
资料下载

iGrow:松露灌溉控制和监测
描述
松露是一种与某些树种共生生长的真菌。更具体地说,靠近树根。此外,它们只能在非常特殊的土壤和供水受限的地方找到。这一切使它们生长娇嫩,非常珍贵。
松露农场由感染上述真菌的树木组成。为了保持农场健康,需要控制松露生长的土壤湿度。由于位置和缺少公共基础设施,这部分通常具有挑战性。
我们的目标是开发一个脱离电网运行的系统,控制农场的用水,并告知农民可能需要补给它。我们称这个项目为 Igrow!
Igrow 基础设施让农民随时了解水的状况,并减少带到现场的水量。这降低了耕作成本并减少了农民的工作量。

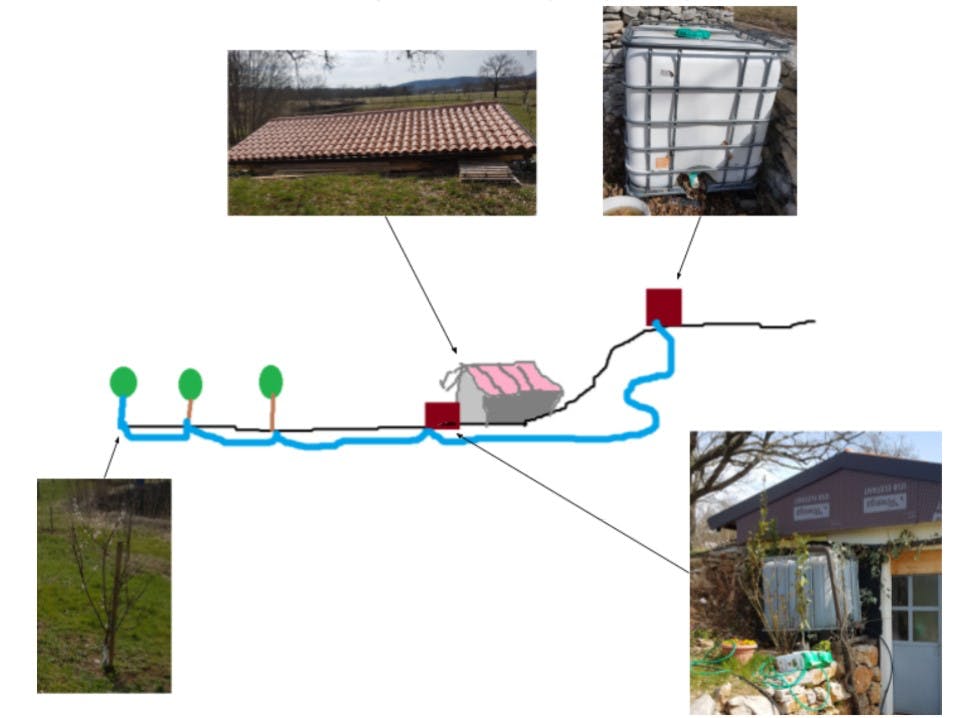
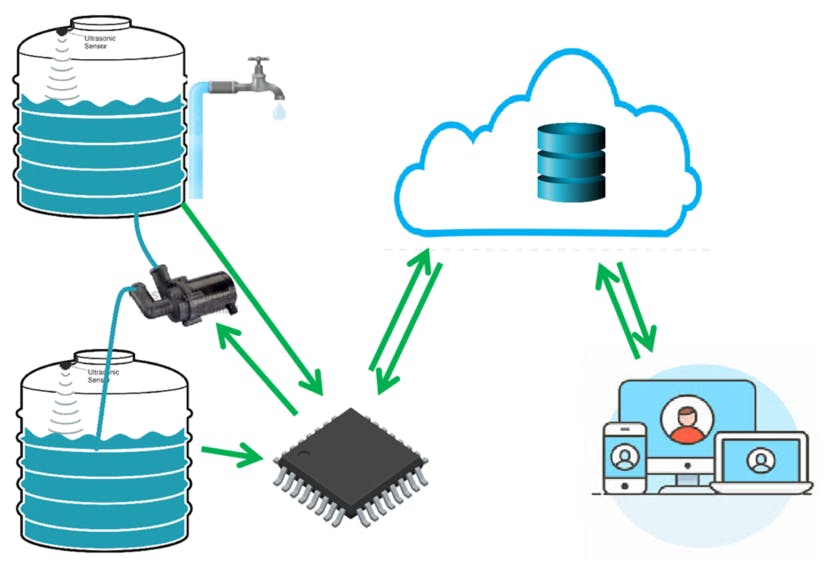
系统总览
Igrow 正在控制和监测松露田的水量,因为它们通常位于供水有限的偏远地区。有多个水箱,但只有一个有附近屋顶提供的雨水。Igrow 不断计算 N 天的平均用水量,并检查天气预报以在您用完水之前发出警告。当需要运输额外的水时,这会给用户一个明确的通知。

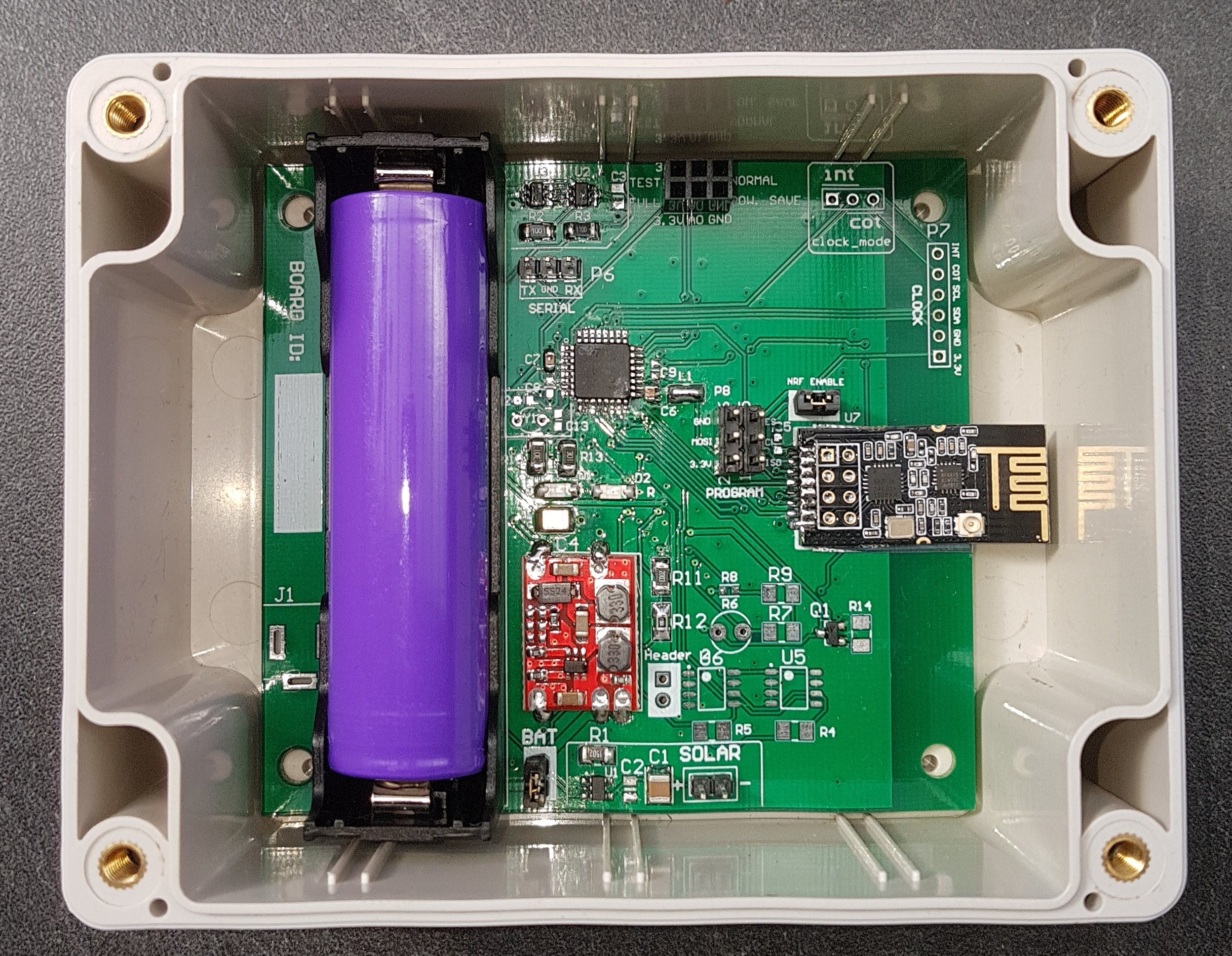
发射器模块和传感器

Igrow 正在控制两个水箱。为此,我们设计了两个电子模块。一个用于主浇水箱、用于开花的水箱和用于控制辅助储水箱的模块。
为了控制主浇水箱,开发了小型低功率模块。其核心是由锂离子18650电池供电的atmega328p微控制器。整个 PCB 和代码针对超低功耗进行了优化。Atmega 主要处于掉电状态,每 16s 唤醒一次。唤醒超声波传感器和 NRF24L01 收发器启用。水箱通过 NRF24L01 测量和发送。模块重新进入睡眠状态。模块电池寿命约为一年。为了使它真正“设置并忘记”,添加了额外的太阳能充电器威廉希尔官方网站 。这可以实现无限的电池寿命。
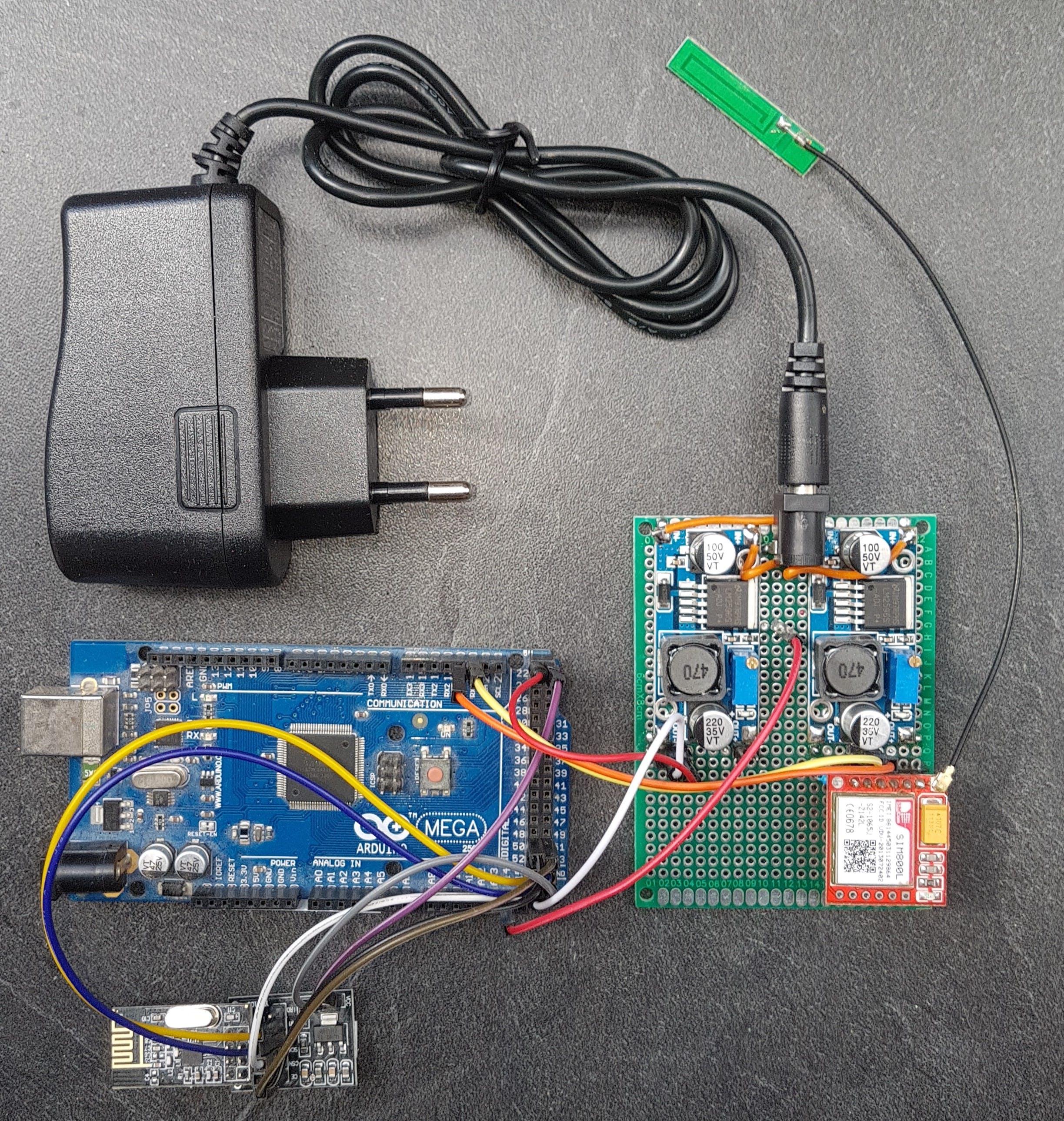
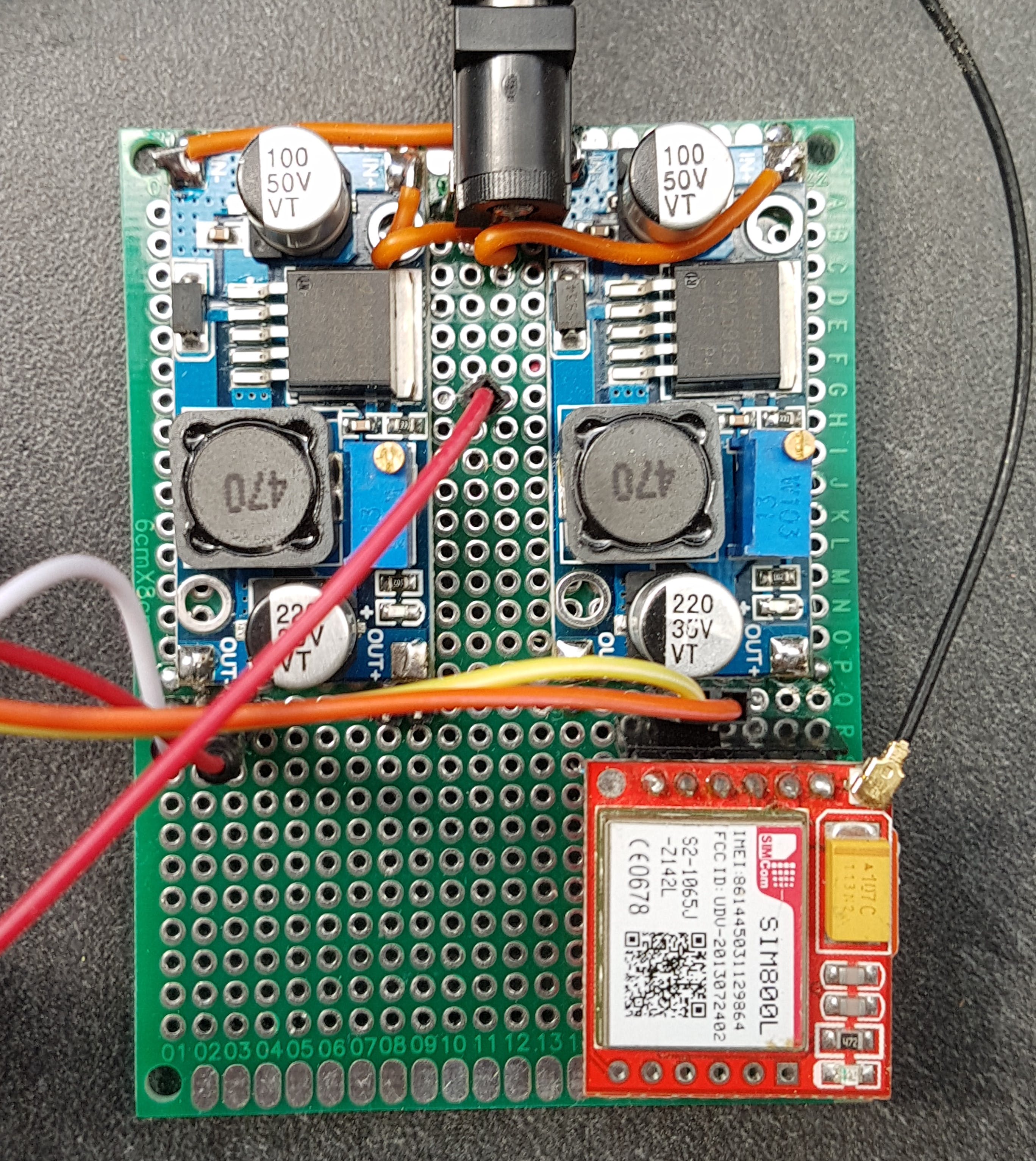
二级储水箱电子设备需要能够将水输送到主水箱。出于这个原因,需要更大的能源,如 12V 汽车电池。考虑到这一点,Igrow 二级储罐电子设备设计为由更大的 6V+ 电源供电。这使我们能够使用带有超声波传感器和 NRF24L01、SIM800 收发器的 Arduino 大型板。Arduino mega 充当 Igrow 系统的“大师”。它本身测量二级储水箱的水位,并通过NRF24L01模块监听主水箱模块发送的水位信息。此外,它使用 GSM 模块 SIM800L 和 GPRS 连接到 Igrow 服务器。


发射机通信 (GPRS)

使用 SIM800L 模块建立 wan 通信。它建立GPRS并使用http协议通过服务器进行通信。现场模块中插入了预付费 SIM 卡。在设定的时间间隔内,GPRS 会话在 GSM 现有网络上建立。系统的基本状态使用 POST 命令发送到服务器。如果服务器响应成功,则返回来自 UI 的最新数据。处理此数据并调整硬件的内部设置。
主花槽模块电池管理
对于 Igrow 定制模块电源,我们实施了锂离子电池。它提供 4.2-2.5V,使用升降压转换器进一步调节至恒定的 3.3V。重要的子部分是使用 DW01 IC 保护电池免受过流、过压和欠压事件的锂离子保护。在任何这种情况下,威廉希尔官方网站 板的电源都会被切断。此外,充电功能是使用 TP4057 IC 实现的。这使我们能够从 3-5v 太阳能电池板提供外部电源为电池充电。使用 2500mAh 锂离子电池冗余预计将在几个月到一年的范围内。


水位
使用 SR04T 防水超声波传感器测量水位。每 16 秒进行一次测量,并由处理器重新计算。我们总共有两个传感器。一个位于浇水处,一个位于储罐上。

模块间通信收发器
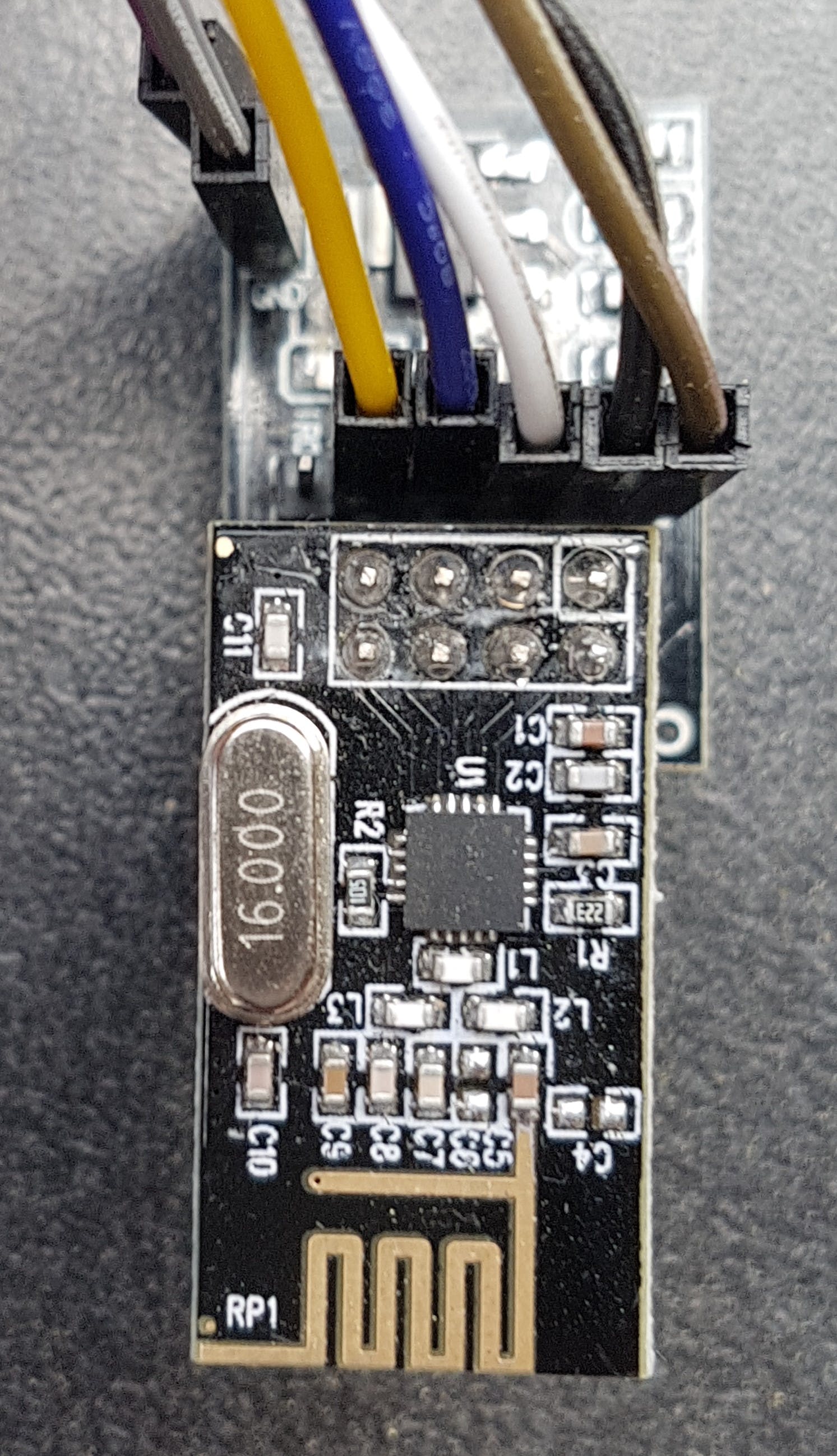
对于 LAN 通信收发器,使用 NRF24L01。主要开花罐模块包括升级的 100mw 传输功率版本,适用于数百米的露天范围。无论模块之间的距离如何,这对于实现可靠连接至关重要。模块之间的通信是单向的,便于实现。每 16s 主开花模块唤醒并在空中发送数据包。Arduino mega 监听并确认数据包。解决方案可实现卓越的射程和最低的能源需求。

后端
对于后端,我们在带有 LAMP 堆栈的 Okeanos 教育平台的虚拟机上建立了 linux 服务器。我们编写了 PHP 脚本来从 SIM800 模块获取数据。发送器向服务器发送带有数据的 HTTP POST 请求。后来的 PHP 脚本将发送的数据保存在 MySQL 服务器上。还创建了用于从服务器访问数据以将其显示在 UI 上的 PHP 脚本。

MySQL
在 MySQL 中,我们制作了多个表来处理传入和传出发送器模块的数据。一张表处理“状态”数据,另一张处理“设置”数据。状态数据从变送器获取数据,设置数据从变送器获取数据。对于系统的不同设置,还有额外的表格。
网页应用
Web 应用程序包括每个用户的登录页面,该用户希望登录到他的管理页面。

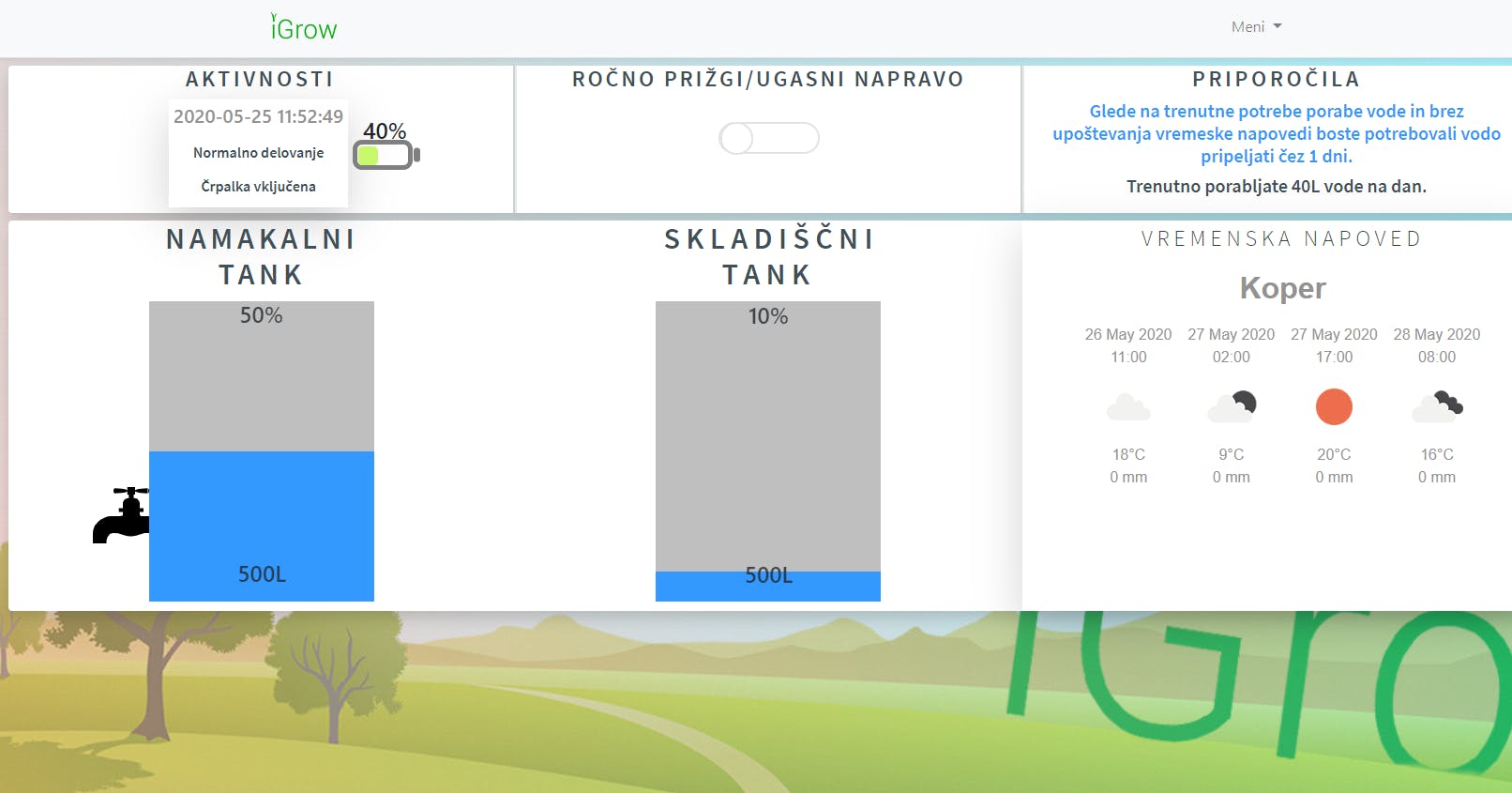
然后,用户会看到控制页面,其中包含有关现场设备的信息。最重要的是两个水箱中的水位。UI 显示每个水箱中的水百分比。该网站还使用 OpenWeatherAPI 显示接下来 2 天的天气预报。用户几乎没有其他选项,例如设置所需的水位或手动启动泵。
除了水 UI 还显示 12V 电池状态和带有预测的推荐面板。其中一项预测是需要将额外的水输送到田间的时间。

消耗量计算
在设置中,用户填写有关他有多少松露以及他希望每天每株植物使用多少水的数据。用户还添加有关屋顶尺寸的数据以进行系统预测。
收到数据后,系统会计算出水应该持续多少天,以及预计雨水会增加多少水。如上所述,天气是从 OpenWeather 接收的。最后,直到水持续的天数显示在第一页的建议下。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






