
资料下载

NeoPixel RGB LED彩条开源分享
描述
距离我拥有新的 2021 Mazda Miata MX-5 仅几周时间。已经在周围添加了顺序 LED 转向信号灯和侧面标记,但不是那种可以单独留下的类型,我需要一点香料来让它成为我自己的。结合我对微控制器和 LED 的热情(参见类似内容)并从我之前的其他人那里获得灵感(这个),这就是我最终得到的结果。当然,这有点过头了,但好消息是我可以通过控制器上的模式按钮来控制这些功能。有关代码的最新详细信息,
这个怎么运作:
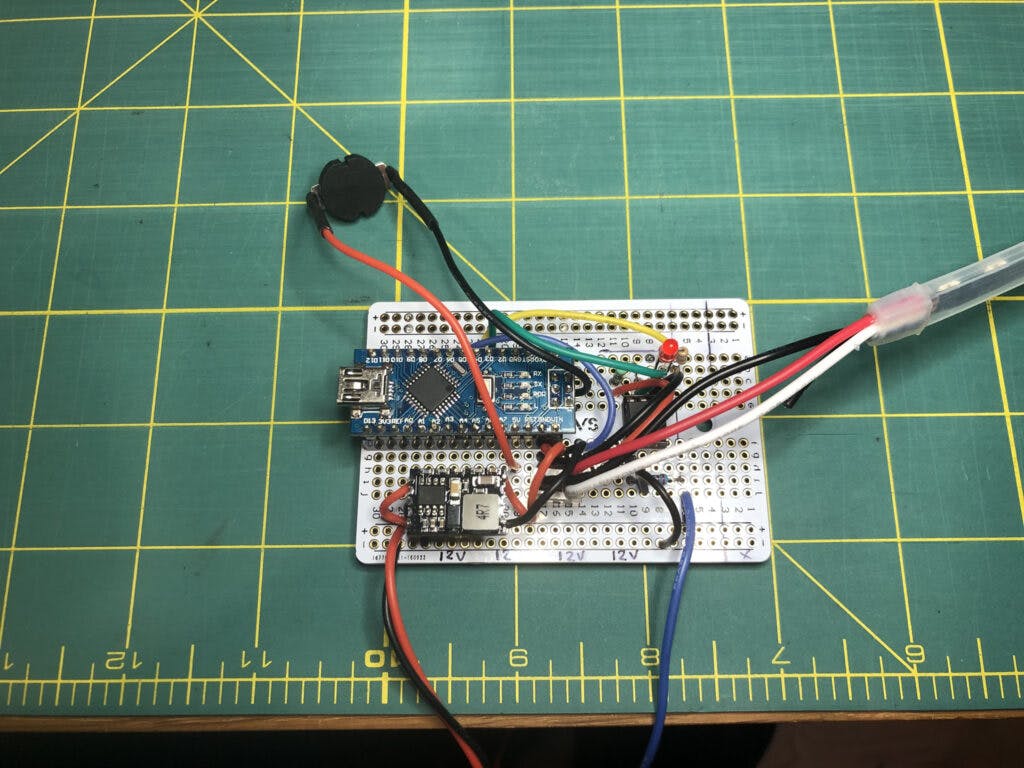
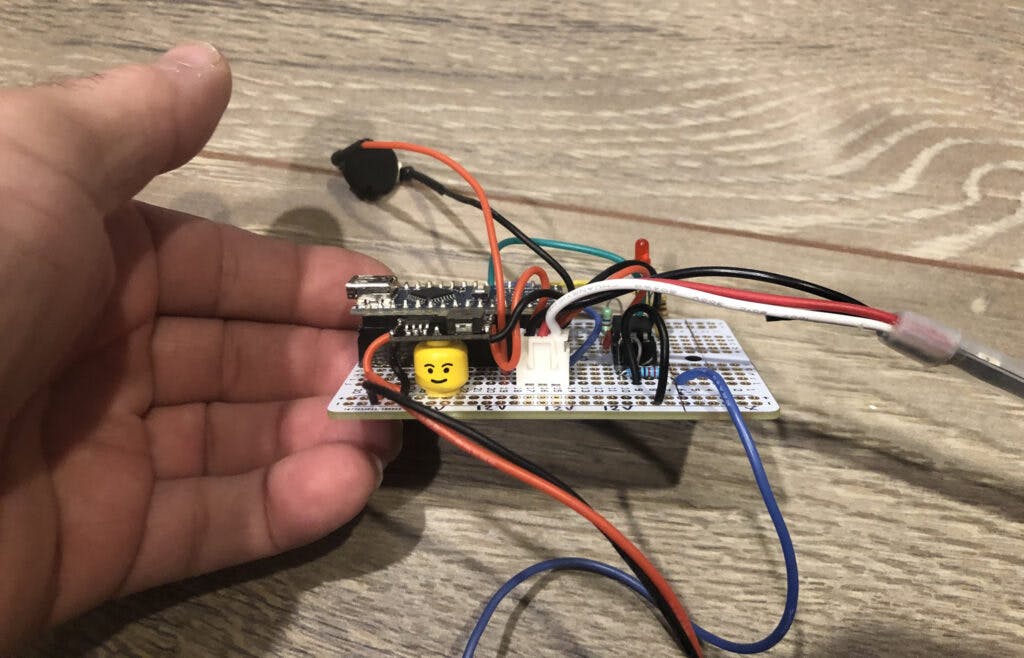
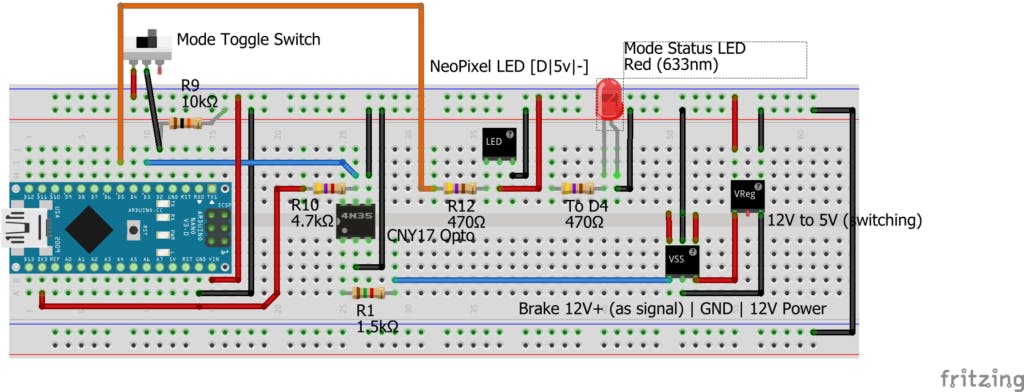
心脏是一个带有 Adafruit NeoPixel RGB LED 灯条的 Arduino Nano 微控制器。控制器从后驻车灯获取 12V 电源,从刹车灯获取 GND 和 12V 信号(应用时)。当汽车启动时,停车会获得电力,从而在汽车启动时启动控制器/LED,并带有“有弹性”的 LED 序列介绍。在剩下的时间里,当控制器监控制动信号时,灯作为行车灯保持亮起。应用制动时,LED 在制动模式下向外扫动。控制器有一个模式按钮,所以我可以打开/关闭功能(“弹性”位)(请参阅未来的想法)。
由于这是一个 NeoPixel RGB LED 彩条,每个 LED (90) 可以单独控制数百万种颜色(和亮度控制)。在这种情况下,我只使用红色和不同的亮度。整个系统都可以使用 Arduino Nano 通过代码进行调整。这样,如果我觉得无聊或有新想法,我可以在以后改变它。
技术资料:
- 该系统采用 12V DC 并通过开关稳压器将电压降至 5V——这对于 Nano、NeoPixel 条和 OptoIsolator 都是必需的,因为它们都使用 5V。然而,Opto 使用来自 Nano 的 3v3 信号。
- 12V 制动信号通过 4N35 OptoIsolator 运行,当触发时,它会向引脚 3 上的 Nano 发送一个 5V 信号(实际上它默认为高电平,当制动器打开时下降为低电平)(参见下面的代码)。Opto 的真正目的是将高压与低压分开。然而,由于 GND 在整个系统中很常见,所以这有点没有实际意义!但是,它确实通过隔离 Opto 本身的电压来保护 Nano 免受车辆系统的电压变化(范围为 ~11-15 伏)。
- 在当前配置中,当车辆开启时,它可以根据模式按钮切换执行 2 项操作之一。默认情况下,它会在汽车启动时进入闪烁的 LED 序列,然后进入正常的“停车”灯水平,然后对制动做出反应。如果切换模式按钮,它将在启动时绕过弹跳的 LED 序列并直接进入停车/制动。行驶时,踩刹车时,从中央扫出,随着刹车灯依次点亮LED,不踩刹车时恢复正常。那里有一点奥迪的灵感。
安装和安装:
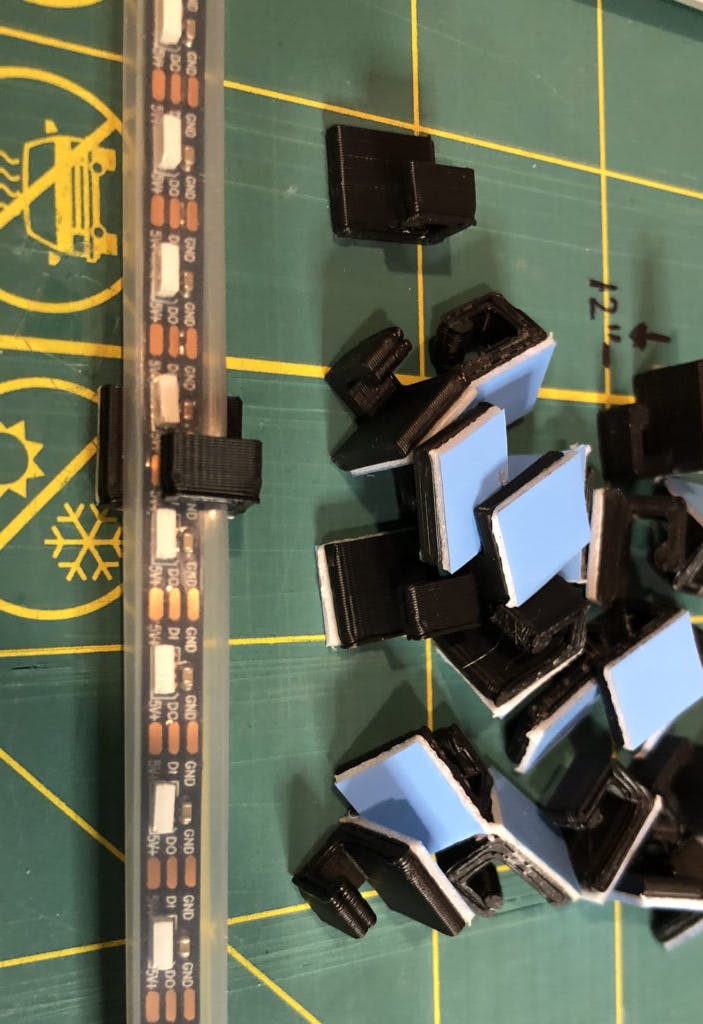
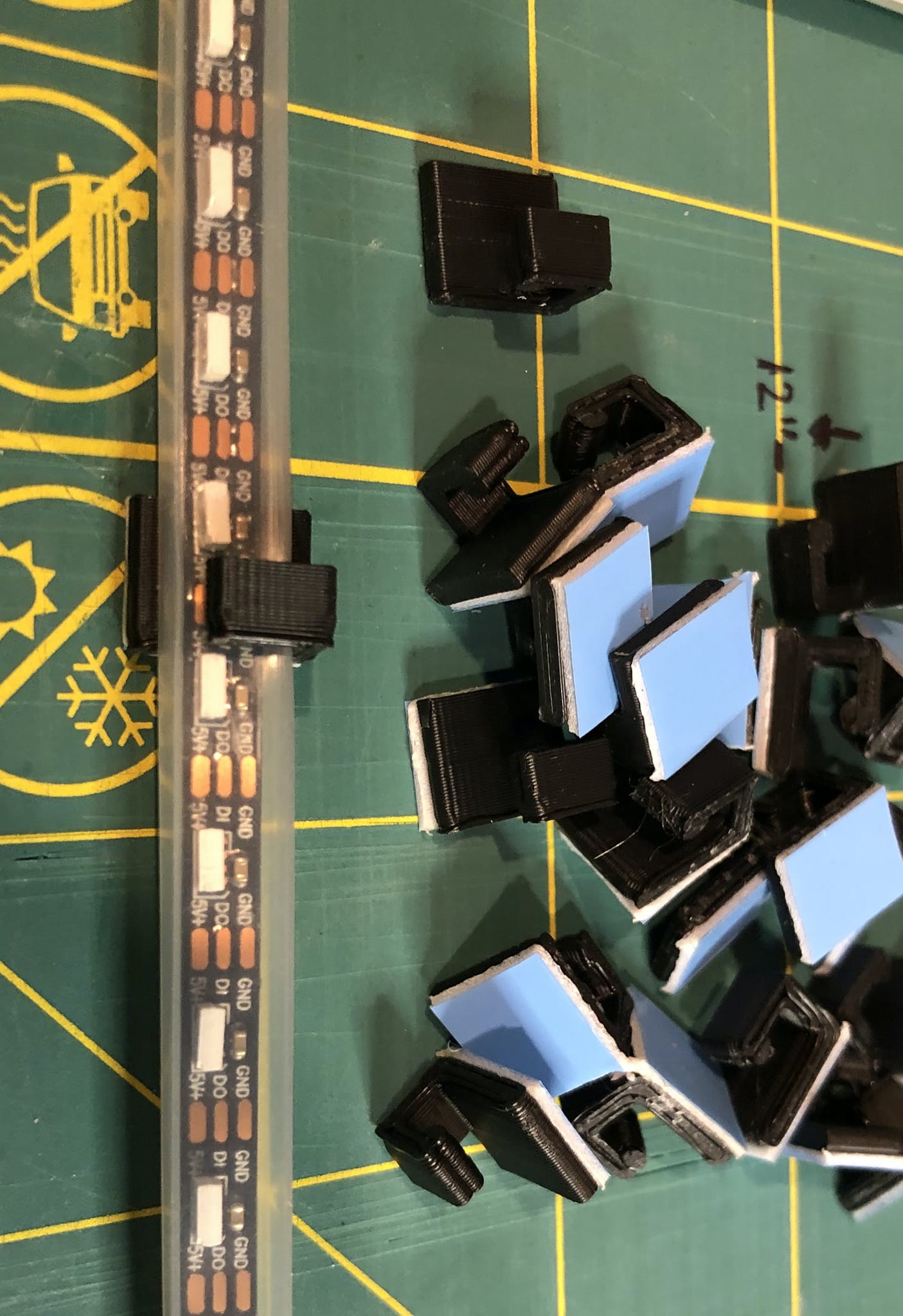
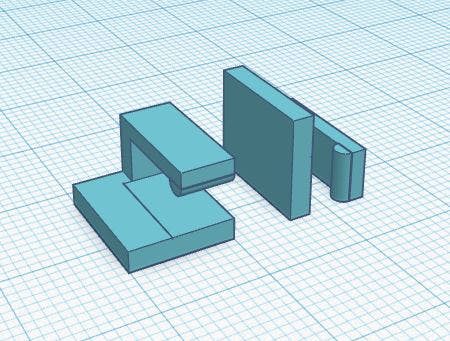
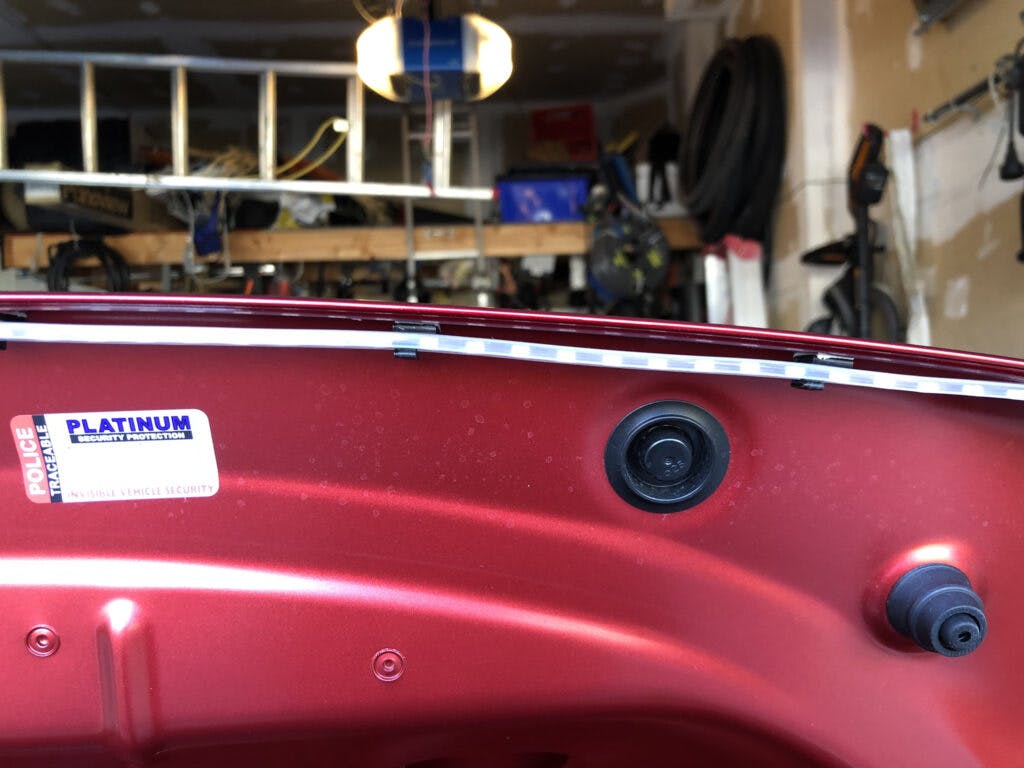
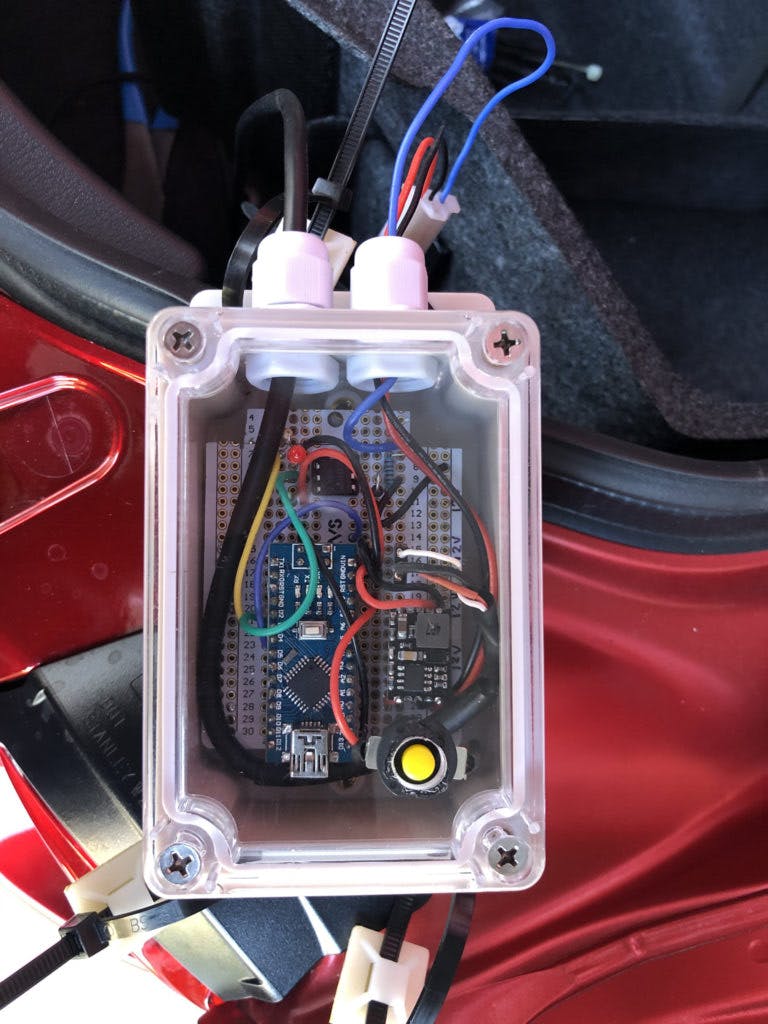
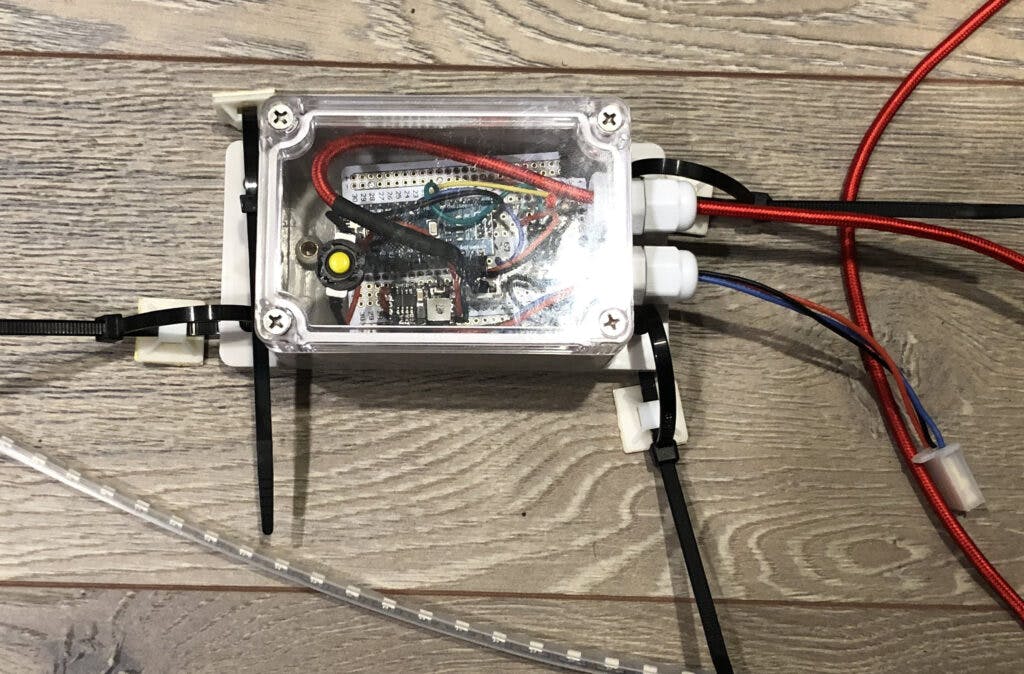
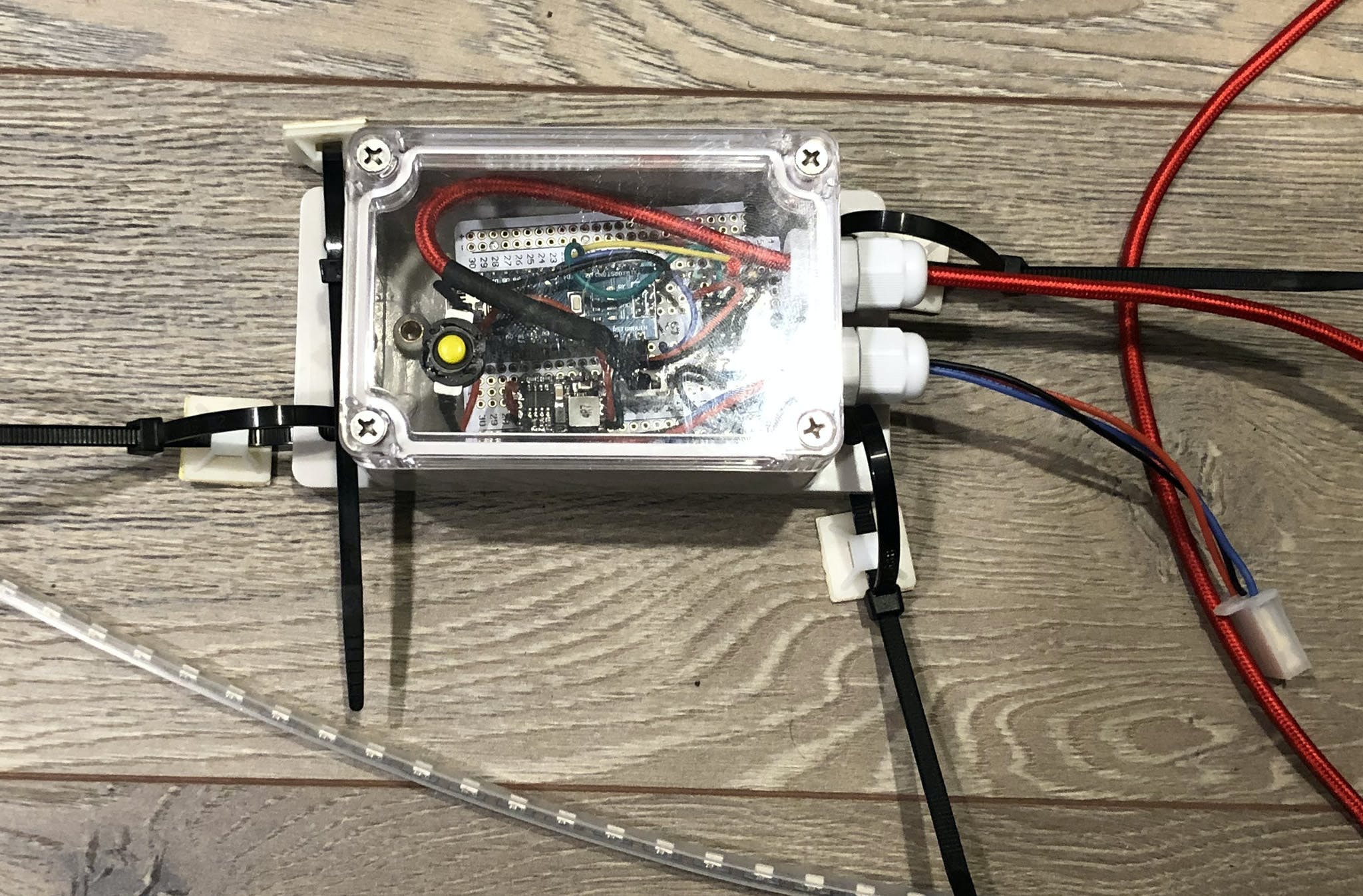
我决定将 LED 安装在行李箱盖下方,因为我认为它可以提供更好的照明。为了获得 12V、GND 和 12V 制动信号,我使用了顺序转向信号套件随附的延长电缆。我知道你也可以从mx5things得到类似的东西. 请参阅图片了解控制器盒放置和电缆走线。那些曾经去过那里的人可以证明,几乎不可能将硅胶外壳的 LED 灯条粘合起来。相反,我自定义建模并 3D 打印了我自己的夹子以适合特定的 LED(小侧面安装)。然后在它们上面贴上一些双面胶带,然后准备好了。我不得不重复几次,因为我的第一个设计导致剪辑附近的 LED 投射阴影。我想出了一些可以通过将剪辑区域向后设置(见图)而不干扰 LED 投射区域的方法。请注意,LED 是侧面的(光线投射到图片底部)。剪辑的顶部在该点之前停止,因此没有阴影!










物料清单:
- Arduino Nano V3
- Adafruit NeoPixel 侧面 LED 灯条 90/米
- 4N35 OptoIsolator(买一堆,因为它们很便宜)
- 开关电压调节器(平稳电压下降 12 至 5v)。建议 3 安培输出能力。也就是说,这些 LED 的电流小于 500mA(仅使用红色)
- Project Box (有点矫枉过正)
- 拨动开关
- Perma 原型板(这些是市场上最好的!)
- 状态 LED 5V(可选)
- 各种电线和连接器。我总是买硅胶线。它们很灵活,经年累月,可以面对户外条件。





挑战:
总之,这是一个非常直接的构建。但是,我遇到了一些挑战。我的大部分 3D 打印都是使用基于 PLA 的材料进行的。问题是双面胶带之类的东西不能很好地粘在上面。它保持不变,但随着时间的推移会慢慢消失——这有点问题,因为 LED 灯条会开始松动。我认为我的磁带质量不是最高的,所以会寻找一些 3M。我将尝试一些事情并报告更新。完成项目后,我给我妻子看了,她对有弹性的图案笑了,但她嘴里的下一句话是“我想要 KITT,得有 KITT……咯咯笑”,所以我开始集成了 KITT 功能。然而,我现在看到的挑战是我希望我需要一些其他模式/模式。我将不得不编写代码,但是能够使用我的手机在它们之间切换而不是每次都重新编程会很好。我想在飞行中做事(当然不是在开车时……)有关更多信息,请参阅下一节。
未来增强:
以下是我正在考虑的未来模组的一些想法:
- 电流控制器必须通过 USB 直接编程。为了便于将来进行调整,我可能会切换到 ESP8266 并使用蓝牙来允许 OTA(无线)更新。这也可以让我在我的手机上与 Blynk 集成,以进行即时更改,例如模式切换、亮度和颜色更改调整等。
- SuperCAP——我一直在享受一个在汽车关闭时启动的断电序列。我必须对此进行一些测试,但想法是进行断电检测(在停车 12V VSS 引脚上),这将触发代码序列。那是假设我可以确定超级电容需要什么功率/持续时间。我有一些闲置的东西,我会在以后测试并更新这个 vlog。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





