bolt 模块上的绿色 LED 闪烁,表示设备已连接到云端。
为了可视化收集的光强度数据,
1. 登录cloud.boltiot.com 并单击“产品”选项卡。
转到产品
2. 选择笔记本电脑/电脑屏幕左侧的“新产品”选项。打造灯光监控系统产品。
3. 现在,通过选择“配置我们的产品”选项来配置设备
现在选择您计划用于该项目的硬件引脚。由于 LDR 是一个模拟传感器,而 Bolt WiFi 模块只有一个模拟引脚,我们只能选择 A0 引脚。
现在给引脚值一个合适的变量名。这样,您将创建一个变量,该变量将存储接收到的传感器值。然后我们可以在我们的项目中使用这个值。
至此,您已经完成了硬件配置。保存您的配置并移至代码选项卡。
4. 单击“代码”选项卡,然后单击“导入代码”按钮生成并导入新代码。
有一个选项可以选择图表类型以可视化光强度数据。
该代码告诉 Bolt Cloud 如何绘制传感器数据以进行可视化表示。
现在让我解释每一行代码,以便您可以根据需要进行适当的更改。
setChartLibrery函数设置您将使用的数据可视化库。Bolt Cloud 上最常用的是 Google Library。但是,您可以在此处使用任何其他 JavaScript 或 HTML 代码来可视化数据。
setChartTitle函数设置图表/图形的标题。在此处为您的图表指定一个合适的名称,该名称将显示在页面标题中。这与代码文件的名称不同。
setChartType函数是您选择所需图表类型的地方,即折线图、条形图等。
setAxisName将设置 X 轴和 Y 轴的名称
plotChart是您选择要在图表中选择的变量的地方。
5. 为您的代码命名并保存配置。
6. 将 Bolt 与您创建的“Light_monitoring”产品链接。链接允许您的 Bolt 访问为产品定义的配置。
7. 将代码部署到您的 Bolt。部署意味着将指令和配置传输到 Bolt 设备。
部署代码
8. 查看绘图上的输出。您可以通过将威廉希尔官方网站 放在桌子下方或在 LDR 传感器上点亮手电筒来改变光强度。
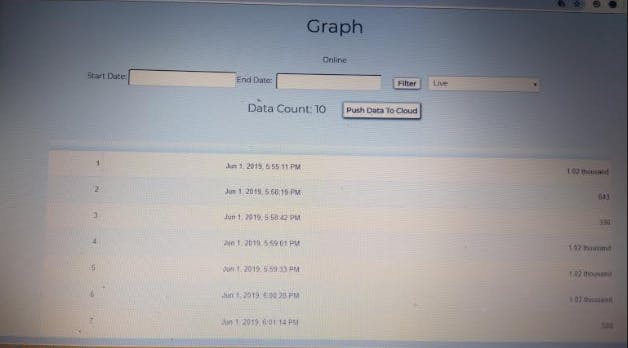
输出读数

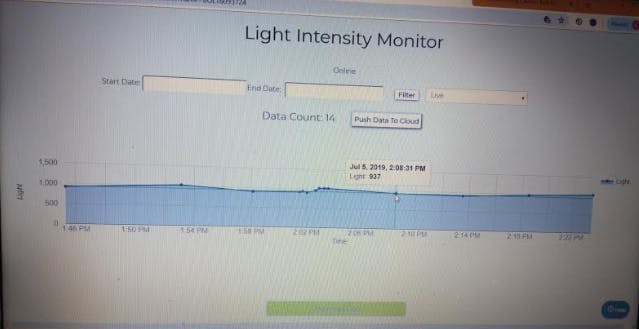
输出图

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






