
资料下载

线跟随机器人开源硬件
描述
介绍:
由于我们的许多追随者都要求提供指导他们制作基本机器人的教程,因此我们决定提供本教程来描述该Line Follower Robot的分步制作。因此,您将找到所有必要的软件和硬件部件,按照这些步骤制作您自己的机器人。
注意:在这个项目中,PCB 设计的主要部分是使用EasyEDA平台制作的,因此请参阅 PCB 制作部分以了解有关此步骤的更多信息。
描述:
机器人是任何完全自动的机器:它自行启动,自行决定工作方式,然后自行停止。它是一个包含传感器、控制系统、机械手、电源和软件的系统,所有这些都协同工作,以快速和精确地自动执行任务。有许多不同类型的机器人需要它们执行的任务。
任何机器人都具有以下基本特征:感知、运动、能量和智能。
什么是线跟随机器人?
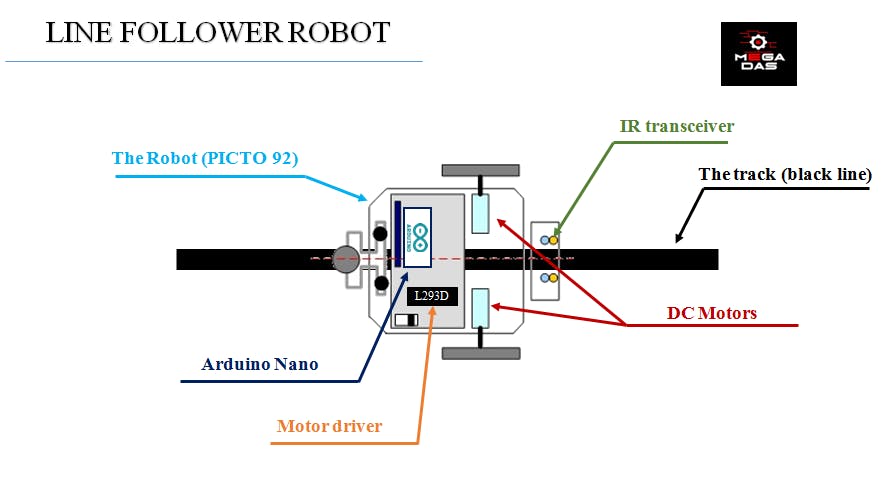
它被命名为 Line Follower Robot 仅仅是因为它遵循您为它设计的黑色轨道。所以我们需要两个直流电机来让它移动,并且确保像红外收发器这样的传感器来检测线路并跟随它,不要忘记我们项目中的 Arduino Nano 处理单元,但你可以使用其他微控制器来根据传感器驱动车轮。

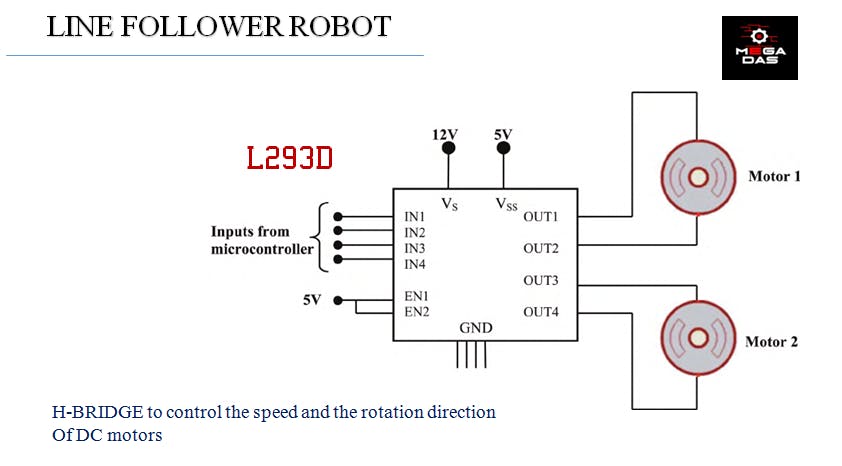
我们需要一个 L293 电机驱动器,它允许我们控制直流电机的方向和速度。所以如果要让机器人左转,你应该减慢左电机,加快右电机,右转的情况相反,并保持两个电机以相同的速度运行以进行直线运动。

但是如何找到黑线!
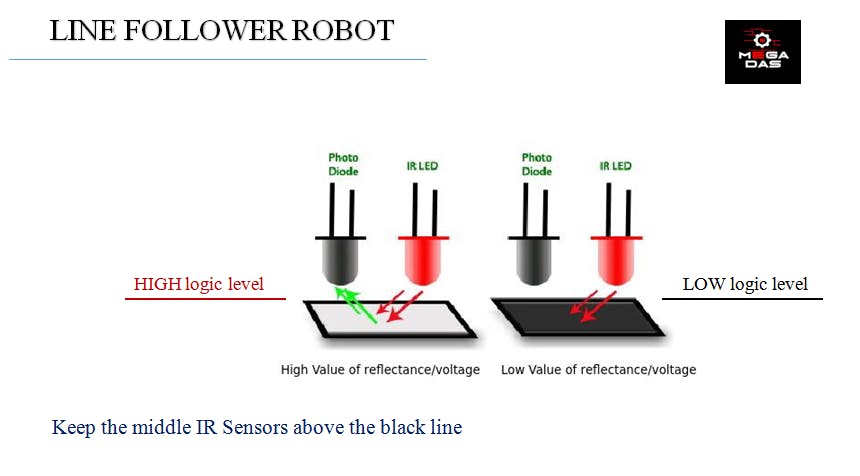
为了使机器人跟随路线,采用红外传感器,黑色表面吸收光而白色表面反射光。传感器安装在机器人的左前端和右前端,将黑线保持在它们之间,直到传感器获得反射光。比较器将逻辑 1 发送到微控制器,然后微控制器打开与传感器关联的电机。当任何传感器出现在黑线上时,微控制器会停止与该传感器关联的电机,并使机器人朝黑线的方向转动。
当机器人到达终点并且两个传感器都获得黑色表面时,机器人停止。

机构设计
机器人应该有一个结构来容纳电子部件,所以我们为机器人做了一些软件设计——我指的是机器人机构。为此,我使用 SolidWorks 软件为机器人制作了上底座和下底座。如果您想制作一些 CNC 激光切割并生产您自己的机械装置,我提供了 (.dxf) 文件。

使用 EasyEDA 平台的 PCB 设计

关于立创达!
EasyEDA 是一个免费的在线电子设计自动化社区,允许创建、测试和编辑原理图和 PCB。
在此处找到 EasyEDA 平台的链接。
所有平台甚至 Android 都支持此在线程序。使用 EasyEDA,您可以为您的文档、威廉希尔官方网站 仿真和在线 PCB 设计进行原理图捕获,并具有导入 PCB 和原理图文件的能力。所以从这一点我们可以理解,我们可以在这个在线设计器中创建PCB,或者只是用其他软件制作,然后将Gerber文件上传到EasyEDA下订单。

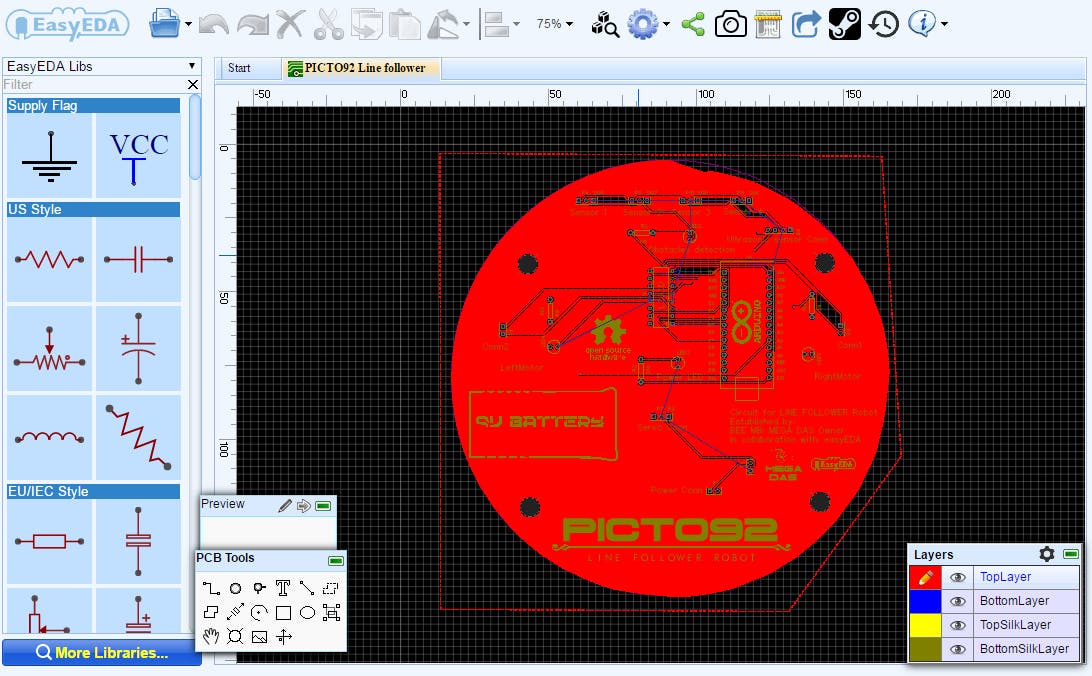
如何设计PCB并订购!
像往常一样,我们需要从这里运行EasyEDA平台,然后开始一个新项目并导入Arduino Nano,L293电机驱动器,接头连接器等必要的组件,并将它们连接在一起,使威廉希尔官方网站 如图所示. 之后,只需单击convert project to PCB ,然后您将获得您的 PCB 设计区域。我建议您直接单击以下链接自动获取 PCB:直线跟随机器人项目的直接链接
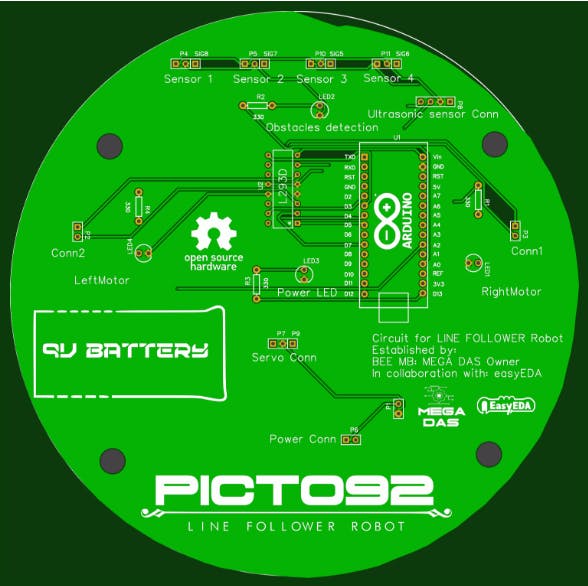
您也可以在订购前使用 PCB 查看器检查 PCB,我提供了一张显示我们设计的 PCB 的图片。完成设计后,进入制造输出并设置一些参数。对我来说,我更喜欢黑色的 PCB。付款并等待交货。

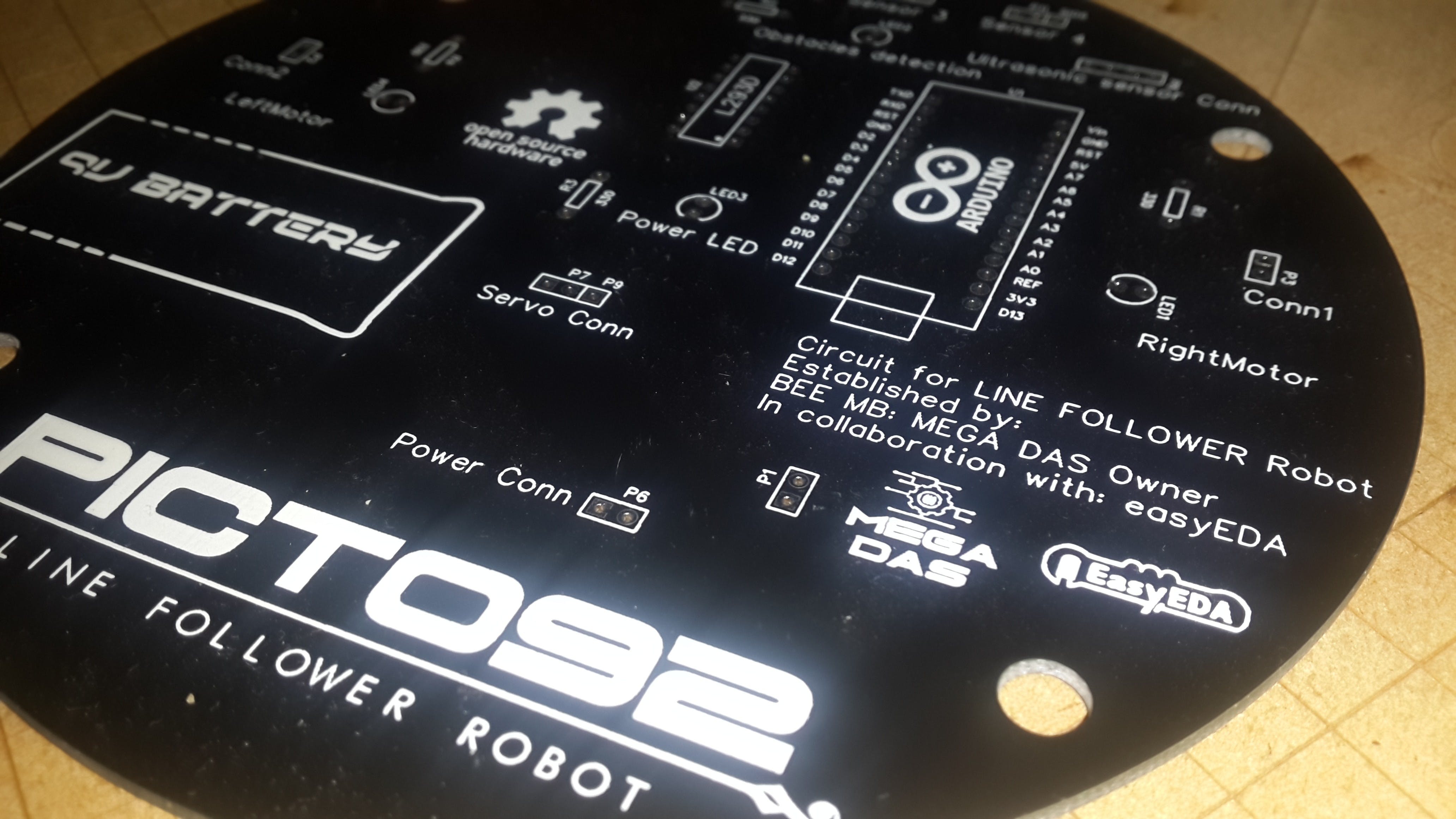
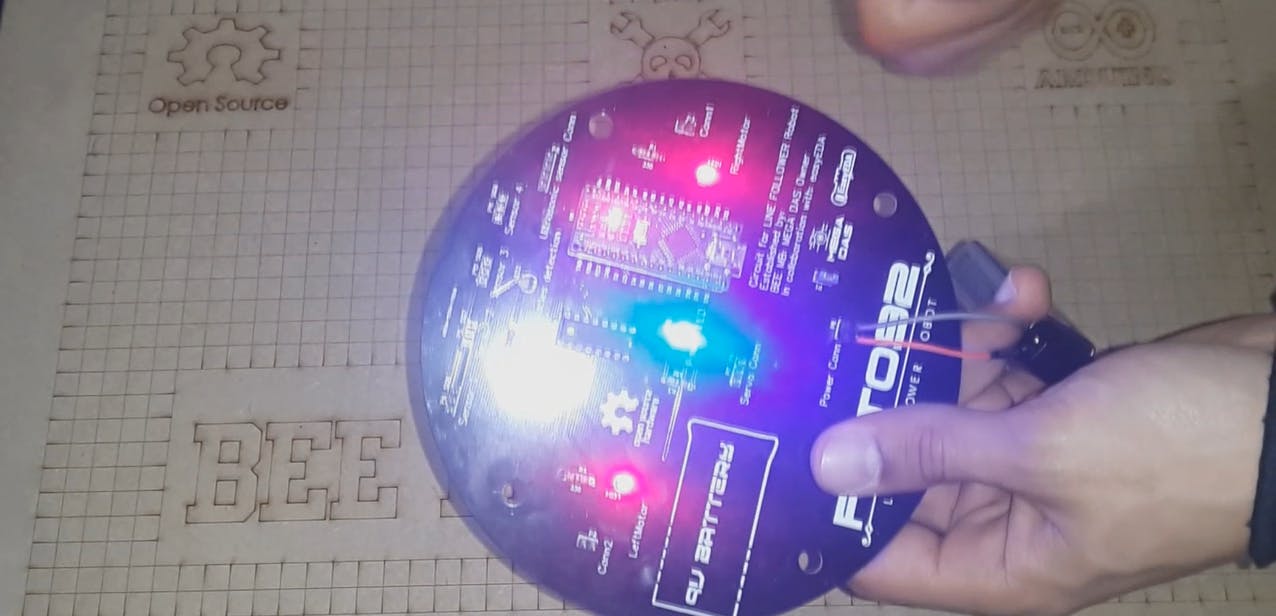
五天后,我拿到了我的 PCB,黑色、圆形、我们机器人的名称 - PICTO92 以及我制作的所有标签都非常棒。其实这不是EasyEDA第一次给我留下深刻印象。这种高质量的制作是意料之中的。
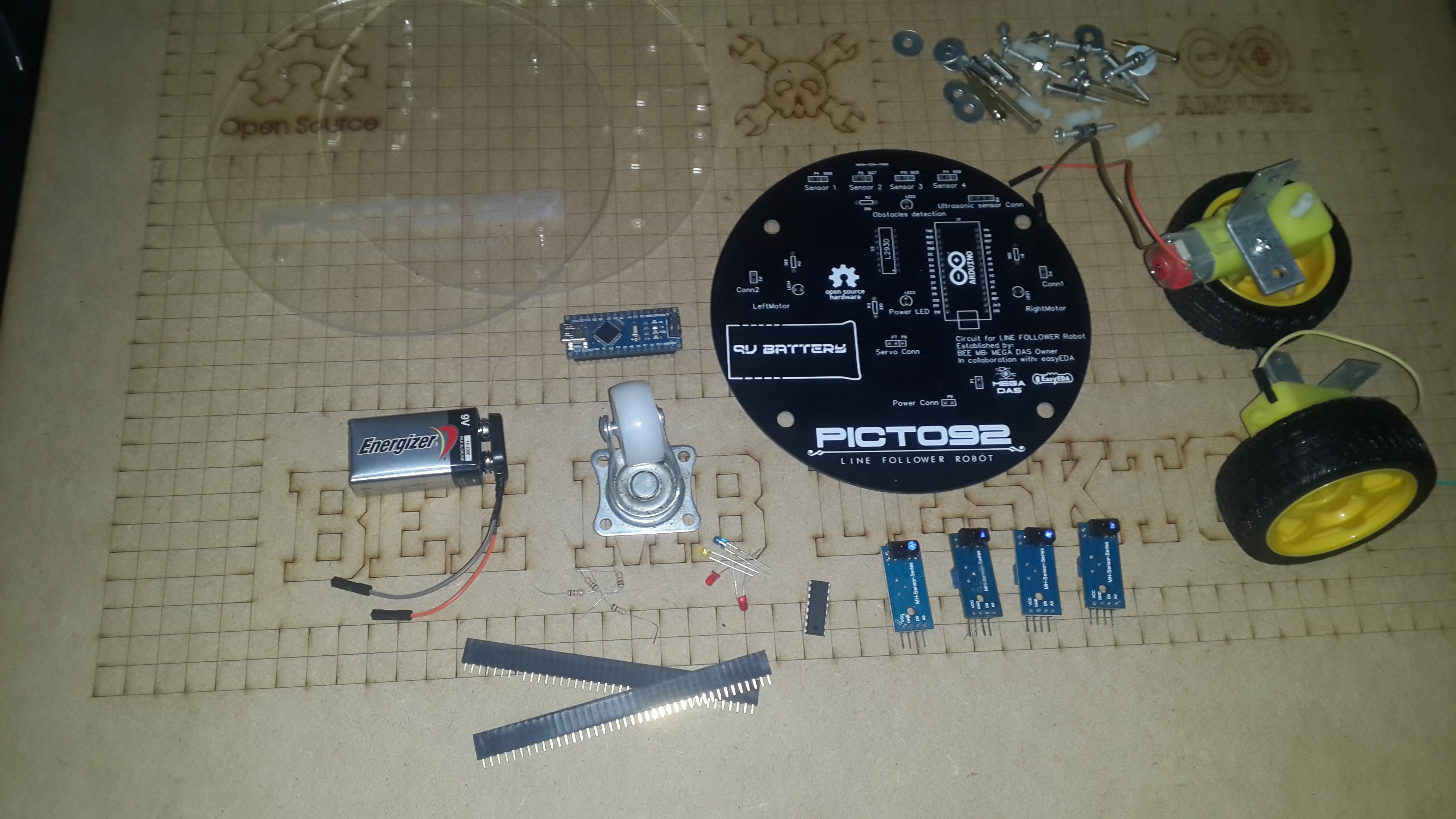
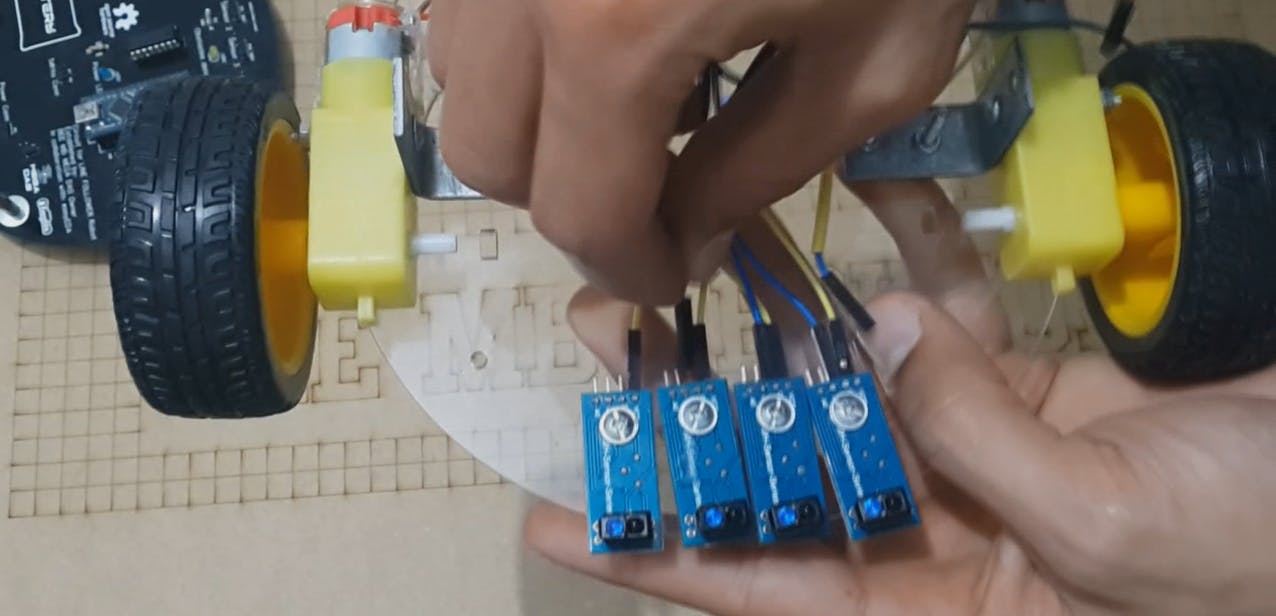
查看组件

为了制作这个项目,您将需要以下组件:
- 有机玻璃机制
大会

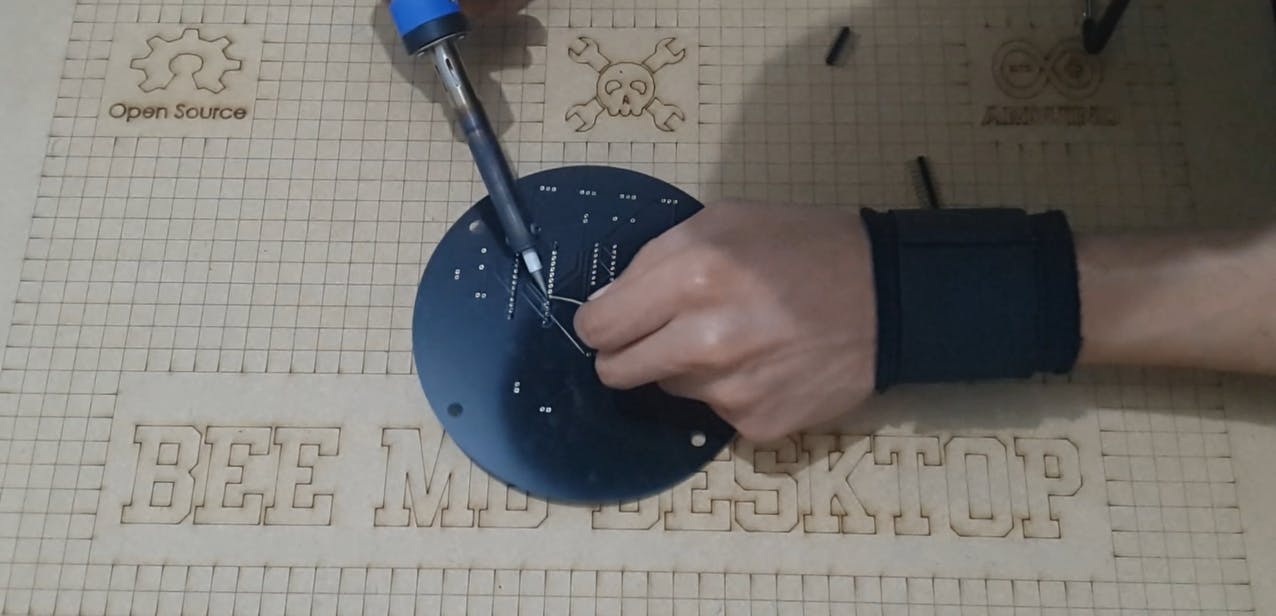
您需要知道的只是如何将组件焊接到 PCB 上并完成如图所示的威廉希尔官方网站 。我们在 PCB 上提供了一些标签来指导焊接组件。

之后,使用螺钉将直流电机、红外传感器连接到有机玻璃结构上,一些跳线将帮助您通过接头连接器将传感器和电机连接到 PCB。

如图所示,蓝色 LED 指示电源存在,两个红色 LED 放置在两侧以指示电机电源存在。
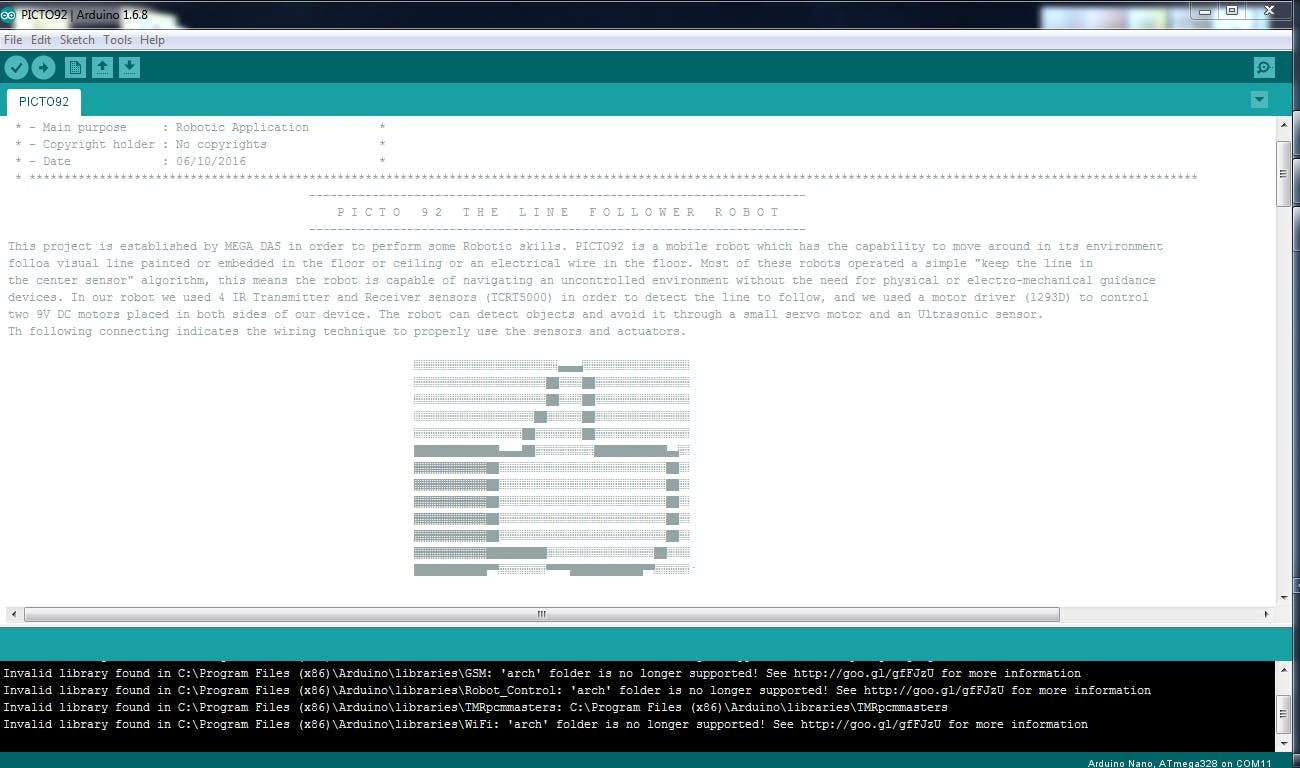
代码和验证测试

组装机器人后,最后一部分是控制机器人并使其遵循您为其设计的轨道的源代码。为了使您的作业更加轻松,我们为您制作了代码。正如您在图片中看到的那样,代码注释很好并且充满指导性,让您可以根据自己的需要对其进行调整,因此您可以根据您的机器人结构和技术对其进行修改。您可以从这里下载源代码。



我做了一条黑色轨道来测试机器人。正如您在图片中看到的那样,机器人成功地到达了终点线,所以我们可以说我们成功了。我们的机器人在移动和双向转弯时表现出很好的行为,同时沿着轨道没有问题。
这就是本教程的内容。随意翻阅它,并通过评论向我们询问您想了解的有关此项目的任何信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





